建议读者先通过通过官网先了解一下链接: Vue CLI3.0
下面就简单分享一下我的升级过程因为我构建项目都是基于3.0的,所以对于2.0的用户可以先升级一下脚手架工具
已经装了2.0的话就需要先卸载
npm uninstall vue-cli -g 或 yarn global remove vue-cli
安装新版本脚手架
npm install -g @vue/cli 或 yarn global add @vue/cli
然后创建一个新的项目工程,如果没有创建过3.0项目工程建议先阅读一下这块文章 vue-cli3快速创建项目
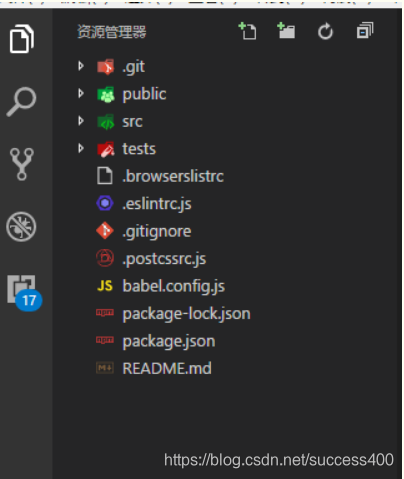
创建完成后的初始化项目工程目录

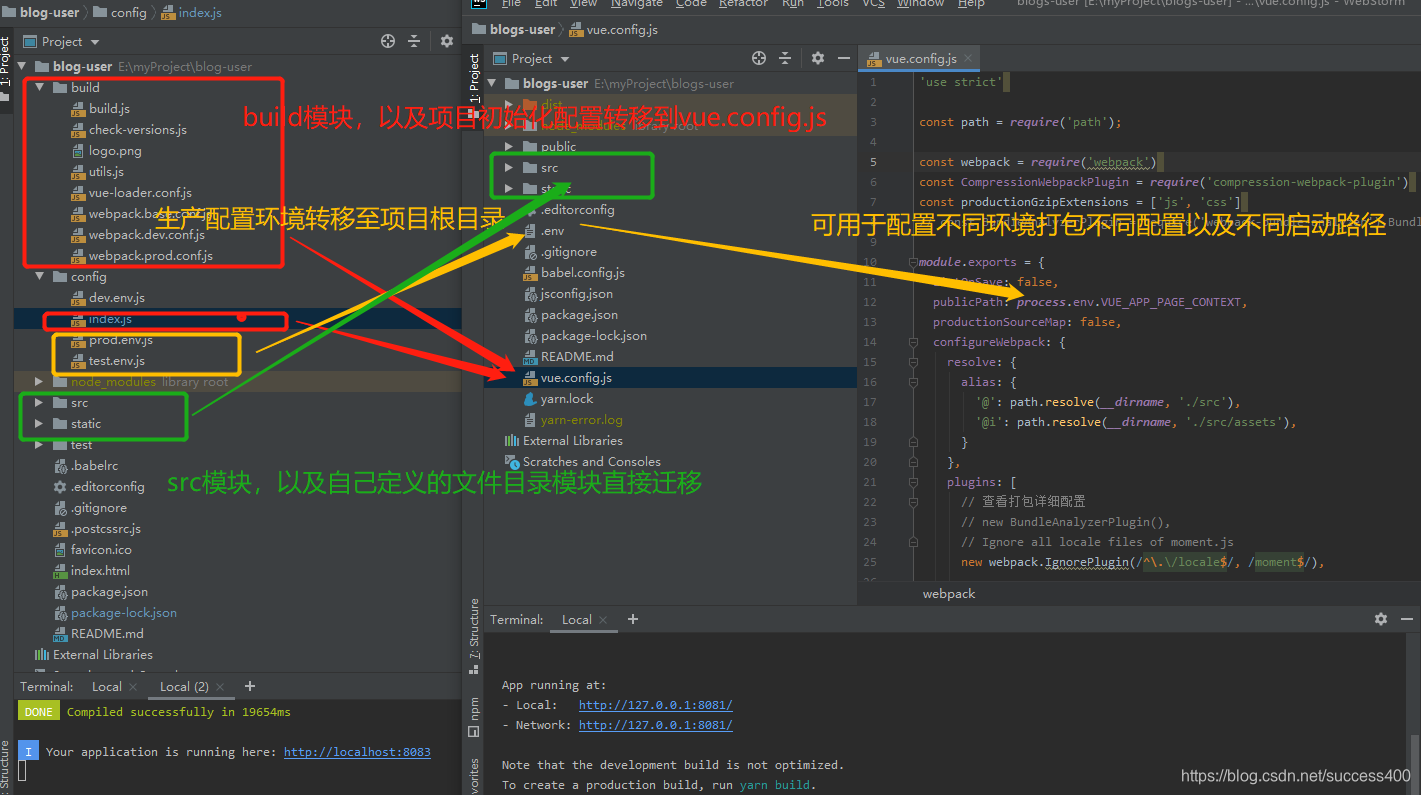
对比新旧项目升级目录
我们可以看到3.0 工程相当于 2.0 少了 builb config 文件目录,换成了vue.config.js替代配置,如果没有vue.config.js 新建一个即可。
升级步骤
1、 删除原vue-cli并安装vue-cli3.0
2、删除新项目中src下的内容,把原项目中src目录覆盖到新项目中
3、把router从目录文件夹改为文件,src/router/index.js提高一层变成src/router.js
4、 我的项目中src已经分为了views和components所以无需修改,如果不是这个结构需要自己区分下
5、将原项目的index.html及favicon.ico覆盖到新项目的public中
6、 将原项目的static文件夹拷贝到新项目的public中
7、 修改package.json文件,保持和原有项目一致即可
8、 创建并配置vue.config.js文件

