-
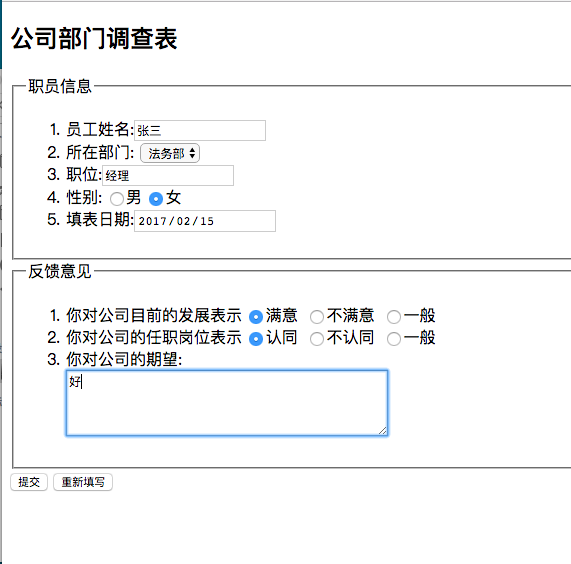
实际效果

-
参考代码
<!doctype html>
<html>
<head>
<title> 我的博客首页 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html lang="zh-CN">
</head>
<body>
<p><h2>公司部门调查表</h2></p>
<form>
<fieldset>
<legend>职员信息</legend>
<ol>
<li>
员工姓名:<input type="text" name="department" autofocus />
</li>
<li>
所在部门:
<select size="1" name="department">
<option>财务部</option>
<option>法务部</option>
<option>加盟部</option>
<option>商务部</option>
<option>技术部</option>
</select>
</li>
<li>
职位:<input type="text" name="title" />
</li>
<li>
性别:
<input type="radio" name="sex" value="男" checked="" />男
<input type="radio" name="sex" value="女 " >女
</li>
<li>
填表日期:<input type="date" name="dt">
</li>
</ol>
</fieldset>
<fieldset>
<legend>反馈意见</legend>
<ol>
<li>
你对公司目前的发展表示
<input type="radio" name="a" value="满意" />满意 
<input type="radio" name="a" value="不满意" />不满意 
<input type="radio" name="a" value="一般" />一般
</li>
<li>
你对公司的任职岗位表示
<input type="radio" name="b" value="认同" />认同 
<input type="radio" name="b" value="不认同" />不认同 
<input type="radio" name="b" value="一般" />一般
</li>
<li>
你对公司的期望: <br />
<textarea rows="4" name="neme" cols="50"></textarea>
</li>
</ol>
</fieldset>
<input type="submit" value="提交">
<input type="reset" value="重新填写">
</form>
</html>






















 6836
6836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








