ES6 - Class的基本语法
1.ES6 的类,完全可以看作构造函数的另一种写法。
2.类的数据类型就是函数,类本身就指向构造函数。
class Point {
// ...
}
typeof Point // "function"
Point === Point.prototype.constructor // true

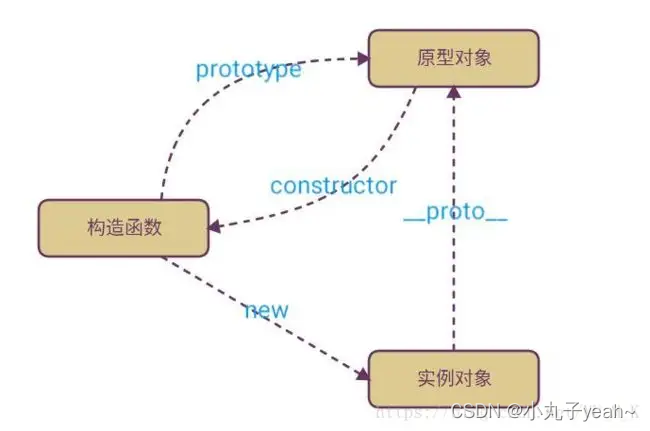
3.构造函数的prototype属性,在 ES6 的“类”上面继续存在。事实上,类的所有方法都定义在类的prototype属性上面。
class Point {
constructor() {
// ...
}
toString() {
// ...
}
toValue() {
// ...
}
}
// 等同于
Point.prototype = {
constructor() {},
toString() {},
toValue() {},
};
上面代码中,constructor()、toString()、toValue()这三个方法,其实都是定义在Point.prototype上面。
因此,在类的实例上面调用方法,其实就是调用原型上的方法。
4.另外,ES6中类的内部所有定义的方法,都是不可枚举的(non-enumerable);这一点与 ES5 的行为不一致。
5.与 ES5 一样,在“类”的内部可以使用get和set关键字,对某个属性设置存值函数和取值函数,拦截该属性的存取行为。Vue中的计算属性computed就是由它实现,Vue响应式原理也由它实现。
“通过getter我们可以获取对象中相关属性的值。我们可以理解为我们是定义了一个伪属性,我们读取这个伪属性的值时,它会按照我们定义好的规则返回对象的相关属性的值。”----链接: https://blog.csdn.net/weixin_43845090/article/details/117563999





















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








