一、两色渐变





![]()

background:linear-gradient();
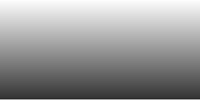
linear-gradient(#fff,#333); 默认从上往下渐变,从#fff渐变到#333;
linear-gradient(to bottom,#fff,#333); 第一个参数可设置渐变方向: top/bottom/left/right,如果不设置,默认从上至下。或 linear-gradient(top top,#333,#fff); 也可以设置 左上,右上,左下,右下。
linear-gradient(to bottom,#fff 0%,#333 100%);或 (to top,#333 0%,#fff 100%);
linear-gradient(180deg,#fff,#333); 从旋转角度设置渐变方向: 90deg - 从左往右; 180deg - 从上往下; 270deg - 从右往左; 360deg - 从下往上;
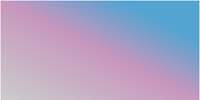
以上方向都可实现如图效果:

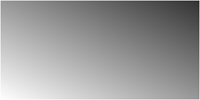
linear-gradient(to top right,#fff,#333) 或 linear-gradient(45deg,#fff,#333)
效果如下 :

二、三色渐变
background:linear-gradient();
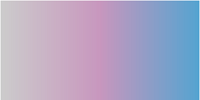
linear-gradient(#ccc,#c897be 50%,#54a4d1); 第二个值后面可设置前两种颜色所占比,默认是50%;
linear-gradient(to top,#ccc,#c897be 50%,#54a4d1); 第一个参数可设置方向;颜色值后跟的百分比表示当前颜色所占比,方向可设置 左上,右上,左下,右下。
效果如下:

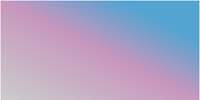
linear-gradient(45deg,#ccc,#c897be 50%,#54a4d1 80%) 或 (to top right,#ccc,#c897be 50%,#54a4d1 80%)
效果如下:

三、多色渐变:
background:linear-gradient();
linear-gradient(45deg,#ccc 20%,#c897be 40%,#54a4d1 60%,#5fe03d 80%);
效果如下:

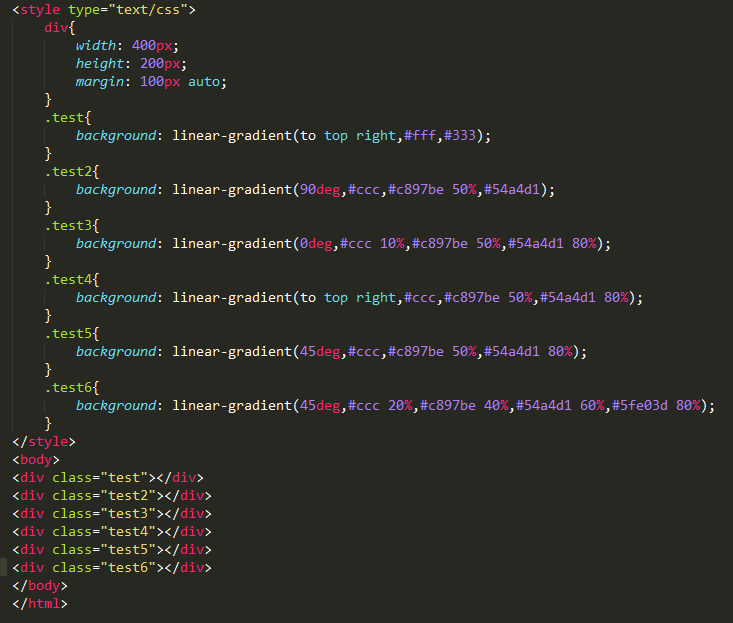
四、 代码贴士:

























 8258
8258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








