父元素添加display: flex
常见父项属性
flex-direction:设置主轴的方向
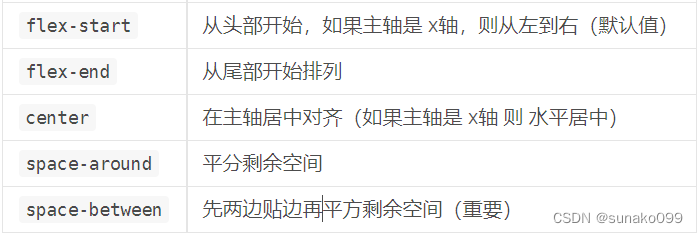
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性
子项常见属性
- flex 子项目占的份数
-
flex 属性定义子项目分配剩余空间,用 flex 来表示占多少份数。
.item { flex: <number>; /* default 0 */ } - align-self 控制子项自己在侧轴的排列方式
-
align-self` 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值 auto,表示继承父元素 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) { /* 设置自己在侧轴上的排列方式 */ align-self: flex-end; } - order 属性定义子项的排列顺序(前后顺序)
-
数值越小,排列越靠前,默认为 0。
注意:和 z-index 不一样。
.item { order: <number>; }























 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








