一:elementUI下拉框错位
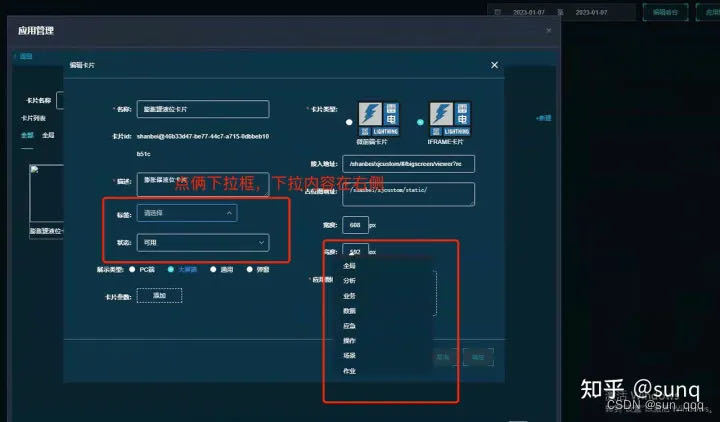
下图为错位示例

使用如下方法,可解决错位问题
// 在模板文件中,配置不让组件插入body中
<el-select:popper-append-to-body="false">
// 使用决定定位,强制下拉选项放在下拉框下方且对齐。可一劳永逸
<style lang="scss" scoped>
::v-deep .popper-select {
position: absolute !important; // 下拉选项的父元素,element原生设置了position:relative
top: 35px !important;
left: 0px !important;
}
</style>
二:修改elementUI样式?
修改第三方组件的某个样式,很多样式往往被嵌在很多层样式里。我们才不想关注那么多,只想修改当前class
这时可以使用/deep/样式穿透,无论要修改的样式藏得有多深,只需要使用/deep/.classname就可以搞定。
需要注意,/deep/必须写在设置了scoped属性的style里,才能生效
<style lang="scss" scoped>
.myStyle{
/deep/ .content{
background:red
}
}
</style>
/deep/官方叫做深度作用选择器,和>>>和::v-deep有如下关系:
/deep/和::v-deep都是>>>的别名,有些像 Sass 之类的预处理器无法正确解析>>>, 这种情况下你可以使用/deep/或::v-deep操作符取而代之
三:解决全局设置的样式干扰
全局样式污染,就近设置样式即可。
比如body有一个样式,干扰到具体某个组件内的元素。可局部scoped修改该元素父级的样式即可,不必在当前组件修改body属性。
且如果是某个子组件的样式被body上的样式干扰,scoped还改不了组件外的元素属性。
四:对组件外样式的修改
上次遇到一个业务场景,在子组件中调用elementUI的Dialog对话框。该对话框弹出框后,对话框的Dom是挂载在body节点上的。
子组件的样式只能控制该组件元素内的元素,所以是无法在子组件中修改对话框的默认样式的。可是乾坤框架,我们动不了主框架的代码,只能想办法在子组件中修改。
可在全局设置确认框样式,为全局污染可在确认框添加class。样式里使用父子选择器
element确认框样式修改
1、因确认框插入在body上,单个组件的scoped属性里是修改不了的。
2、可在全局设置确认框样式,为全局污染可在确认框添加class。样式里使用父子选择器
this.$confirm('此操作将永久删除该卡片, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
customClass:'appliManasDialog' // 为避免污染element全局属性,添加类名。css添加父子选择器
})
// 所有关于对弹框的样式修改,都使用父子选择器(添加.appliManasDialog)
.appliManasDialog .el-message-box__title {
color: #303133!important;
}
.appliManasDialog .el-message-box__headerbtn .el-message-box__close {
color: #909399!important;
}
.appliManasDialog .el-message-box__content {
color: #606266!important;
}五:el-table表头溢出或不够?
不要给每一列都设置宽度,这样所有列加起来可能会超出或短于表头div。刻意计算,又累又有风险
可以给某些文本较长的列头,额外设置width,其余可以不设置,这样不设置的会平分剩下宽度。
或者只剩一列不设置宽度,其余设死宽度,这样不设置宽度那列会自适应,也不至于最终表头溢出或不够。
六:el-table去掉纵向滚动条?
图中的el-table有纵向滚动条,且表头也增加了滚动条的宽度。感觉不够简约,可以如下调整
<style>
.el-table th.gutter{
display: none;
width:0
}
.el-table colgroup col[name='gutter']{
display: none;
width: 0;
}
.el-table__body{
width: 100% !important;
}
.el-table__body-wrapper {
&::-webkit-scrollbar { // 整个滚动条
width: 0; // 纵向滚动条的宽度
background: rgba(213,215,220,0.3);
border: none;
}
&::-webkit-scrollbar-track { // 滚动条轨道
border: none;
}
}
</style>
七:elementUI打包后样式冲突?
在npm run serve时,本地测试没有问题。代码压缩npm run build后,样式错乱。
1、为什么run serve时不干扰?
因为run serve是将组件的css打包到当前组件的js中,run build时会将所有的css提取合并到同一个css文件中,这时候同名class就完犊子了。
多个页面组件使用elementUI,某一个不规范的修改了elementUI的原生属性,其他所有页面组件都会受干扰。
2、造成什么结果?
比如多个卡片都使用elementUI table,你会发现,某个页面组件的某个class你压根没动,但生产环境下被改了
调试后才知道是别的页面组件改的,影响到了你的页面。
3、如何解决?
全局搜索类名,看是哪个组件写属性不规范。找到根源后,修改相应组件。
如果只在被影响的页面组件修改问题,那这个class还会影响到其他页面
4、如何避免组件间样式干扰?
使用less时,样式使用less写成层级嵌套,保持最外层类名不一样最好
使用范围样式,scoped是H5的新特性,它限制样式只适用于当前组件
5、scoped为什么可以做到样式隔离?
scoped通过使用 PostCSS 来实现以下转换:
<style scoped>
.example {
color: red;
}
</style>
<template>
<div class="example">hi</div>
</template>
转换结果:
<style>
.example[data-v-f3f3eg9] {
color: red;
}
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template>八:el-tabs的卡片内容