根目录新增vue.config.js配置
const path = require("path");
//HardSourceWebpackPlugin是webpack的插件,为模块提供中间缓存步骤。为了查看结果,您需要使用此插件运行webpack两次:第一次构建将花费正常的时间。第二次构建将显着加快(大概提升90%的构建速度)。
//安装 npm install --save-dev hard-source-webpack-plugin
const HardSourceWebpackPlugin = require("hard-source-webpack-plugin");
//DllPlugin插件能够快速打包,能把第三方依赖的文件能提前进行预编译打包到一个文件里面去。
//安装 npm install --save-dev autodll-webpack-plugin
const AutoDllPlugin = require("autodll-webpack-plugin");
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
//assetsDir: "web",
lintOnSave: false,
publicPath: process.env.VUE_APP_PAGE_CONTEXT,
devServer: {
host: "127.0.0.1",
port: 9111,
overlay: {
warning: false,
errors: false
},
//接口代理
proxy: {
}
},
configureWebpack: config => {
Object.assign(config, {
resolve: {
extensions: ['.js', '.vue', '.json'] // 可以省略后缀名
}
});
Object.assign(config.resolve.alias, {
"@utils": resolve("src/utils"),
"@libs": resolve("src/libs"),
"@api": resolve("src/api"),
"@components": resolve("src/components"),
"@assets": resolve("src/assets"),
"@css": resolve("src/assets/css"),
"@images": resolve("src/assets/images"),
"@views": resolve("src/views"),
"@mixins": resolve("src/mixins")
});
if (process.env.NODE_ENV !== "production") {
config.plugins.push(
new HardSourceWebpackPlugin(),
new AutoDllPlugin({
inject: true,
debug: true,
filename: "[name]_[hash].js",
path: "./dll" + Date.parse(new Date()),
entry: {
vendor_vue: ["vue", "vuex", "vue-router"],
vendor_ui: ["vue-awesome-swiper"],
vendor_tools: ["axios", "core-js"]
}
})
);
}
},
chainWebpack: config => {
config.plugin("html").tap(args => {
args[0].title = process.env.VUE_APP_TITLE;
return args;
});
},
//配置全局样式变量
css: {
loaderOptions: {
sass: {
additionalData: `@import "./src/assets/style/Sea.scss";`
}
}
}
}
根目录新增babel.config.js基础配置
module.exports = {
presets: ['@vue/app']
}
根目录新增jsconfig.json基础配置
{
"compilerOptions": {
"target": "es2017",
"allowSyntheticDefaultImports": false,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"]
}
env变量配置,可以根据不同生产环境配置不同变量用于切换环境
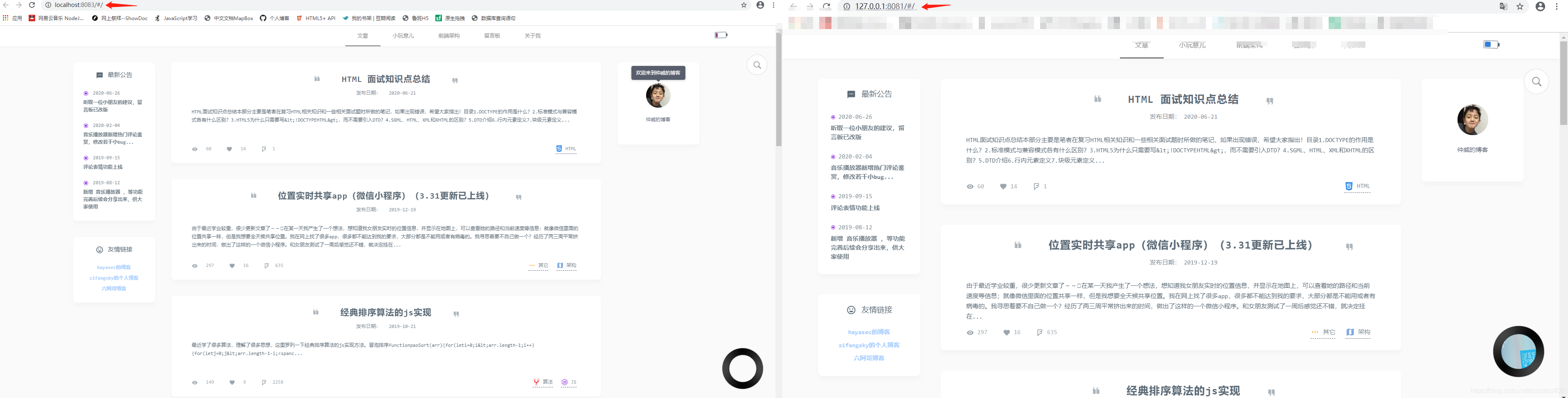
最后启动二个版本的项目,大公告成























 1294
1294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








