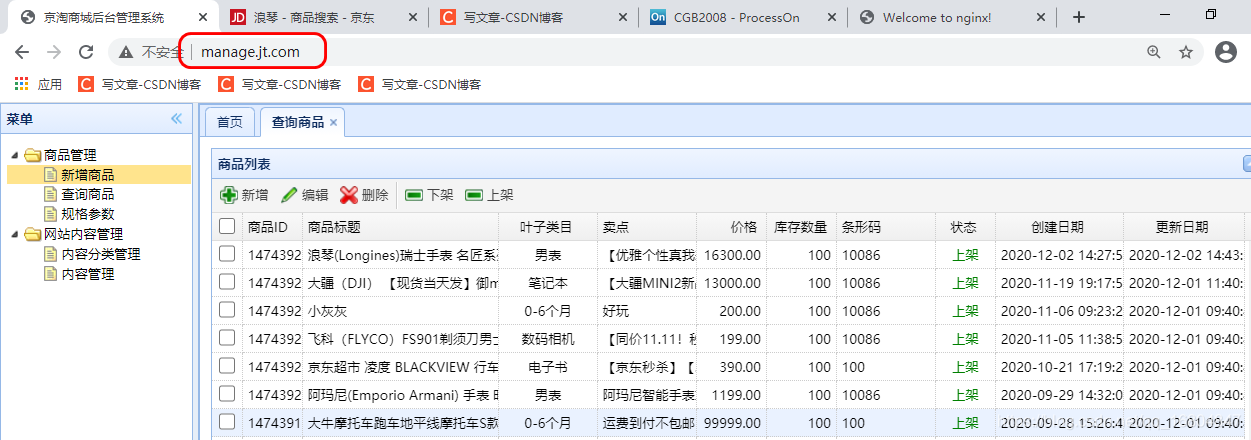
1.页面展示:

2.后端代码的实现,pojo实现
@Data
@Accessors(chain=true)
@NoArgsConstructor
@AllArgsConstructor
public class ImageVO {
private Integer error;
private String url;
private Integer width;
private Integer height;
public static ImageVO fail(){
return new ImageVO(1,null,null,null);
}
public static ImageVO success(String url,Integer width,Integer height){
return new ImageVO(0,url,width,height);
}
}3.ServiceImpl的实现
@Service
public class FileServiceImpl implements FileService {
//0.定义一个Set集合,存放允许上传图片的格式,用Set集合防止重复
private static Set<String> typeSet=new HashSet<>();
static {
typeSet.add(".png");
typeSet.add(".jpg");
typeSet.add(".gif");
}
@Override
public ImageVO upload(MultipartFile uploadFile) {
//1.获取文件名
String fileName = uploadFile.getOriginalFilename();
//2.将文件名全部转为小写
fileName = fileName.toLowerCase();
//3.获取"."最后一次出现的下标,
int index = fileName.lastIndexOf(".");
//4.通过获取到的下标,获取文件后缀类型
String fileType = fileName.substring(index);
//5.然后再判断是否为图片类型,
if (!typeSet.contains(fileType)) {
return ImageVO.fail();
}
//6.如果是图片,将数据转换为图片对象,不是则抛出错误
try {
//读取文件输入流
BufferedImage buffereImage = ImageIO.read(uploadFile.getInputStream());
int width = buffereImage.getWidth();
int height = buffereImage.getHeight();
if (width == 0 || height == 0) {
return ImageVO.fail();
}
//7.实现分目录存储,创建存储的目录
String fileDir = "C:/Users/86151/Desktop";
//8.按照/yyyy/MM/dd的方式进行划分
String dateDir = new SimpleDateFormat("/yyyy/MM/dd").format(new Date());
//9.将fileDir与dateDir进行拼接,形成新的存储文件的目录
String fileDirPath = fileDir + dateDir;
//10.开始创建目录,读取指定路径的文件
File dirFile = new File(fileDirPath);
//11.判断是否创建了目录,如果没有则重新创建
//mkdirs()创建多层目录,mkdir()创建单层目录
if (!dirFile.exists()) {
dirFile.mkdirs();
}
//12.实现文件上传,准备一个uuid码,转换为字符串,然后去掉uuid码的"-",
String uuid = UUID.randomUUID().toString().replace("-", "");
//13.生成文件名称uuid.jpg
String uuidName = uuid + fileType;
//14.1.把指定路径文件封装成对象
File realFile = new File(fileDirPath + uuidName);
//14.2实现文件传输
uploadFile.transferTo(realFile);
//15.定义回显的图片路径
String url = "https://img14.360buyimg.com/n0/jfs/t1/142351/39/11668/73504/5f91a1caEae160a0a/568da3be2b7a960c.jpg";
//16.将值传给ImageVO类
return ImageVO.success(url, width, height);
} catch (IOException e) {
e.printStackTrace();
return ImageVO.fail();
}
}
}4.Controller层的实现:
@RestController
public class FileController {
@Autowired
private FileService fileService;
@RequestMapping("/pic/upload")
public ImageVO upload(MultipartFile uploadFile){
return fileService.upload(uploadFile);
}
}5.页面的实现:




2.1 反向代理概念
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源。同时,用户不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器通常可用来作为Web加速,即使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率。 [1]
特点:
1.反向代理服务器是位于用户和目标服务器之间的.
