在了解了js中!!的作用后,看百度搜索里还有搜索function前!的条目,所以点进去看了下,发现了这篇文章:function与感叹号,里面提到一个关键概念是函数表达式,于是又查了资料对函数声明和函数表达式进行了一点深入了解。下面是学习记录。
在JavaScript高级程序设计(第三版)第5章和第7章介绍了函数相关内容。
函数定义的方法:
定义函数的方式有两种:
1. 函数声明
2. 函数表达式
函数声明的语法是:
function functionName(arg1, arg2, arg3){
// function body
}首先是function关键字,然后是函数名,括号内是参数。
Firefox、Chrome、Safari和Opera给函数定义了一个标准的name属性,访问name可以得到函数的名字,这个值永远等于function关键字后的标识符。
函数声明有一个重要特征是函数声明提升(function declaration hoisting),在执行代码前会先读取函数声明,这个我觉得也和js的运行机制有关。
js运行机制:
如果一个文档流中包含多个script代码段(用script标签分隔的js代码或引入的js文件),运行顺序是:
1. 读入第一个代码段,JavaScript执行引擎并非一行一行地执行程序,而是一段一段地分析执行的(以<\script\>标签来分割)
2. 做语法分析,有错则报语法错误(比如括号不匹配等),并跳转到第5步
