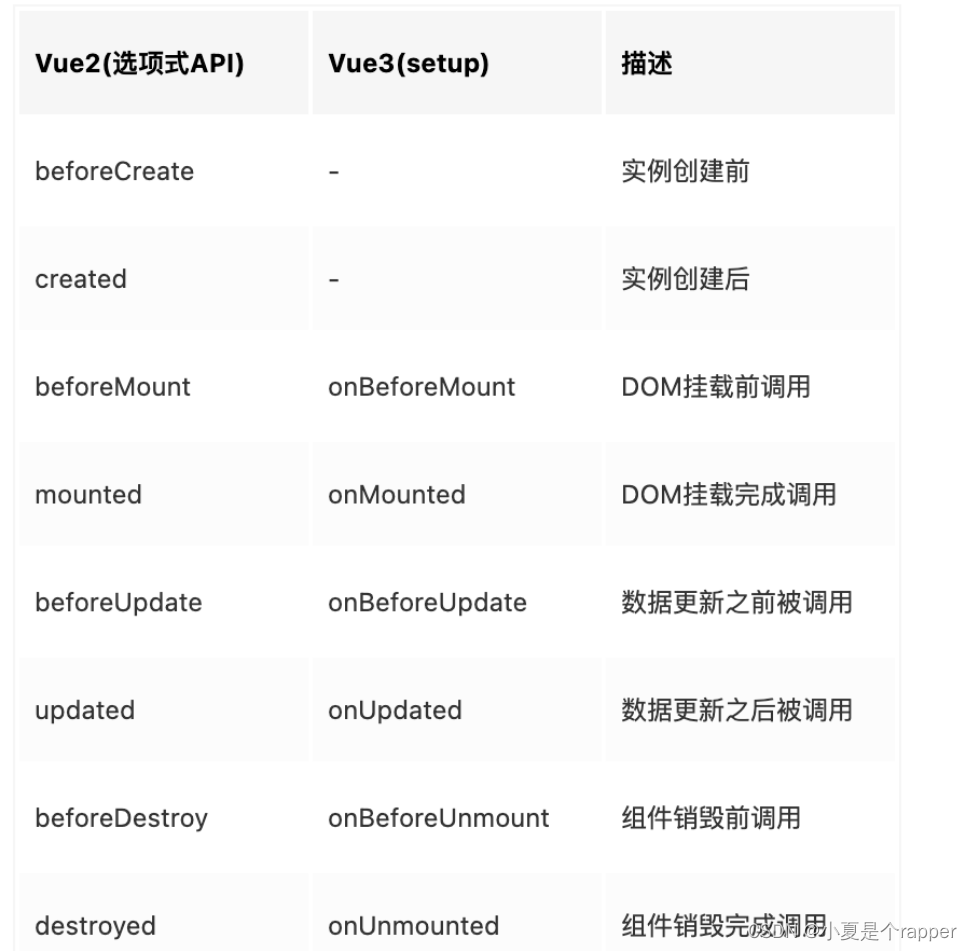
Vue 2 的生命周期:
-
beforeCreate:
- 在实例初始化之后,数据观测(data observation)和事件配置之前被调用。
- 这个阶段数据和事件还未被初始化。
-
created:
- 在实例创建完成后被立即调用。
- 实例已经完成了数据观测、属性和方法的运算,但是挂载阶段还未开始。
-
beforeMount:
- 在挂载开始之前被调用。
- 在这个阶段,模板编译已完成,但是模板还未挂载到页面上。
-
mounted:
- 在实例挂载后被调用。
- 在这个阶段,实例已经挂载到页面上,可以访问DOM元素。
-
beforeUpdate:
- 在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前。
- 这个阶段可以用来在数据更新前执行一些操作。
-
updated:
- 在数据更新之后被调用,发生在虚拟DOM重新渲染和打补丁之后。
- 这个阶段可以用来在数据更新后执行一些操作。
-
beforeDestroy:
- 在实例销毁之前被调用。
- 在这个阶段可以做一些清理工作,如取消定时器、解绑事件等。
-
destroyed:
- 在实例销毁后被调用。
- 实例相关的所有指令、事件监听器都已经被移除。
Vue3中的生命周期
1、setup() : 开始创建组件之前,在 beforeCreate 和 created 之前执行,创建的是 data 和 method
2、onBeforeMount() : 组件挂载到节点上之前执行的函数;
3、onMounted() : 组件挂载完成后执行的函数;
4、onBeforeUpdate(): 组件更新之前执行的函数;
5、onUpdated(): 组件更新完成之后执行的函数;
6、onBeforeUnmount(): 组件卸载之前执行的函数;
7、onUnmounted(): 组件卸载完成后执行的函数;
8、onActivated(): 被包含在 <keep-alive> 中的组件,会多出两个生命周期钩子函数,被激活时执行;
9、onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行;
10、onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数。






















 85
85











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








