MSDN:DataList Web 服务器控件以某种格式显示数据,这种格式可以使用模板和样式进行定义。DataList 控件可用于任何重复结构中的数据,如表。DataList 控件可以以不同的布局显示行,如按列或行对数据进行排序。
也就是说一般情况我们用的GIRDVIEW控件只显示一行一条的话,那么DataList 可以在一行上显示多条数据。
一 绑定数据源 并显示数据
1.WEB.CONFIG配置数据源
2.在页面上添加DATALIST控件
3 后台代码绑定数据
4.前台设置显示模板
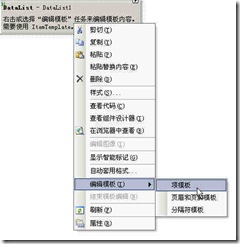
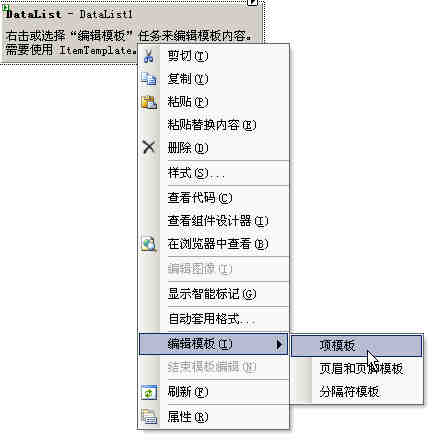
编辑模板的-》项模板
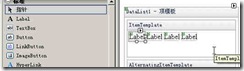
- 在项模板的ItemTemplate中加入Lable控件
将每一个控件的TEXT的属性添加表达式Eval(“字段名”)
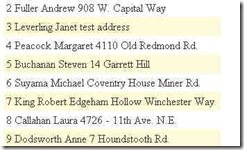
F5启动调试显示结果如下
按表格显示
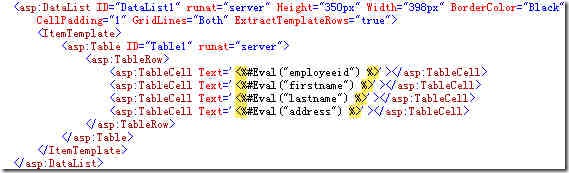
修改部分前台代码
显示表格的第二种方法 利用DATALIST的ExtractTemploateRows=true属性来显示格子
ExtractTemplateRows="true"
二、做一个分页的功能
主要是运用PagedDataSource对象
在设计页面加入 LABEL控件 如图
在后台页面使用PagedDataSource 代码如下
然后分别对 设计页面里面添加的 LABEL控件添加事件