3. 对var变量做声明(初始为undefined)和function定义做“预解析”(永远不会报错的,因为只解析正确的声明)
4. 执行代码段,有错则报错(比如变量未定义)
5. 如果还有下一个代码段,则读入下一个代码段,重复第2步
6. 结束
js是解释型语言,通过词法分析和语法分析得到语法树后,就开始解释执行。
js中存在变量提升和函数声明提升。 sayHi();
function sayHi(){
alert("Hi!");
} 创建函数的另一种方法是使用函数表达式,函数表达式有好几种语法形式。
常规的一种是创建一个匿名函数(anonymous function)并将它赋值给变量functionName。
var functionName = function(arg1, arg2, arg3){
// function body
}函数表达式和其他表达式一样,在使用前必须赋值。
sayHi() // error
var sayHi = function(){
alert("Hi!");
}Javascript 中函数声明和函数表达式是存在区别的,函数声明在JS解析时进行函数提升,因此在同一个作用域内,不管函数声明在哪里定义,该函数都可以进行调用。而函数表达式的值是在JS运行时确定,并且在表达式赋值完成后,该函数才能调用。
var sayHello;
console.log(typeof sayHi);
console.log(sayHi.toString()); // 返回函数的源代码
console.log(sayHello);
if(true){
function sayHi(){
console.log("Hi");
}
sayHello = function(){
console.log("Hello");
}
}else{
function sayHi(){
console.log("Hi2");
}
sayHello = function(){
console.log("Hello2");
}
}
sayHi();
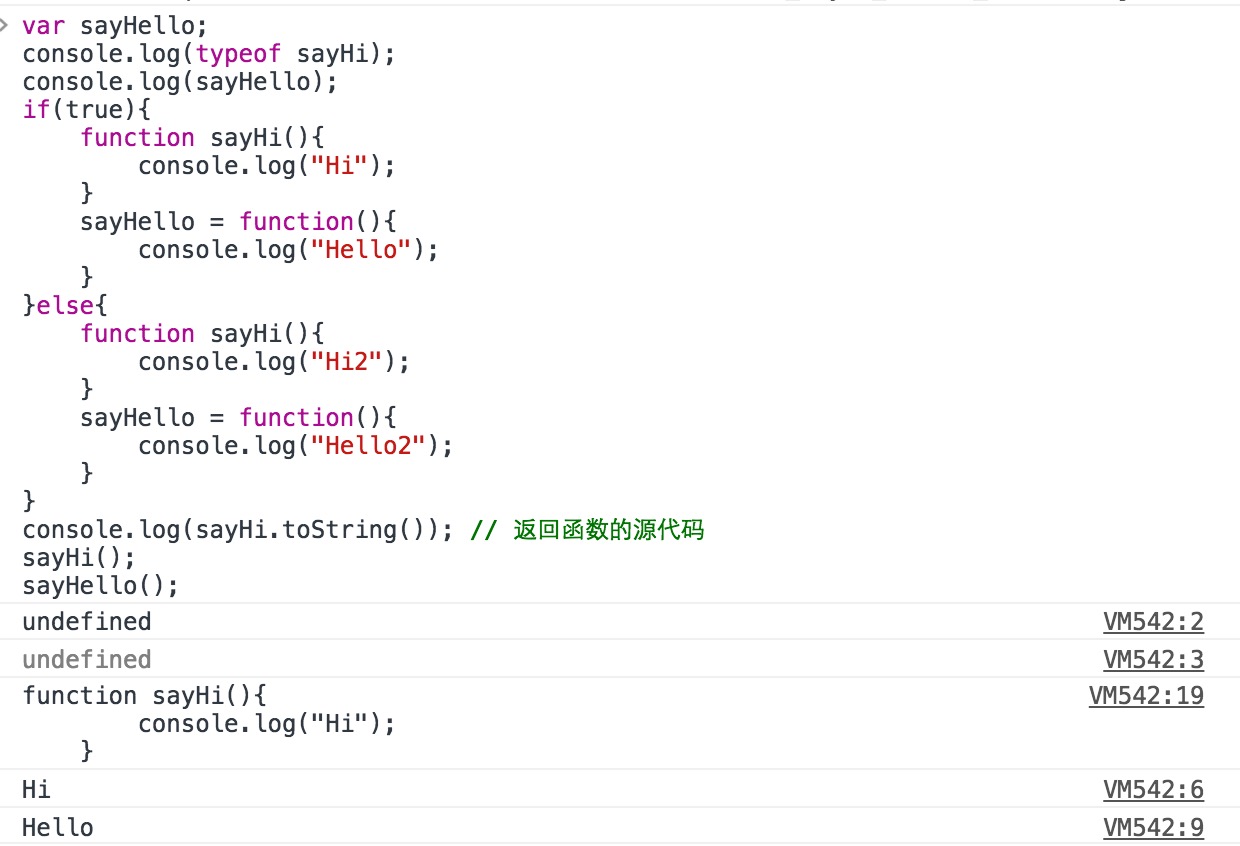
sayHello(); 测试结果1:
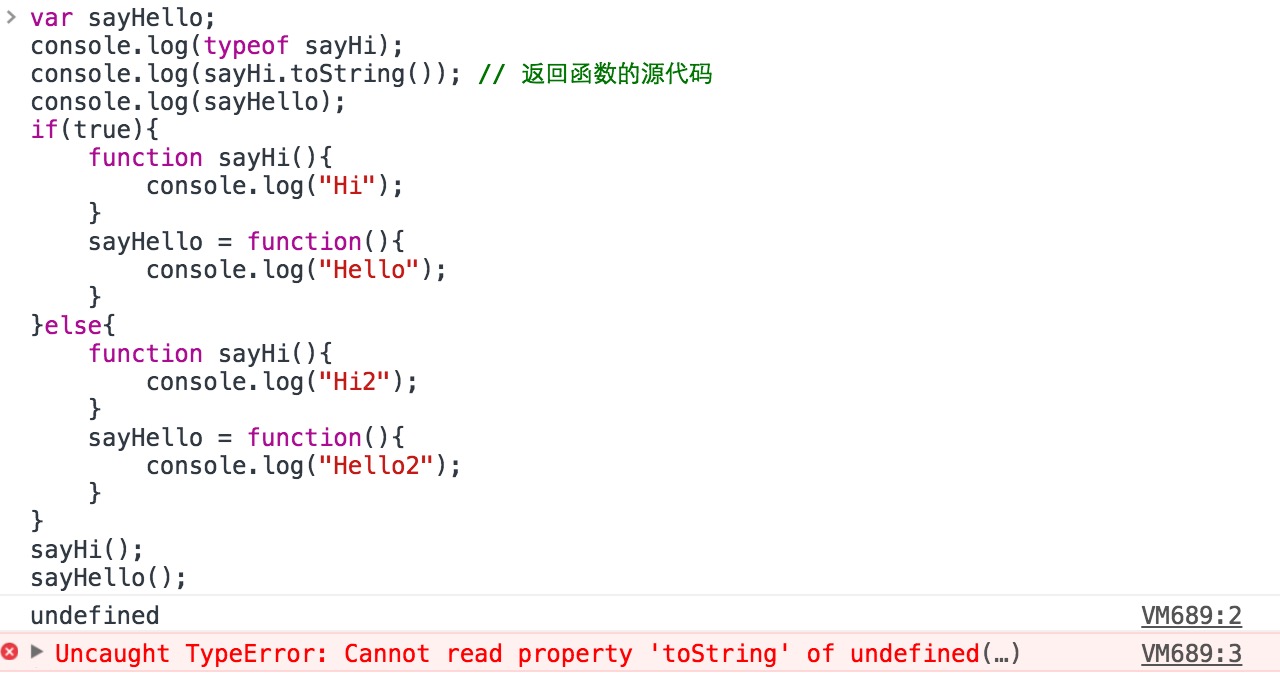
测试结果2:
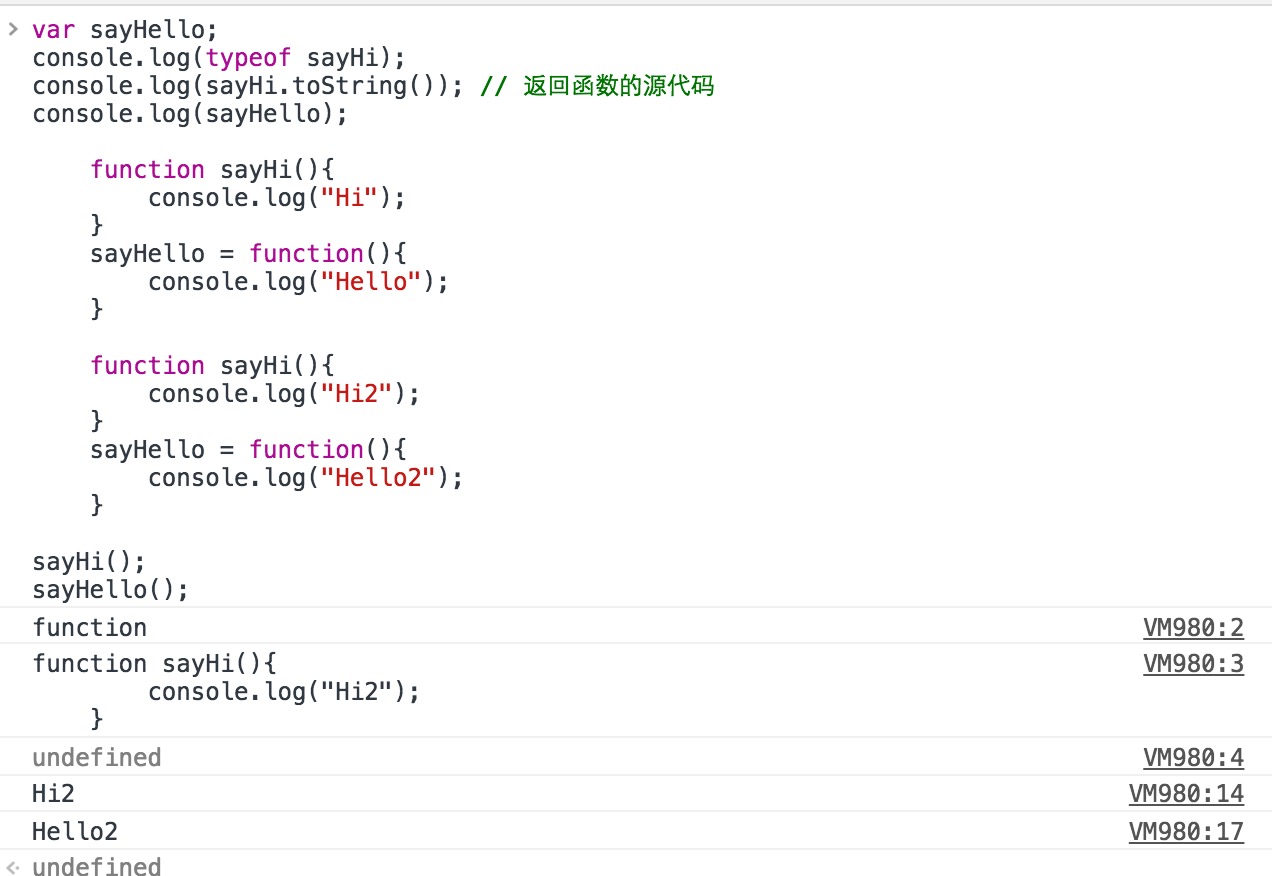
测试结果3:
与详解Javascript 函数声明和函数表达式的区别中的测试结果不符,我觉得作者没有去刷新页面测试,导致堆栈里已有数据。
参考资料:
- JavaScript高级程序设计(第三版)
- function与感叹号
- 详解Javascript 函数声明和函数表达式的区别

























 1372
1372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








