导语:当浏览器发展到第四代时(IE4和Netscape Communicator4),浏览器开发团队遇到了一个很有趣的问题:页面的哪一部分会拥有某个特定的事件?要明白这个问题问的是什么,可以想象画在同一张纸上的一组同心圆。如果你把手指放在圆心上,那么你手指指向的不是一个圆。两家公司的浏览器开发团队在看待浏览器事件方面还是一致的。如果你单击了某个按钮,他们都认为单击事件不仅仅发生在按钮上。换句话说,在单击按钮的同事,你也单击了按钮的容器元素,甚至也单击了整个页面。
问题引入: 事件流描述的是页面中接收事件的顺序。但是有意思的是,IE和Netscape开发团队居然提出了差不多是完全相反的事件流的概念。IE的事件流是事件冒泡流,Netscape的事件流是事件捕获流。
1.概念
以下面的HTML页面作为实例:
<!DOCTYPE html>
<html>
<head>
<title>Event Bubbling and Event Capturing</title>
</head>
<body>
<div id="muDiv">Click Me</div>
</body>
</html>1.1事件冒泡(event bubbling):事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)开始,然后逐级向上传播到较为不具体的元素(文档)。
如果你点击了页面中的div元素,那么这个click事件会按照如下顺序传播:
<div>-><body>-><html>->document
也就是说,点击事件首先在<div>元素上发生,而这个元素就是我们单击的元素。然后,click事件沿DOM树逐层向上传播,在每一级节点上都会发生,直到传播到document对象。
1.2事件捕获:不太具体的元素更早接收到事件,而最具体的元素最后接收到事件。
如果你点击div元素,会以下列顺序触发click事件:
document-><html>-><body>-><div>
也就是说,document对象首先接收到click事件,然后事件沿DOM树依次向下,直到传播到事件的实际目标,及<div>元素。
由于一些老版本浏览器的不支持,因此很少有人用事件捕获。建议大家用事件冒泡,特殊需要的话用事件捕获。
2.事件的绑定
addEventListener()方法为对象绑定事件:它接收三个参数(要处理的事件名,作为事件处理程序的函数,一个布尔值)。如果最后这个布尔值的值为true时,表示在捕获阶段调用事件处理程序;如果为false,表示在冒泡阶段调用事件处理程序。默认为false。
HTML结构如下:
<div id="parent">
<p id="child">点击此处有彩蛋</p>
</div>2.1事件冒泡:
Js代码:
document.getElementById('parent').addEventListener("click",function () {
alert("parent事件被触发,"+this.id);
});
document.getElementById('child').addEventListener("click",function () {
alert("child事件被触发,"+this.id);
}); 执行结果:
child事件被触发,child
parent事件被触发,parent解释:第三个参数没写,默认为false,在捕获阶段调用函数,id为child的元素先接收到该事件,再沿DOM树向上冒泡,id为parent的元素也接收到该事件,所以先输出child的,再输出parent的。
2.2事件捕获:
Js代码:
document.getElementById('parent').addEventListener("click",function () {
alert("parent事件被触发,"+this.id);
},true);
document.getElementById('child').addEventListener("click",function () {
alert("child事件被触发,"+this.id);
},true);执行结果:
parent事件被触发,parent
child事件被触发,child解释:第三个参数为true,表示在事件捕获阶段执行该函数。id为parent的元素先接受到这个事件,然后沿DOM树依次向下,id为child的元素再接受到该事件。
注意: IE浏览器不支持事件捕获,只支持事件冒泡,也没有addEventListener()方法,他提供了另一个方法,attachEvent(),接收两个参数,一个是事件名称(名称前要加on),另一个是事件处理函数。通过attachEvent()方法添加的事件处理程序都会被添加到冒泡阶段。
附: addEventListener()方法为绑定事件,对应的删除事件为removeEventListener()。通过前者添加的事件只能通过后者来删除,删数时传入的参数与添加时的参数一样,也就是说,通过addEventListener()添加的匿名函数无法移除!整一段代码看看:
var btn=document.getElementById("btn");
btn.addEventListener("click",function(){
alert(this.id);
}); /*b绑定了一个click事件*/btn.removeEventListener("clcik",function(){
alert(this.id);
}); /*移除这个事件,然而移除不了。。。*/虽然看起来和绑定时候的参数一样,但是第二个参数与传入addEventListener()的是完全不同的函数!所以给函数起个名字吧,没有名字怪可怜的…
var btn=document.getElementById("btn");
function aaa(){
alert(this.id);
}
btn.addEventListener("click",aaa);
btn.removeEventListener("click",aaa);这样不就万事大吉了?!!
3.应用
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
</ul>要求:鼠标放到li上对应的li背景变灰
3.1利用事件捕获实现:
$("ul").on("mouseover",function(e){
$(e.target).css("background-color","#ddd").siblings().css("background-color","white");
});代码解释:给ul绑定onmouseover事件(注意:当用jQuery中的on方法时,事件名称前面不加on,js中的addEventListener方法中的第一个参数方法名也不加on),传入一个事件的参数e,e.target指的就是这个事件的目标元素,也就是li(会在下文中详细解释),把目标元素调用css方法,改变其背景颜色,将它的兄弟节点的背景颜色改为白色。这样就实现了鼠标放在哪个li上面哪个li的颜色变为灰色。
为何说使用时间冒泡实现的呢?是因为我们在ul上面绑定了事件,当我们鼠标放在ul的子对象也就是li上面的时候,会由该元素向上冒泡到ul,执行ul的事件绑定函数。当用语句$("<li>item7</li>").appendTo("ul"); 向ul动态添加一个li元素,鼠标放在该元素上面,没有函数可执行,然后沿DOM树向上冒泡,找到ul,执行ul绑定的事件的函数。
3.2利用普通方法实现:
$("li").on("mouseover",function(e){
$(this).css("background-color","#ddd").siblings().css("background-color","white");
});代码解释:直接获取到li元素,给每个li元素都绑定了这样的一个事件,当你动态添加一个li节点时,由于并没有给这个绑定事件,所以不会有效果。因为js代码从上到下执行,执行到绑定事件那块,就给这个页面现有的li绑定了这个事件,而新增加的节点的代码还没有加载进来,所以这个li不会绑定事件,只是添加进来一个节点而已…
4.e.target、e.currentTarget 和this
直接上代码,简单粗暴(自动脑补一个斜眼笑的表情)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#parent{
width:200px;
height:100px;
background-color: lightsalmon;
}
#child{
width:100px;
height:50px;
background-color: powderblue;
}
</style>
</head>
<body>
<div id="parent" onclick="getEventTrigger(event)">
<div id="child" onclick="getEventTrigger(event)">来点我呀?!</div>
</div>
<script>
function getEventTrigger(e) {
var x=e.currentTarget;
var y=e.target;
alert("currentTarget指向:"+x.id+" target指向:"+y.id);
}
</script>
</body>
</html>运行结果:
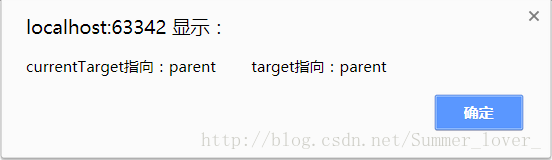
1.点击parent:

