Datalist控件与Repeater控件相似,两者都是使用模板来控制数据的输出方式,使用的模板有[ 页眉模板 ]、[ 数据模板 ]、[ 隔行数据模板 ]、[ 编辑模板 ]、[ 选取模板 ] [ 分隔模板 ]、[ 页脚模板 ]等7种。
DataList控件在服务器端执行后将被转译成<table>、<tr>、<td>标记,而Repeater控件则会保持原状,因此,Repeater控件的执行结果会比较简洁。
.cs文件代码如下:
protected void BindList()
{
string constr = "Provider=Microsoft.Jet.OLEDB.4.0; Data Source=" + Server.MapPath("DB.mdb"); //此语句出现了2次,代码上有冗余
string sql = "select * from pc ";
OleDbDataAdapter da = new OleDbDataAdapter(sql, constr);
DataSet ds = new DataSet();
da.Fill(ds, "pc");
DataList1.DataSource = ds;
DataList1.DataBind();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
BindList(); //连接数据库导致网页打开速度较慢
}
protected void DataList_EditCommand(object sender, DataListCommandEventArgs e)
{
DataList1.EditItemIndex = e.Item.ItemIndex;
BindList();
}
protected void DataList_CancelCommand(object sender, DataListCommandEventArgs e)
{
DataList1.EditItemIndex = -1; //在没有编辑数据的状态下,EditItemIndex属性为-1
BindList();
}
protected void ExecuteSql(string sql)
{
OleDbConnection conn = new OleDbConnection();
conn.ConnectionString="Provider=Microsoft.Jet.OLEDB.4.0; Data Source=" + Server.MapPath("DB.mdb");
conn.Open();
OleDbCommand cmd = new OleDbCommand(sql, conn);
cmd.ExecuteNonQuery();
conn.Close();
}
protected void DataList_DeleteCommand(object sender, DataListCommandEventArgs e)
{
string sql = "Delete from pc where "+ DataList1.DataKeyField+"='"+DataList1.DataKeys[e.Item.ItemIndex]+"'";
ExecuteSql(sql);
DataList1.EditItemIndex = -1;
BindList();
}
protected void DataList_UpdateCommand(object sender, DataListCommandEventArgs e)
{
string category = ((TextBox)e.Item.FindControl("TextBox1")).Text;
string brand=((TextBox)e.Item.FindControl("TextBox2")).Text;
string price=((TextBox)e.Item.FindControl("TextBox3")).Text;
string sql="Update pc set 零部件种类='"+category+"' ,品牌='"+brand+"' ,价格='"+price+"'where "+ DataList1.DataKeyField+"='"+DataList1.DataKeys[e.Item.ItemIndex]+"'";
ExecuteSql(sql);
DataList1.EditItemIndex = -1;
BindList();
}
.aspx文件代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="NewFolder6_Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>报价单</title>
</head>
<body>
<h1 align="center">报价单</h1>
<form id="form1" runat="server">
<asp:DataList ID="DataList1" runat="server" CellPadding="3" Width="400px" HorizontalAlign="Center"
OnEditCommand="DataList_EditCommand" OnUpdateCommand="DataList_UpdateCommand"
OnDeleteCommand="DataList_DeleteCommand" OnCancelCommand="DataList_CancelCommand"
DataKeyField="编号" ExtractTemplateRows="True" BorderWidth="1px"
BorderColor="Blue" GridLines="Horizontal">
<HeaderTemplate> <!--页眉模板-->
<asp:Table runat="server" BorderColor="1">
<asp:TableRow runat="server">