2. 用户以为反向代理服务器就是真实的服务器. 用户不知道真实的服务器到底是谁.
3. 反向代理服务器保护服务端信息,称之为服务器端代理.
代理存在的原因: 用户由于某种原因无法直接访问目标服务器,完成指定的功能.
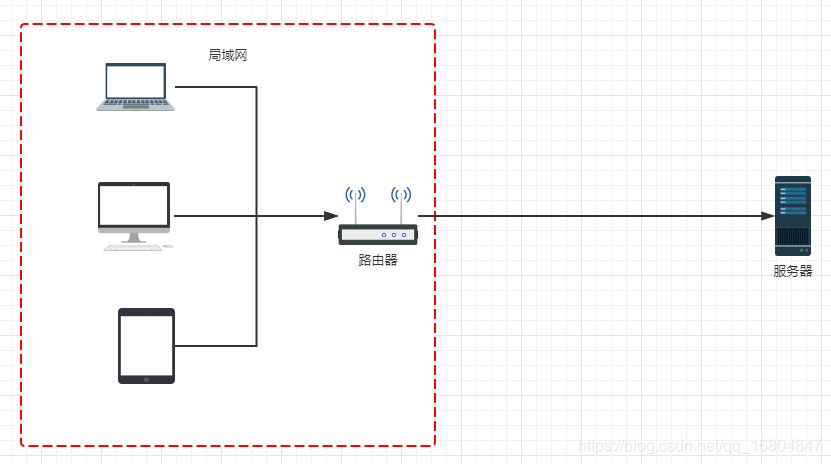
2.2 正向代理
2.2.1 正向代理介绍
正向代理,意思是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端才能使用正向代理。
特点:
1.代理服务器位于用户与服务器之间
2.用户请求时,非常明确目标服务器到底是谁. 服务器不清楚到底是谁访问的我.以为是代理服务器直接发起的请求.
3.正向代理服务器保护了用户的信息,所以称之为客户端代理.