三、对DATALIST做数据的索引 明细显示
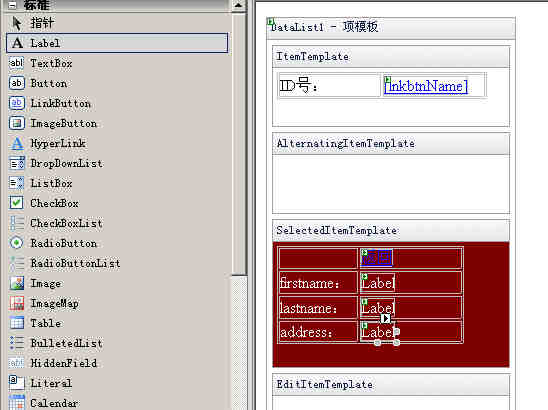
1.添加一个DATALIST 控件 编辑模板
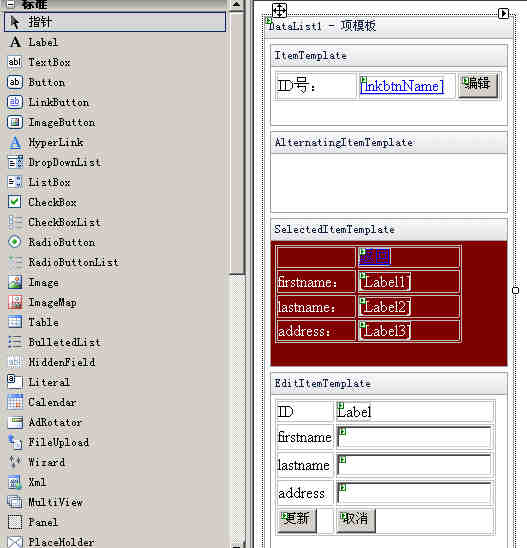
2.编辑模板 中的 itemTemplate 和 SelectItemTemplate
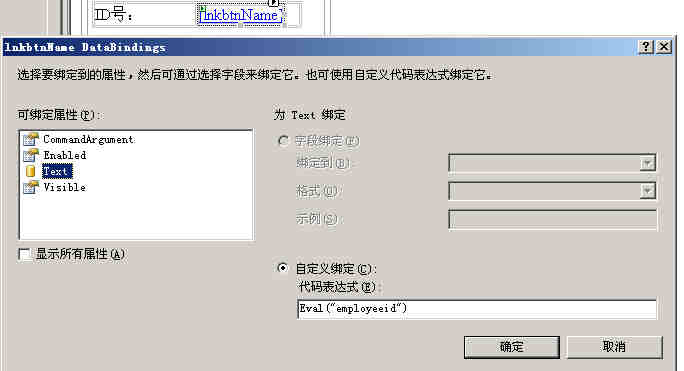
3.编辑里面的LABEL控件的数据绑定
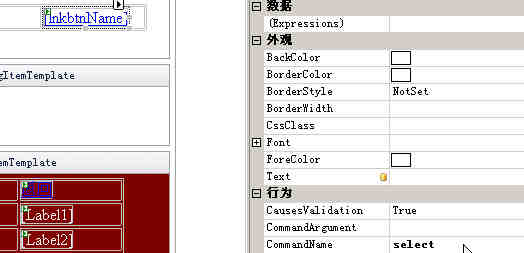
4. 对LINKBOTTON添加COMMAND
5.对后台代码添加COMAND所对应事件
(其他部分代码同上例子)
6.F5调试运行
四、对DATALIST做编辑操作
1.添加一个DATALIST 控件 编辑模板
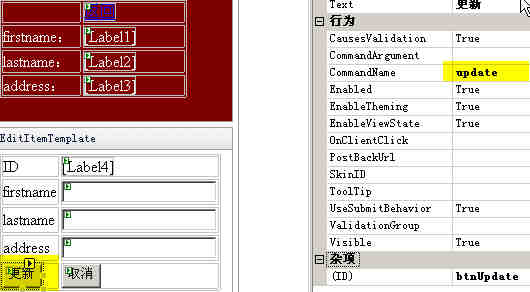
2.编辑模板 中的 editTemplate
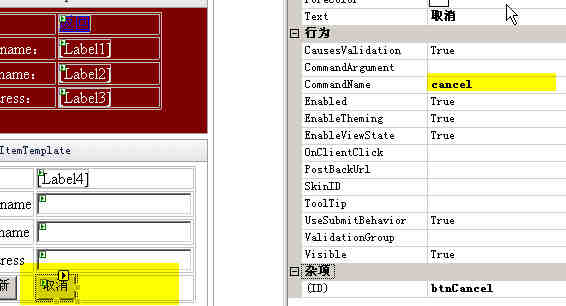
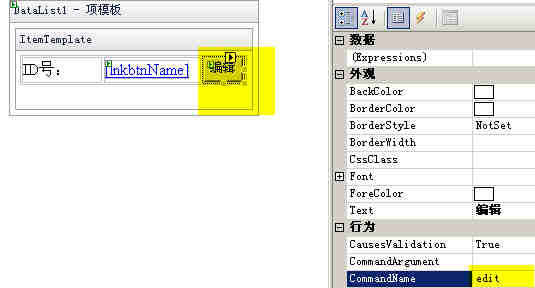
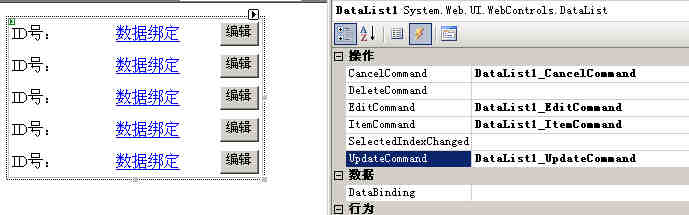
3.分别对各个按钮添加命令


4.对自己加入的控件编辑数据源
5.对编辑 取消 更新 添加事件
6.编写后台代码
7.调试结果








































 3937
3937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