用el-tabs时,一直没找到每个卡片对应的content标签在哪里。问了别人才知道原来没有单独的标签,就在el-tab-pane里面写就行
九:el-table滚动条过宽

<!-- 滚动条样式 -->
<style lang="scss" scoped>
/deep/ .el-table th.gutter {
display: none;
width: 0
}
/deep/ .el-table colgroup col[name='gutter'] {
display: none;
width: 0;
}
/deep/ .el-table__body {
width: 100% !important;
}
</style>十:时间选择器弹框移位
调用组件时,添加:append-to-body="false" 依旧不行
只能找到弹框样式,样式穿透添加决定定位了,设置left,right 0左右就行了
如果乾坤框架报错,Uncaught TypeError: Failed to execute 'getComputedStyle' on 'Window'
尝试调用组件时,添加属性 :popper-append-to-body = "false"
十一:悬停高亮
el-table默认悬停高亮当前行,如果想要悬停高亮该单元格,通过配置是实现不了的。
需要穿透修改原生css代码
十二:引入UI框架
1、vue2 vue-cli引入 , src/main.js中
// 引入ElementUI
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import '@/assets/styles/common.scss' // global css
Vue.use(ElementUI) // 全局引入,可以使用所有组件
// 引入ant-design
import { DatePicker } from 'ant-design-vue';
import "ant-design-vue/lib/date-picker/style/css";
import zhCN from "ant-design-vue/es/locale/zh_CN";
Vue.use(DatePicker); // 局部引入,只引入了DatePicker组件main.js引入后,直接在tpl中调用组件即可,比如
<el-table></el-table>
<a-range-picker></a-range-picker>十三:属性不支持
今天在使用loading组件时,发现它的配置属性中只支持全屏遮罩。可是我需要固定长宽的遮罩
我第一反应是,这么基础的功能不可能没有,肯定是我的问题,我没找到。
于是网上一搜,直接暴力改css。
得到的教训时,如果属性不支持无需犹豫。能改样式直接改样式。
十四:input监听enter事件
vue的原生方法,@keydown.enter不生效,需要添加native。比如
@keydown.enter.native="OnLogin()"





















 1854
1854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










