直接上代码理解
class Point {
//constructor构造函数在new Point()时就会自动被调用
constructor(x, y) {
this.x = x;
this.y = y;
}
//方法的写法:1、前面不需要加上function这个关键字。
//2、方法与方法之间不需要逗号分隔
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
const b = new Point();
typeof Point // function
Point === Point.prototype.constructor // true
上面代码表明,类的数据类型就是函数,类本身就指向构造函数。
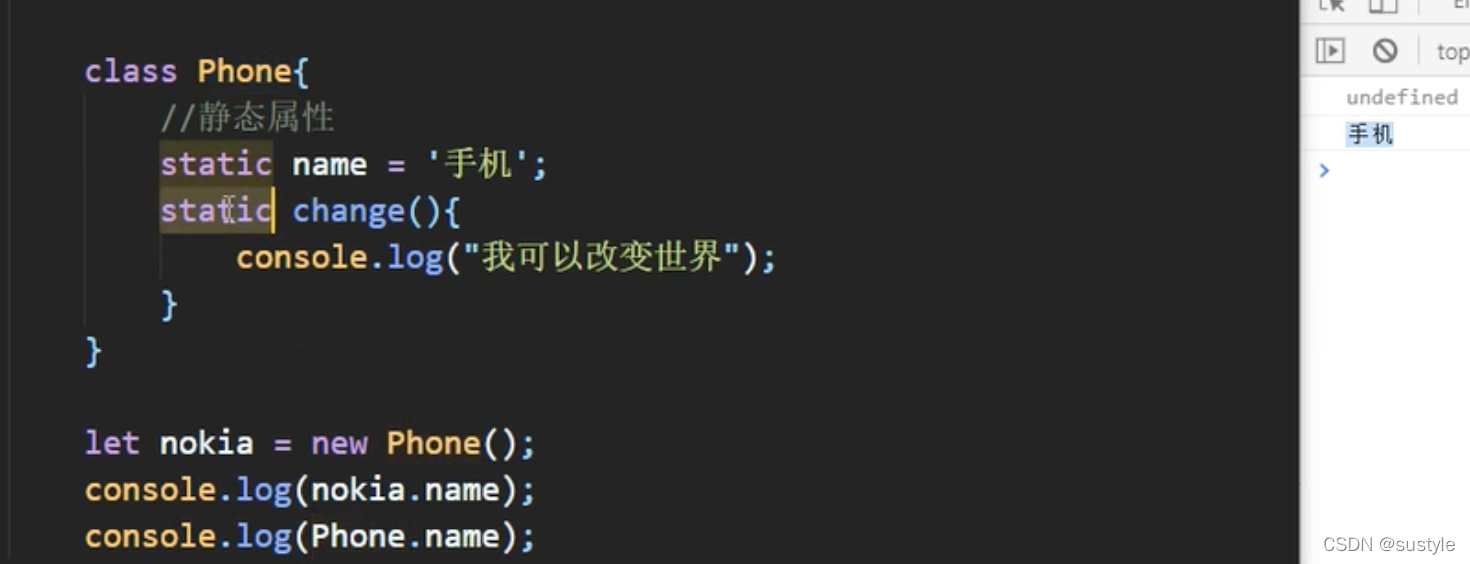
静态成员
不属于实例对象的属性,属于类的属性用static声明的,称为静态成员。参考下面这个图,name和change都是静态成员

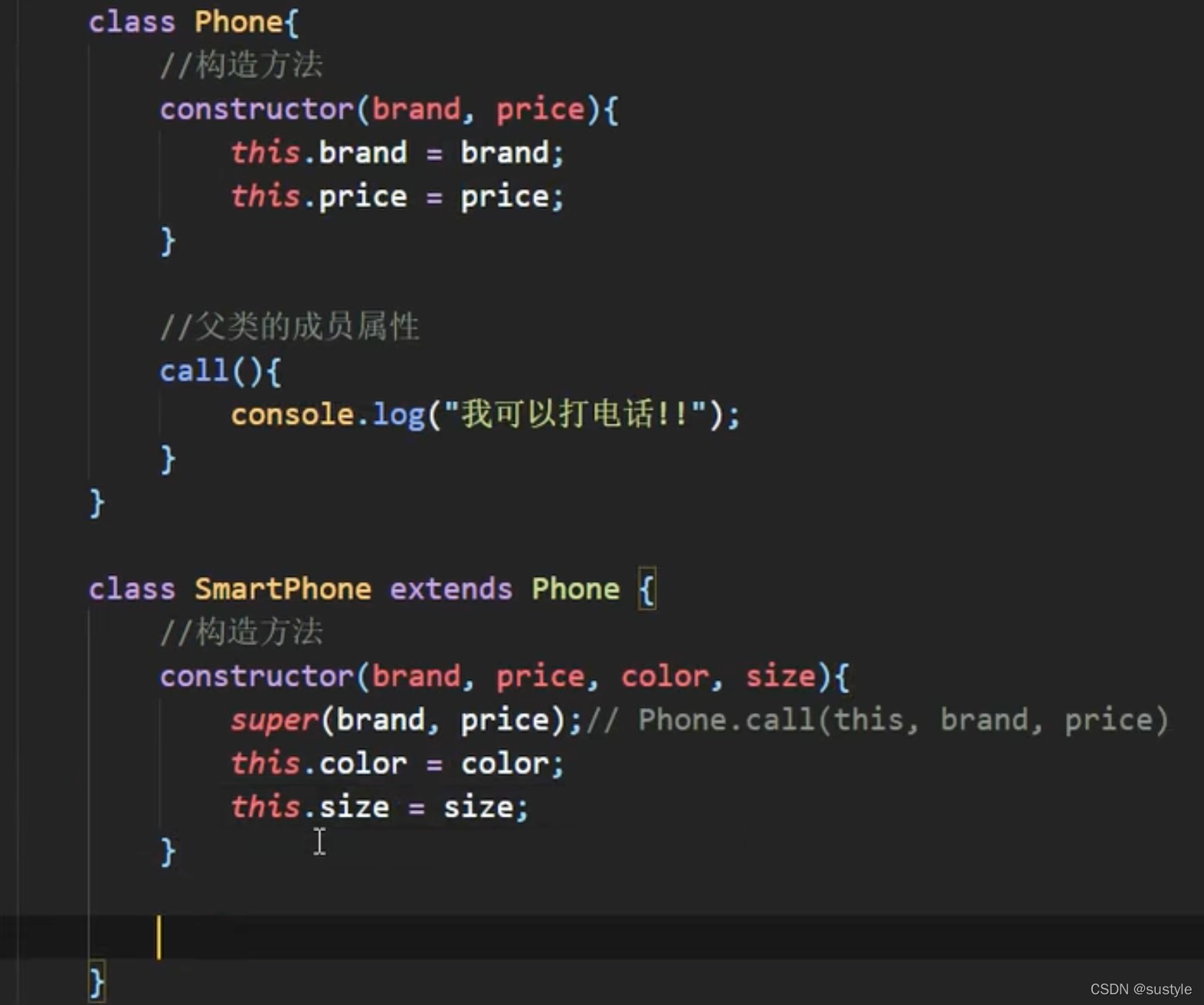
继承的实现,子类继承父类

super相当于子类调用父类的方法对属性进行初始化操作。
还可以子类重写父类的方法。





















 1572
1572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