2.2.2 关于代理总结
1.反向代理是服务器端代理. 只要用户访问服务器,其实都是反向代理机制. 实现业务调用
2.正向代理是客户端代理.主要用户上网就就使用正向代理 实现的是网络通信头 网穿工具 夜神模拟器/花生壳
2.3 Nginx
2.3.1 Nginx服务器介绍

2.3.2 nginx介绍
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
特点:
1.占用内存少 2M tomcat启动 200M左右
2.并发能力强 5万/秒 实际2-4万/秒
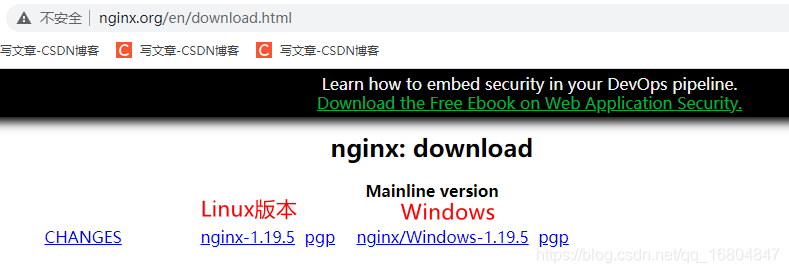
2.3.3 Nginx安装使用
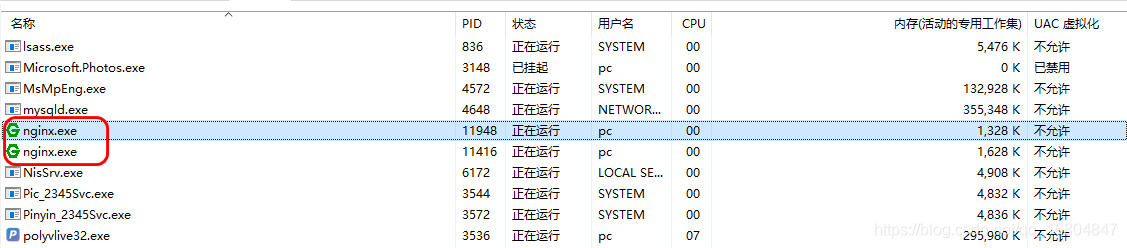
1).启动Nginx nginx启动会生成2个进程项
1.主进程 主要的作用是提供反向代理服务的. 在关闭主进程 内存大的
2.守护进程 防止主进程意外关闭的. 先关闭守护
2.3.4 Nginx命令
工作目录说明: 要求在nginx.exe所在的根目录中执行
1.启动命令
start nginx Linux ./nginx
2.重名命令
nginx -s reload Linux: ./nginx -s reload
3.关闭命令
nginx -s stop Linux: ./nginx -s stop
2.3.5 Nginx反向代理原理
入门案例说明: http://localhost:80
6.定义动态路径,创建一个Image.properties文件,配置如下

7.改变ServiceImpl中获取动态路径的代码
@Service
@PropertySource(value="classpath:/properties/image.properties",encoding = "UTF-8")//将配置文件倒入容器
public class FileServiceImpl implements FileService {
//7.实现分目录存储,创建存储的目录
@Value("${image.fileDir}")
private String fileDir;
@Value("${image.urlPath}")
private String urlPath;
//0.定义一个Set集合,存放允许上传图片的格式,用Set集合防止重复
private static Set<String> typeSet=new HashSet<>();
static {
typeSet.add(".png");
typeSet.add(".jpg");
typeSet.add(".gif");
}
@Override
// //MultipartFile一般是用来接受前台传过来的文件
public ImageVO upload(MultipartFile uploadFile) {
//1.获取文件名(//得到原来的文件名在客户机的文件系统名称)
String fileName = uploadFile.getOriginalFilename();
//2.将文件名全部转为小写
fileName = fileName.toLowerCase();
//3.获取"."最后一次出现的下标,
int index = fileName.lastIndexOf(".");
//4.通过获取到的下标,获取文件后缀类型
String fileType = fileName.substring(index);
//5.然后再判断是否为图片类型,
if (!typeSet.contains(fileType)) {
