给大家详细介绍一下HTML DOM树的前世今生。
DOM(Document Object Model)是万维网联盟订立的标准,其被分为核心DOM、XML DOM、和HTML DOM三个部分,分别定义了任何结构化文档的标准模型、XML文档的标准模型和HTML文档的标准模型。其中,HTML DOM结构化地整合了HTML中所有元素的对象和属性,方便程序和脚本获取、修改、添加和删除其中的元素。在浏览器对网页HTML的渲染过程中,DOM会被进一步加工为DOM树的形式。
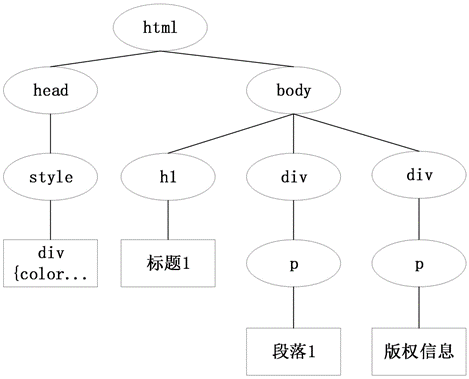
下图是根据HTML文档示例生成的DOM树。从图中可以看到,这是一棵多叉树,并且包含多个层级,层级与层级之间是嵌套关系。在DOM树中,嵌入到其他标签中的节点被称为子节点,如h1节点便是body节点的子节点;被嵌入的节点则称为该子节点的父节点,如body节点便是h1节点的父节点;一同被嵌入同一个父节点的节点之间互为兄弟节点,如h1节点、div节点便互为兄弟节点;父节点之上的任意层被嵌入节点被称为该节点的祖先节点,如html节点就是body节点的祖先节点。DOM树中的各个节点不仅描述DOM文档的结构,也就是HTML文档的结构,更包含HTML文档中各个标签对应的属性和包含的信息。

DOM树中的每一个节点便对应着HTML文档中某一个标签元素,因此对于DOM树的搜寻、修改、添加、删除元素在效果上便等同于对HTML文档的对应标签元素进行相应的操作。除此之外,DOM树比HTML文档更清晰地描绘了每个节点之间的关系,也更方便程序和脚本处理。








 本文详细介绍了HTMLDOM树的概念,包括其组成部分、节点类型(子节点、父节点、兄弟节点、祖先节点)、以及它在HTML文档结构中的作用,强调了DOM树在编程中的操作便利性。
本文详细介绍了HTMLDOM树的概念,包括其组成部分、节点类型(子节点、父节点、兄弟节点、祖先节点)、以及它在HTML文档结构中的作用,强调了DOM树在编程中的操作便利性。














 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








