一、需求:
在之前做的项目中,有个需求是,点击“去这里”的按钮,会调起高德地图app,并导航至目的地,如果用户未安装高德地图app,则提示用户需先下载
二、代码部分
1.获取目标地址

getContant(e){
this.location=e.target.parentElement.previousElementSibling.innerHTML;
},
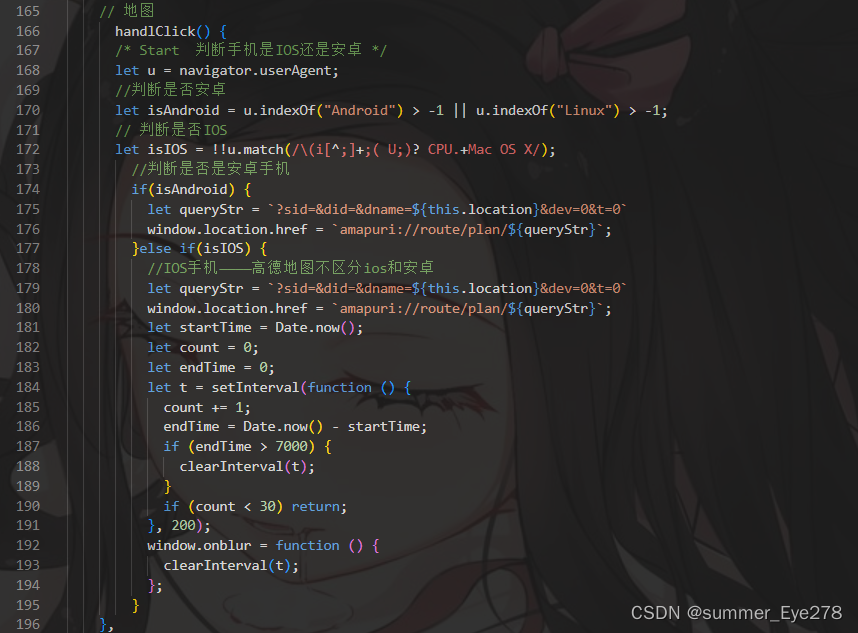
2.调用高德地图,并将目标地址作为参数传入(根据具体需求,可以将经纬度拼接在queryStr中)

// 地图
handlClick() {
/* Start 判断手机是IOS还是安卓 */
let u = navigator.userAgent;
//判断是否安卓
let isAndroid = u.indexOf("Android") > -1 || u.indexOf("Linux








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8135
8135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