return ImageVO.fail();
}
//6.如果是图片,将数据转换为图片对象,不是则抛出错误
try {
//uploadFile.getInputStream()返回InputStream读取文件的内容
BufferedImage buffereImage = ImageIO.read(uploadFile.getInputStream());
int width = buffereImage.getWidth();
int height = buffereImage.getHeight();
if (width == 0 || height == 0) {
return ImageVO.fail();
}
//8.按照/yyyy/MM/dd的方式进行划分
String dateDir = new SimpleDateFormat("/yyyy/MM/dd/").format(new Date());
//9.将fileDir与dateDir进行拼接,形成新的存储文件的目录
String fileDirPath = fileDir + dateDir;
//10.开始创建目录,读取指定路径的文件
File dirFile = new File(fileDirPath);
//11.判断是否创建了目录,如果没有则重新创建
//mkdirs()创建多层目录,mkdir()创建单层目录
if (!dirFile.exists()) {
dirFile.mkdirs();
}
//12.实现文件上传,准备一个uuid码,转换为字符串,然后去掉uuid码的"-",
String uuid = UUID.randomUUID().toString().replace("-", "");
//13.生成文件名称uuid.jpg
String uuidName = uuid + fileType;
//14.1.把指定路径文件封装成对象
File realFile = new File(fileDirPath + uuidName);
//14.2实现文件传输,transferTo()主要就是用来把 MultipartFile 转换成 File
uploadFile.transferTo(realFile);
//15.定义回显的图片路径
String url=urlPath+dateDir+uuidName;
//16.将值传给ImageVO类
return ImageVO.success(url, width, height);
} catch (IOException e) {
e.printStackTrace();
return ImageVO.fail();
}
}
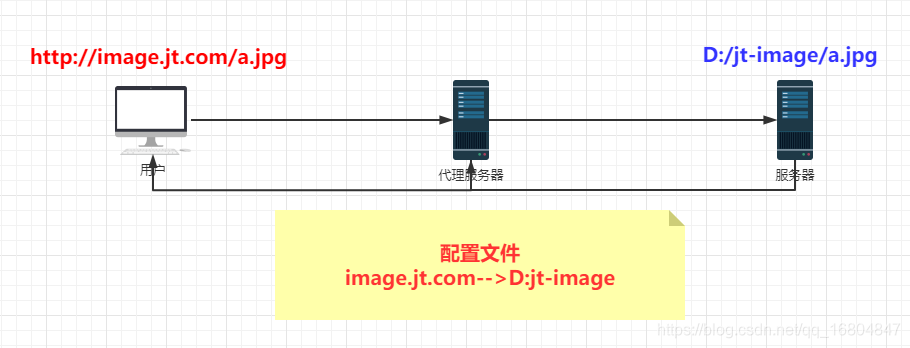
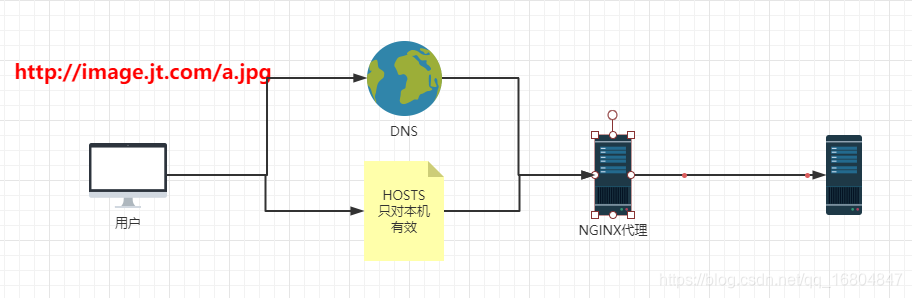
}2.4.3 图片回显的原理

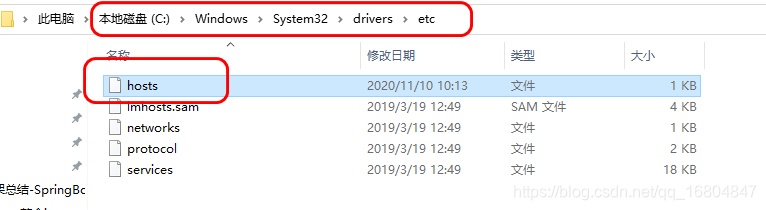
2.4.4 编辑HOSTS文件
作用: 实现本地域名与IP地址的映射
路径:
2.4.5 修改HOSTS文件


9.并在nginx\xnginx-1.19.5\conf添加如下配置文件,一个是配置图片回显路径和京淘项目域名

10.然后再次输入cmd,重新启动nginx,输入:nginx -s reload

11.效果如下:文件上传实现成功
2.6 实现域名代理
2.6.1 需求说明
需求: 要求用户通过 http://manage.jt.com 访问localhost:8091的服务器.
