安装前准备工作
- 安装nodejs
- 安装npm / cnpm
- 使用npm或cnpm安装angular的脚手架 anguar/cli (只需要安装一次)
npm install -g @angular/cli
cnpm install -g @angular/cli
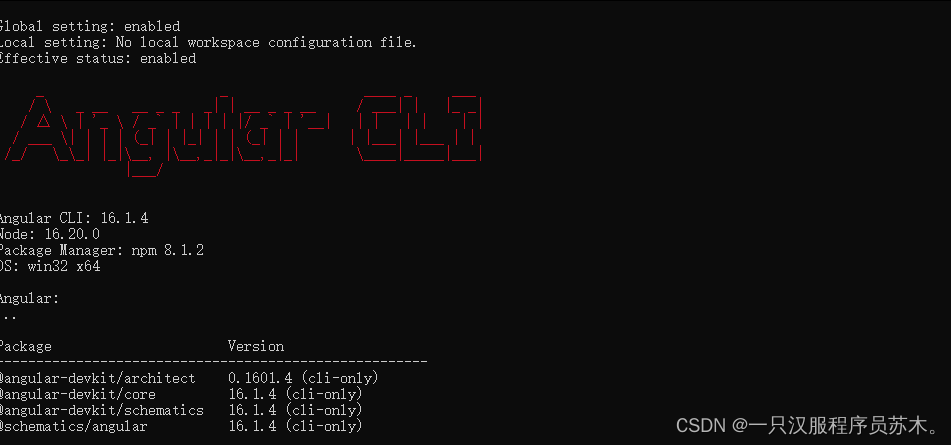
如果验证安装成功呢?
使用 ng v命令来去查看是否安装成功

Angular创建项目
- 创建一个项目目录
- 使用命令行工具打开目录所在地
- 使用ng new命令创建项目
ng new 项目名称 - 使用
cnpm installl安装依赖 - 使用
ng serve --open开始项目
app.module.ts介绍
/* 这个文件是Angular的根模块,告诉Angular如何组装应用 */
/* NgModule Angular的核心模块 */
import { NgModule } from '@angular/core';
/* BrowserModule 浏览器的解析模块 */
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
/* AppComponent 根组件 */
import { AppComponent } from './app.component';
@NgModule({
declarations: [ // 配置当前项目运行的模块
AppComponent
],
imports: [ // 当前模块运行依赖的其他模块
BrowserModule,
AppRoutingModule
],
providers: [], // 配置项目所需要的服务
bootstrap: [AppComponent] // 配置项目的根组件
})
export class AppModule { }





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