<asp:TableHeaderCell ID="TableHeaderCell5" runat="server" >编号</asp:TableHeaderCell>
<asp:TableHeaderCell ID="TableHeaderCell1" runat="server" >零部件种类</asp:TableHeaderCell>
<asp:TableHeaderCell ID="TableHeaderCell2" runat="server" >品牌</asp:TableHeaderCell>
<asp:TableHeaderCell ID="TableHeaderCell3" runat="server" >价格</asp:TableHeaderCell>
<asp:TableHeaderCell ID="TableHeaderCell4" runat="server" >功能</asp:TableHeaderCell>
</asp:TableRow>
</asp:Table>
</HeaderTemplate>
<ItemTemplate> <!--数据模板-->
<asp:Table runat="server">
<asp:TableRow runat="server" HorizontalAlign="Center">
<asp:TableCell runat="server"> <%#DataBinder.Eval(Container.DataItem,"编号") %> </asp:TableCell>
<asp:TableCell runat="server"><%#DataBinder.Eval(Container.DataItem,"零部件种类") %> </asp:TableCell>
<asp:TableCell runat="server"> <%#DataBinder.Eval(Container.DataItem,"品牌")%> </asp:TableCell>
<asp:TableCell runat="server"> <%#DataBinder.Eval(Container.DataItem,"价格")%></asp:TableCell>
<asp:TableCell runat="server">
<asp:LinkButton runat="server" Text="编辑" CommandName="Edit" />
</asp:TableCell>
</asp:TableRow>
</asp:Table>
</ItemTemplate>
<EditItemTemplate> <!--编辑模板-->
<asp:Table ID="Table1" runat="server">
<asp:TableRow ID="TableRow1" runat="server" HorizontalAlign="Center">
<asp:TableCell runat="server"> <%#DataBinder.Eval(Container.DataItem,"编号") %></asp:TableCell>
<asp:TableCell runat="server">
<asp:TextBox runat="server" ID="TextBox1" Text='<%#DataBinder.Eval(Container.DataItem,"零部件种类") %>'/>
</asp:TableCell>
<asp:TableCell runat="server">
<asp:TextBox runat="server" ID="TextBox2" Text='<%#DataBinder.Eval(Container.DataItem,"品牌") %>' />
</asp:TableCell>
<asp:TableCell runat="server">
<asp:TextBox runat="server" ID="TextBox3" Text='<%#DataBinder.Eval(Container.DataItem,"价格") %>'/>
</asp:TableCell>
<asp:TableCell runat="server">
<asp:LinkButton ID="LinkButton1" runat="server" Text="更新" CommandName="Update" width="70"/>
<asp:LinkButton ID="LinkButton2" runat="server" Text="删除" CommandName="Delete" />
<asp:LinkButton ID="LinkButton3" runat="server" Text="取消" CommandName="Cancel" />
</asp:TableCell>
</asp:TableRow>
</asp:Table>
</EditItemTemplate>
<HeaderStyle HorizontalAlign="Center" BackColor="#336699" ForeColor="White" />
<ItemStyle BackColor="#FFFFCC"/>
<EditItemStyle BackColor="Lavender" />
</asp:DataList>
</form>
</body>
</html>
数据库文件:

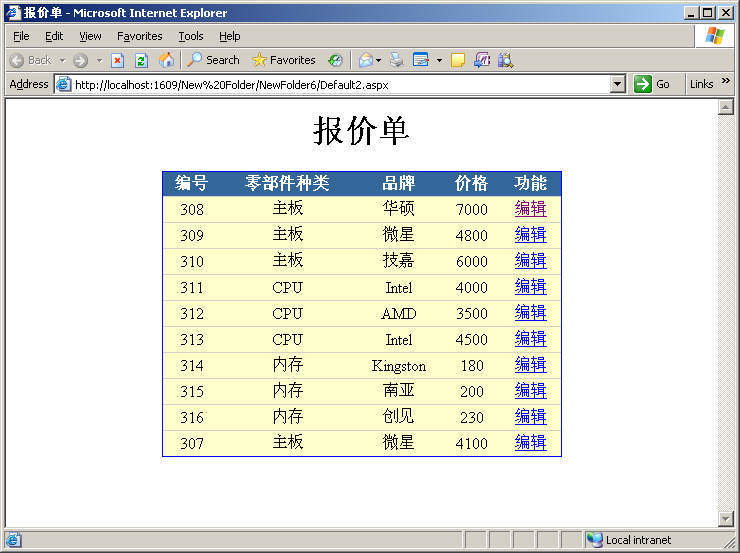
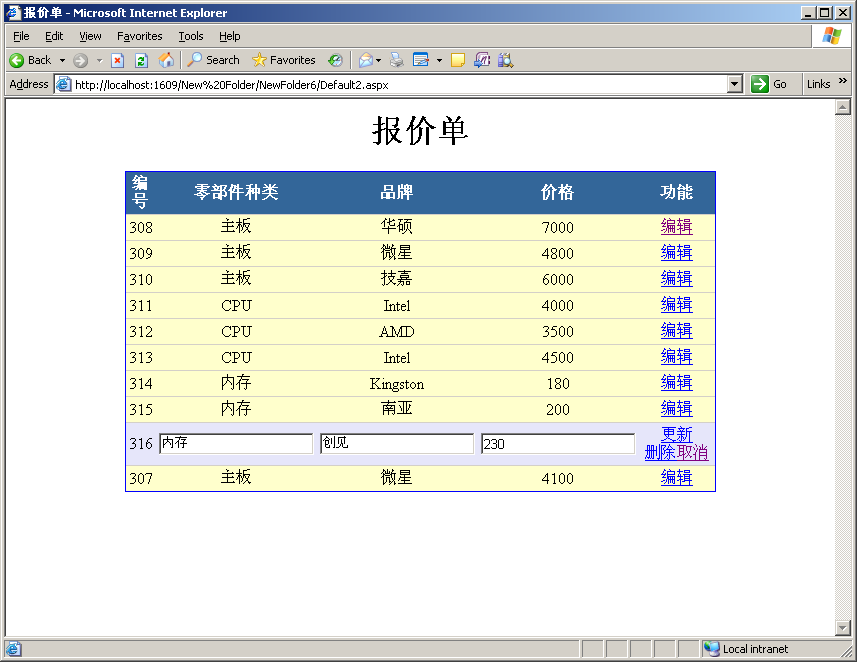
效果图:  点击“编辑”按钮后,出现下图:
点击“编辑”按钮后,出现下图: 
((TextBox)e.Item.FindControl("textCategoryName")).Text
可以先给找到的控件转换成TextBox类型后赋给一个对像,再调用这个对像的Text值
msdn有详细的例子! 地址: http://msdn2.microsoft.com/zh-cn/library/90xwe9s3(VS.80).aspx





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