实现方式: 利用反向代理机制实现
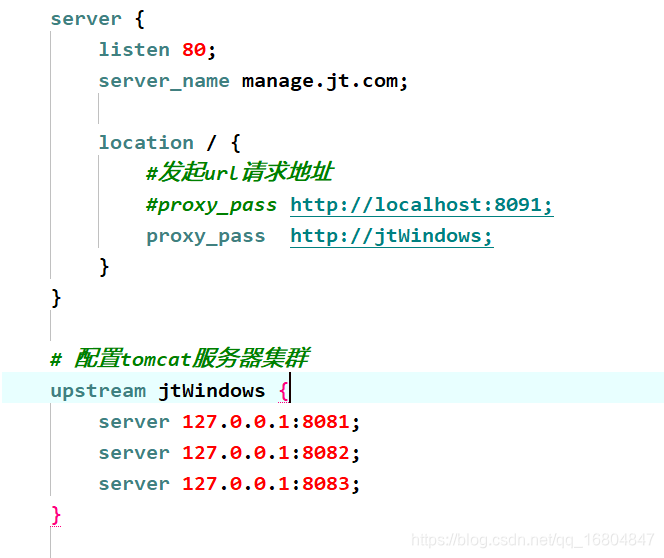
2.6.2 配置nginx
#2.配置后端服务器 manage.jt.com:80 localhost:8091
server {
listen 80;
server_name manage.jt.com;
location / {
#发起url请求地址
proxy_pass http://localhost:8091;
}
}

2.7 Nginx实现tomcat集群部署
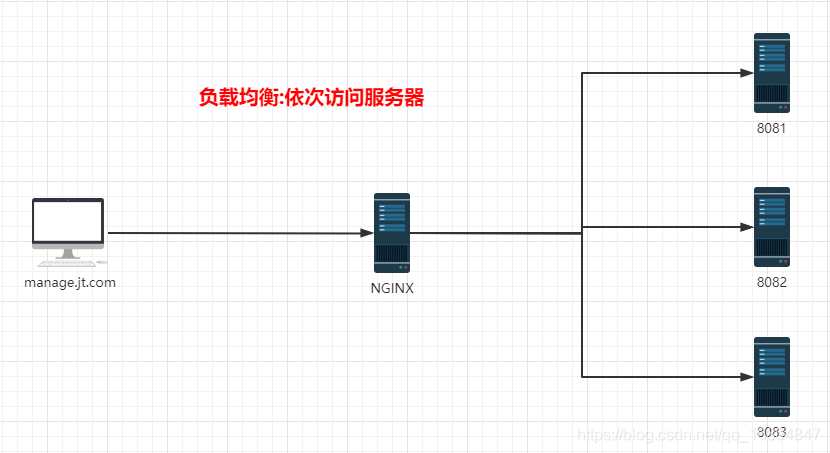
2.7.1 集群搭建原理

