JavaScript函数相关内容总结
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:Adobe Dreamweaver JavaScript
作者:陈钰桃
撰写时间:2020年4月25日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
一、JavaScript函数
函数function
- 函数也是一个对象
- 函数中可以封装一些功能(代码),在需要的使用可以执行这些功能(代码)
- 函数中可以保存一些代码在需要的时候调用
- 使用typeof检查一个函数对象时,会返回function
1.使用构造函数创建一个函数对象
2.使用函数声明创建一个函数
3.使用函数表达式创建一个函数/匿名函数
二、使用函数声明来创建一个函数 (建议使用方式)
语法:function 函数名([形参1,形参2.....形参N]){
//语句
}
说明:[形参1,形参2.....形参N]这里的[]表示可以使用参数也可以不使用数
函数的调用:函数名([实参1,实参2.....]);
(封装到函数中的代码不会即可执行
函数中的代码会在函数调用的时候执行
调用函数:语法 函数对象();
当调用函数时,函数中封装的代码会按照顺序执行
)
三、函数的参数
1. 定义一个用来求两个数和的函数
可以在函数的()中来指定一个或多个形参(形式参数)
多个形参之间使用","隔开,声明形参就相当于在函数内部声明了对应的变量
但是并不赋值
2. 调用函数时解析器不会检查实参的类型,
所以要注意,是否有可能会接收到非法的参数,如果有可能则需要对参数进行类型的检查
3. 调用函数时,解析器也不会对检查实参的数量
多余的参数将不会被赋值
如果实参少于形参的数据,则没有对应实参的形参将是undefined
四、JavaScript函数返回值与立即执行函数
JavaScript函数的返回值
1.创建一个函数,用来计算三个数的和
2.可以通过return 来返回函数的返回值
语法:return 值;
3.return 后面值将会作为函数的执行结果返回,
可以定义一个变量来接收函数的返回值
4.在函数return后的语句都不会执行
5.如果return语句后不跟任何值,就相当于返回一个undefined
立即执行函数
函数定义完,立即被调用,这种函数叫做立即执行函数
立即执行函数往往只会执行一次
五、JavaScript构造函数
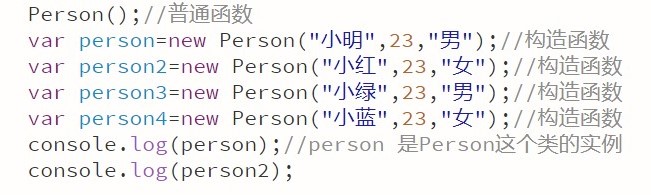
- 创建一个构造函数,专门用来创建Person对象
构造函数就是一个普通的函数,创建方式和普通函数没有区别,
不同的是构造函数习惯上首字母大写
- 构造函数和普通函数的区别就是调用方式的不同
普通函数是直接调用,而构造函数需要使用new关键字来调用
- 构造函数的执行流程
1.立刻创建一个新的对象
2.将新建的对象设置给函数中的this,在构造函数中可以使用this来引用新建的对象
3.逐行执行函数中的代码
4.将新建的对象作为返回值返回
- 使用同一个构造函数创建的对象,我们称为一类对象,
也将一个构造函数称为一个类。
- 我们将通过一个构造函数创建的对象,称为该类的实例

(使用instanceof 可以检查一个对象是否是一个类的实例
语法:对象 instanceof 构造函数
如果是实例,则返回true, 否则返回false
)
- 对this的情况进行总结:
1.当以函数的形式调用时,this就是window对象
2.当以方法的形式调用时,this就是调用方法的这个对象
3.当以构造函数的形式调用时,this就是新创建的对象
六、构造函数2
在创建一个Person构造函数
- 在创建Person构造函数中,为每个对象都添加了一个sayhello方法
目前我们的方法都是在构造方法内部创建的,也就是构造函数每执行一次就会 创建一个新的sayhello方法,也就是说所有实例的sayhello都是唯一的
这样就导致了构造函数执行一次就会创建一个新的方法
执行多少次就会创建多少个新的方法,而这些方法都是一模一样的,这样就导致了内存空间的浪费,其实我们可以让所有对象共享同一个方法
七、JavaScript函数的方法apply和call
call()与apply()
- 这两个方法都是函数对象的方法,需要通过函数对象来调用
- 当对函数调用call()和apply()都会去调用函数执行
- 在调用call()与apply()可以将一个对象指定为第一个参数
此时这个对象将会成为函数执行时的this
- call()方法可以将实参在对象之后依次传递
- apply()方法需要将实参封装到一个数组中统一传递
this的总结:
1.以函数的形式调用时,this始终都是window对象
2.以方法的形式调用时。this就是调用方法的对象
3.以构造方法的形式调用时,this是新创建的那个对象
4.使用call和apply调用时,this是指定的那个对象





















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








