使用pdfjs 网页在线预览需要后端服务器支持
1、下载PDF.js 源码包
地址:PDF.js
2、解压源码包,将源码包放置到后端服务器

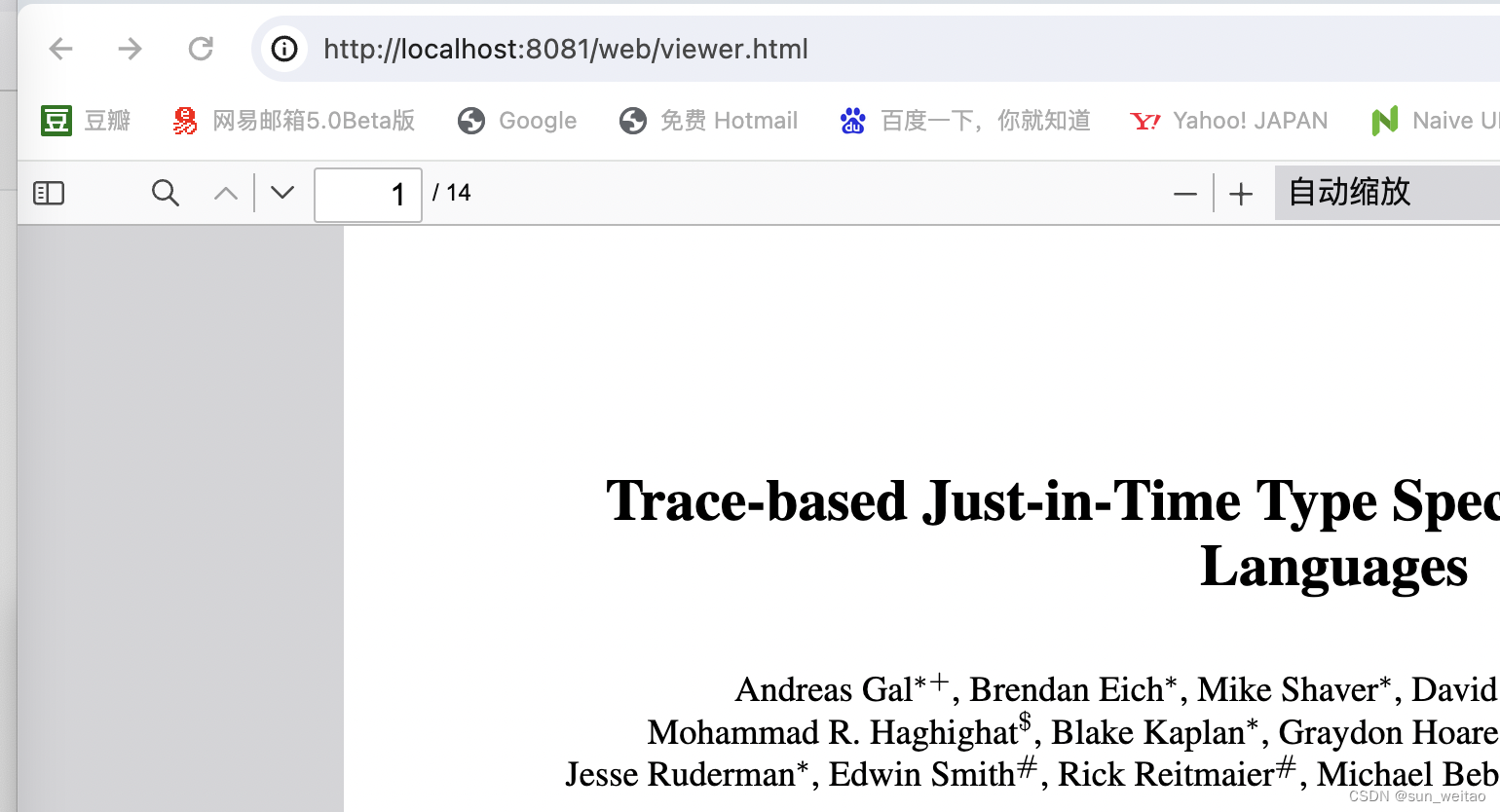
3、后端部署完成后 访问 viewer.html

类似上图
4、访问在线pdf文件
http://localhost:8081/web/viewer.html?file=xxxx.pdf
使用file=你的在线的pdf文件路径就可以了
如果出现以下问题
viewer.mjs:1 Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "application/octet-stream". Strict MIME type checking is enforced for module scripts per HTML spec.
pdf.mjs:1 Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "application/octet-stream". Strict MIME type checking is enforced for module scripts per HTML spec.
说明无法解析.mjs 文件格式
解决方法
把mjs 的后缀改成js 或者 .htaccess 添加
<IfModule mod_mime.c>
AddType application//javascript js mjs
</IfModule>
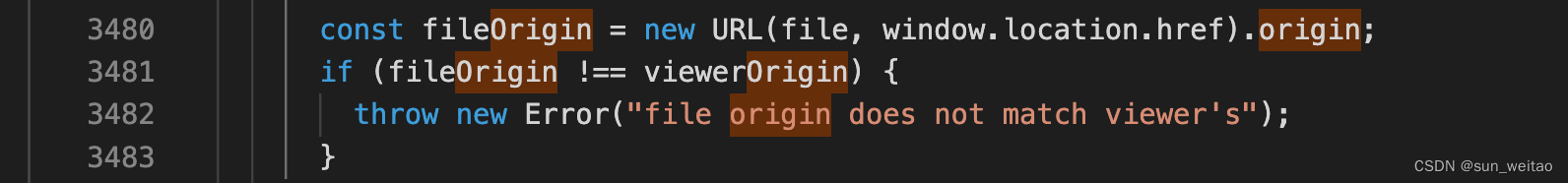
如果发现存在跨域问题

找到viewer.mjs
将上面的代码注释即可。





















 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








