效果图
1)、点击导入,弹出导入窗口

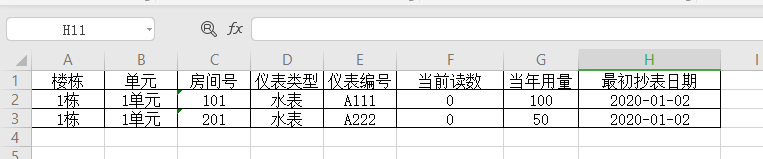
2)、excel表格

3)、导入结果

4)、解析失败数据

具体实现
html文件
<button type="button" class="btn btn-success" ng-click="meterManagement.importMeterPage()" ng-disabled="meterManagement.hiddenmeterManagement">导入仪表</button><script type="text/ng-template" id="importMeter">
<div cg-busy="{promise:meterManagement.importPromise,message:'加载中,请稍后...',templateUrl:'/property-manager-web/app/views/common/template/loading-template.html'}">
<h3 class="text-center">导入仪表数据</h3>
<uib-tabset active="activeForm" style="background:#FFF">
<uib-tab index="0" heading="普通导入">
<form class="form-horizontal" id="addform" name="addform" novalidate enctype="multipart/form-data">
<fieldset>
<div style="padding:10px 10%; align:center;">
<div class="bs-callout bs-callout-info col-sm-12">
<h4>注意事项</h4>
<p><span class="small-tip">上传Excel的文件类型只支持.xls和.xlsx,文件大小在1M以内</span></p>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="importname"><span style="color:red">*</span>名称:</label>
<div class="col-sm-4">
<input class="form-control" id="importName" name="importName" ng-model="meterImport.importName" placeholder="为本次数据定义名称" required maxlength="100"/>
<span style="color:red" ng-show="addform.importName.$dirty && addform.importName.$invalid">请为本次数据定义名称</span>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="file"><span style="color:red">*</span>请选择Excel文件:</label>
<div class="col-sm-4">
<input type="file" id="importFile" name="importFile" accept="application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"/>
</div>
</div>
<div class="ngdialog-buttons mt">
<button type="submit" ng-disabled="meterManagement.hiddenmeterManagement" class="ngdialog-button ngdialog-button-primary" ng-click="meterManagement.importMeterForm(meterImport)">提交</button>
<button type="button" class="ngdialog-button ngdialog-button-primary" ng-click="closeThisDialog()">关闭</button>
</div>
</fieldset>
</form>
</uib-tab>
</u







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1220
1220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








