1.HTML源程序:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> | |
| <html> | |
| <head> | |
| <title> New Document </title> | |
| <meta name="Generator" content="EditPlus"> | |
| <meta name="Author" content=""> | |
| <meta name="Keywords" content=""> | |
| <meta name="Description" content=""> | |
| </head> | |
| <body> | |
| <table border="1" cellpadding="0" cellspacing="0" align="center"> | |
| <tr> | |
| <th colspan="2">工作情况</th> | |
| </tr> | |
| <tr> | |
| <td style="width:15px" align="center">1</td> | |
| <td style="width:525px" align="center"> | |
| <p>你是何时开始工作的: | |
| <select name="year"> | |
| <option name="2012">2012</option> | |
| <option name="2011">2011</option> | |
| <option name="2010">2010</option> | |
| </select> | |
| 年 | |
| <select name="month"> | |
| <option name="01">01</option> | |
| <option name="02">02</option> | |
| <option name="03">03</option> | |
| </select> | |
| 月 | |
| </p> | |
| </td> | |
| </tr> | |
| <tr> | |
| <td style="width:15px" align="center">2</td> | |
| <td style="width:525px" align="center"><p>你现在的工作班是: | |
| <input type="radio" name="work" value="day">白班 | |
| <input type="radio" name="work" value="night">晚班 | |
| </p> | |
| </td> | |
| </tr> | |
| <tr> | |
| <td style="width:15px" align="center">3</td> | |
| <td style="width:525px" align="center"><p>你一周工作几小时: | |
| <input type="text" name="worktime" size="5">小时 | |
| </p> | |
| </td> | |
| </tr> | |
| <tr> | |
| <td style="width:15px" align="center">4</td> | |
| <td style="width:525px" align="center"><p>你现在的工作压力来源于(可多选): | |
| <form> | |
| <input type="checkbox" name="work_pressure">病人及家属的不理解 | |
| <input type="checkbox" name="work_pressure">各种工作检查 | |
| <input type="checkbox" name="work_pressure">操作考试 | |
| </form> | |
| </p> | |
| </td> | |
| </tr> | |
| </table> | |
| </body> | |
| </html> | |
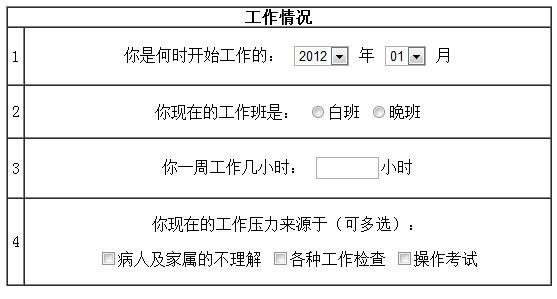
2.结果:























 4124
4124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