解释:由于默认为事件冒泡,所以点击parent,先触发id为parent的这个元素的事件,它的currentTarget就是当前的这个节点,它的target也是当前的这个节点。
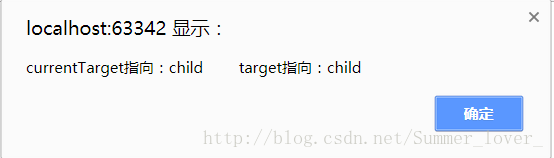
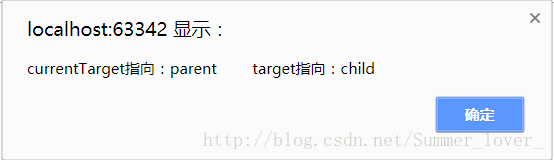
2.点击child:


解释:点击child这个元素,事件监听的对象是child这个元素,目标也是这个元素,currentTarget就是child,target也是这个元素。执行完child这个元素上的事件后,冒泡到它的父元素,监听的对象就是parent,而目标元素依然是child这个元素。
通俗一点就是,e.currentTarget是注册了事件监听的对象,而e.target是该对象里的子对象,也就是触发了这个事件的对象。
关于this:
<div id="parent" onclick="alert(this.id)">
<div id="child" onclick="alert(this.id)">来点我呀?!</div>
</div>执行结果:
1.点击父元素:弹出parent
2.点击子元素:弹出child,弹出parent
解释:
1.点击parent,this指的就是当前绑定click事件的这个对象,弹出它的id,冒泡上去,也没什么。。
2.点击child,this先指向child这个元素,因为默认是事件冒泡嘛,所以弹出child,然后向上冒泡,在parent元素上也触发这个事件,this就指向parent这个元素,弹出它的id。一句话来说,this和currentTarget是一样的。
附:参考的资料
http://www.cnblogs.com/qq9694526/p/5653728.html
http://blog.csdn.net/magic__man/article/details/51781425
JavaScript高级程序设计(第三版)






















 7730
7730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








