【夏の博客】- Element UI 表单校验不消失的原因
前言
之前我就遇到了这个问题,我一直以为是我v-model绑定值和prop属性绑定值不相同,亦或者是值没有赋值上去,当时搞了挺长时间都没有找到具体原因。然后今天又遇到了这个问题,仔细研究了一下,才发现问题所在。
解决方法1
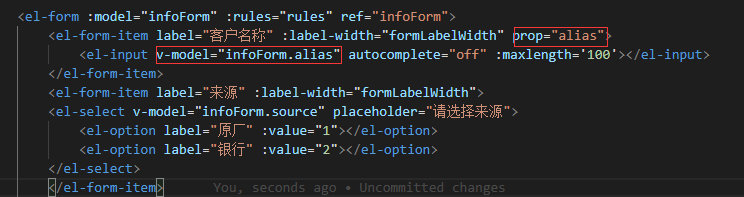
v-model绑定值和prop属性绑定值相同即可

解决方法2
这个是我之前写的,写成了v-model,改成model就好了
<el-form v-model="infoForm" :rules="rules" ref="infoForm">
改为:
<el-form model="infoForm" :rules="rules" ref="infoForm">






















 2547
2547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








