今天想做一个背景渐变效果,不用背景图片,开始走了好多弯路,终于找到了解决问题的办法,希望大家以后不要再走这些弯路。
开始我是这样做的<body class="gradient">
在body里面添加类名,然后设置渐变。这样出来的效果是不对的,不信可以试一下,只有在body里面设置一个div再给里面设置这样的背景渐变就可以了。
这里要用到css教程CSS3 渐变(Gradients)
大家把这篇文章一看就懂了,这块有个要注意的地方就是那个使用角度渐变,他的原定义是这样的
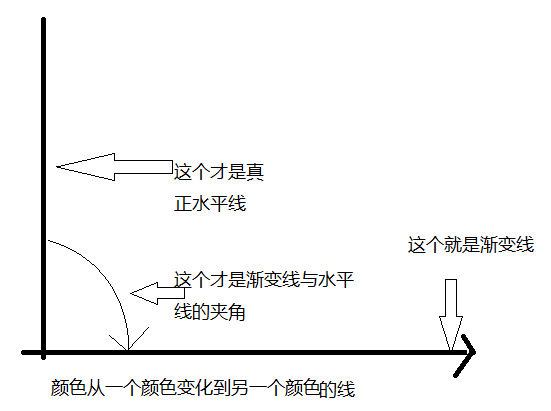
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
但是,请注意很多浏览器(Chrome,Safari,fiefox等)的使用了旧的标准,即 0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
但是我发现他说的那个水平线不是水平的按我的理解应该是这样的






















 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