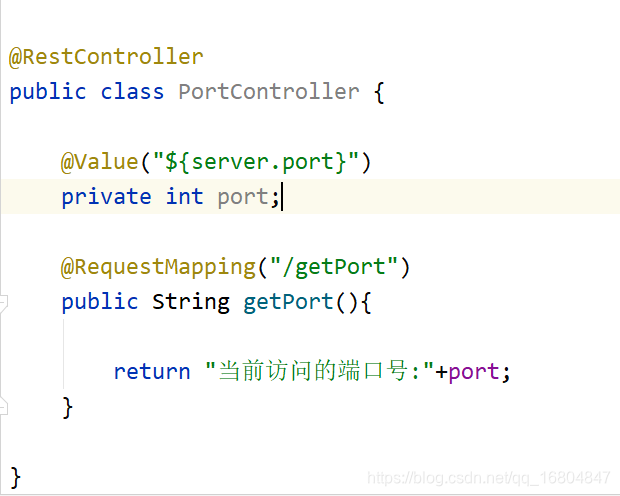
2.7.2 动态展现端口号

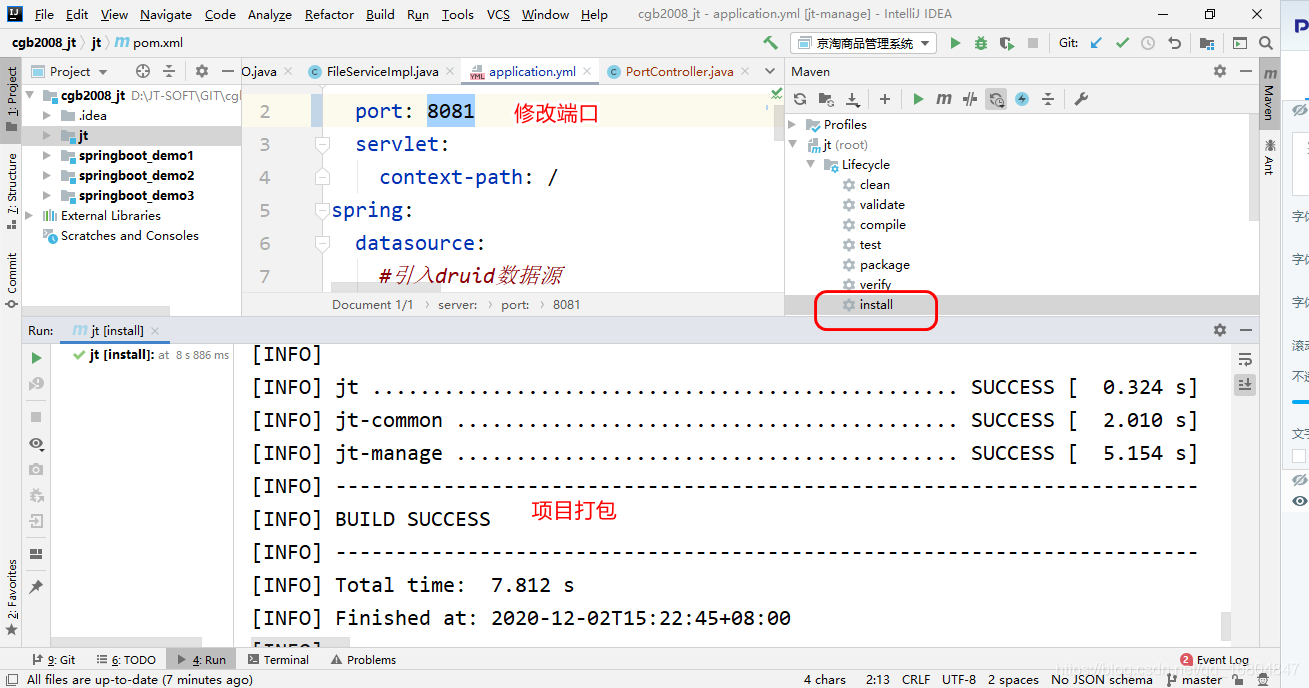
2.7.3 项目打包
说明:由于需要准备3台tomcat服务器. 所以端口号依次8081/8082/8083
3).上传war包
4).项目运行
java -jar 8081.war
- 1
2.7 Nginx 负载均衡
2.7.1 轮询策略
说明: 根据配置文件的顺序,依次访问服务器.
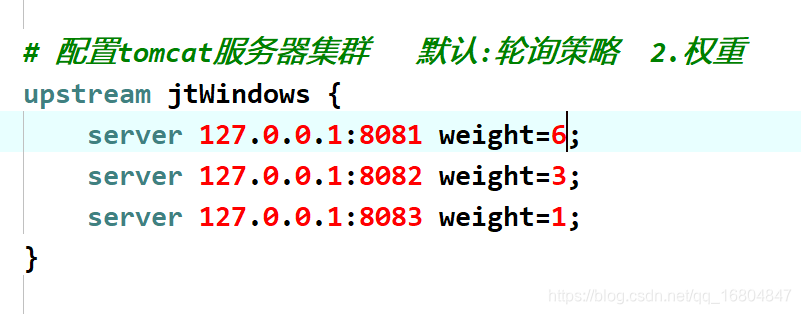
2.7.2 权重策略
说明: 让性能更优的服务器处理更多的用户请求.
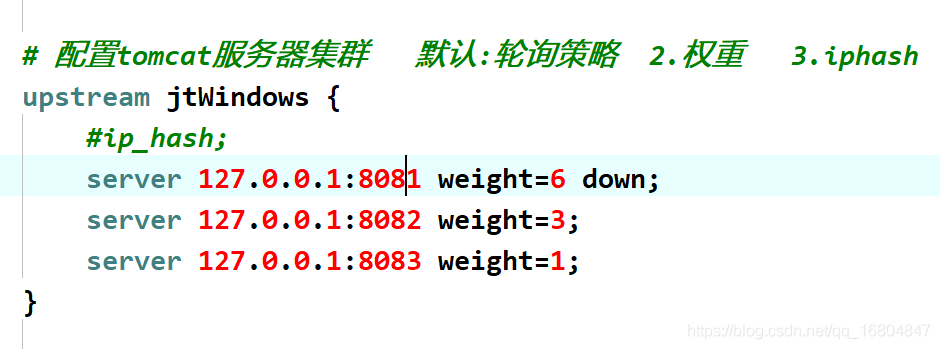
2.7.3 IPHASH策略
需求: 需要将用户与某台服务器进行绑定.(就好比人工客服,当你意外退出时问题没有解决,下次再次打人工客服还是之前那人)
原理:
缺点:
1. 容易造成负载不均现象.
2. 如果IP地址与用户绑定在一起,如果tomcat服务器宕机,则直接影响用户.
IPhash实用场景:一般进行压力测试时使用.
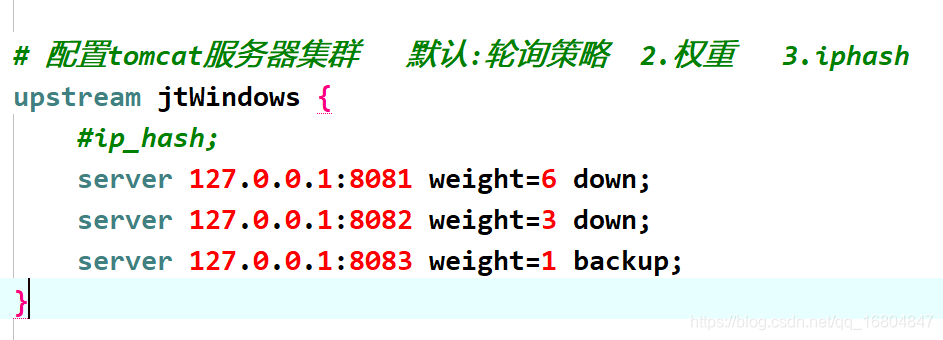
2.8 Nginx 高级属性
2.8.1 down属性
说明:如果服务器宕机,则可以通过down属性进行标识,被标识的服务器则不会再为用户提供支持.
2.8.2 backup 属性
备用机的设定. 一般条件下备用机不干活的,但是当主机遇忙时,或者全部主机宕机时,才会访问备用机.
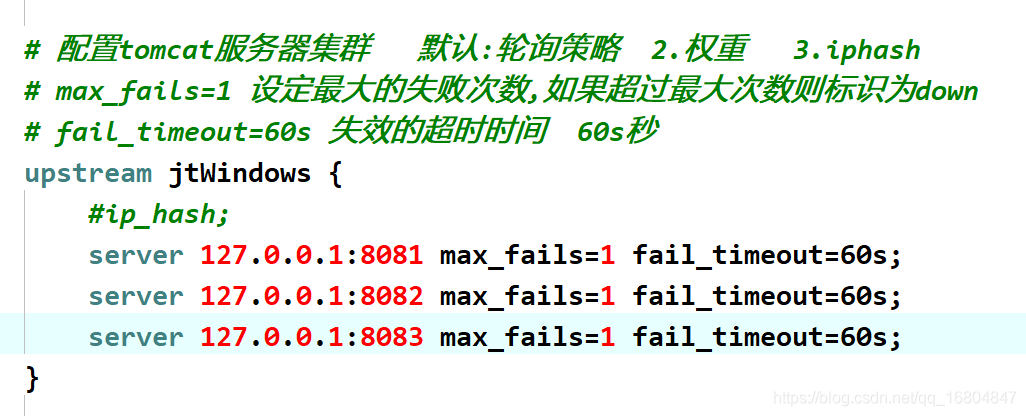
2.8.3 tomcat服务器高可用
说明:如果人为的添加down属性 效率不高, 能否自动的检测服务器是否宕机,如果宕机,能否自动的标识为down.





















 1347
1347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








