2011年是移动web年。移动web的工具集和资源库步入成熟,新的工具不断推出,各种丰富的插件使得基于web的移动应用程序开发变得越来越方便。下面是移动web 2011年综述,里面记录了2011年推出的最具影响力的资源和发生的大事件!
Weinre

Weinre在2010年12月推出了它的首个版本, 但是很快,它就占领了市场,并且成为最好的远程调试工具,和WebKit/Chrome这些桌面开发工具类似,Weinre能够帮助移动开发者开发移动应用程序。它使用起来非常方便,并且能够显著提升开发效率。如果你不想下载Weinre,你也可以在此通过PhoneGap使用它。
移动性能书签

Steve Souders是Yslow的开发者,并且在google负责处理web性能的相关问题。Souders推出的移动性能书签能够在移动设备上获取各种书签的信息,包括Firebug lite,SpriteMe,Webtiming,和DOM Monster。你还可以将应用程序关联到一个jDrop 账号,然后在桌面电脑上读取相关的数据信息,从而避免将所有的数据都显示到移动屏幕上。
iScroll 4 & SwipeView
Matteo Spinelli 在web开发社区中投入了大量的精力,他还开发了一些相当不错的移动web开发工具。他在移动领域最为人所知的一个身份就是iScroll的开发者,iScroll让移动web开发能够像native apps一样,使用固定的头和页尾。2011年,Matteo发布了iScroll 4,他重写了原来的iScroll。新版本的界面更加流畅,还增加了一些新的功能:压缩/缩放,下拉更新,元素对齐,附加自定义事件。Matteo还开发了SwipeView工具,能够在移动设备上实现旋转效果。
iOS 5

iOS5终于发布了,针对移动Safari它有了显著的提升:能够在CSS中支持position:fixed。现在看来,这个支持似乎没有什么太大的意义,但是它为web apps未来的发展铺平了道路。
这样,Apple能够在主页apps上使用nitro了。Nitro JavaScript引擎使用just-in-time(JIT)编译器将JavaScript代码动态地编译成native ARM代码,native ARM代码的运行速度是JavaScript的2.5倍。Safari上运行的Web apps的性能得到了极大的提升,但由于主页面上的apps在一个单独的进程中运行,它无法利用Nitro的优势。现在,在iOS5中,主页面上的apps也能利用Nitro提升性能了。
jQuery Mobile 1.0

jQuery mobile在发布之初就受到web领域的广泛关注,在2011年它还在持续发展之中,并最终推出了官方1.0版本。延续了流行的jQuery库的优势,jQuery Mobile 1.0也支持功能的增加,并且发展非常迅速。这个项目有丰富的文档资料,还有论坛供团队成员互相交流。虽然严格意义上来讲它是一个移动开发的UI库,但是它支持Phonegap,通过与HTML,CSS和JavaScript结合,移动开发者的开发工作将大大减轻。
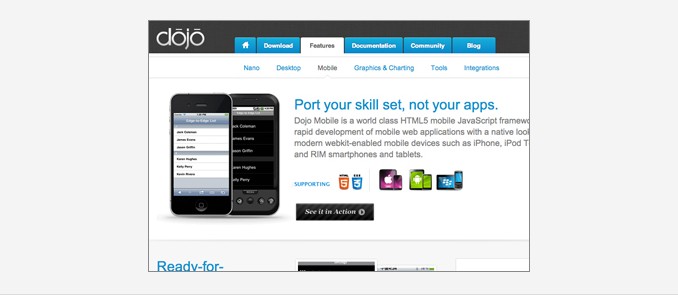
Dojo Mobile

Dojo是主流的web apps开发工具之一。尽管在商业上,Dojo可能不如其他资源库有名,但是它的确提供了许多功能,在某些场景下,它甚至优于所有其他的工具。在dojox.mobile的名字空间下开发web apps,首先需要绑定工具版本。 在使用Dojo工具开发移动apps前,你需要对它有一定的了解,但是一旦入门以后,使用Dojo Mobile就和使用jQuery Mobile或是其他的开发工具一样简单了。可以从这里开始。
Mulberry
Mulberry 不仅能够帮助开发者快速构建一个功能应用程序,而且还支持更多的app生成器。相信在2012年,将有更多的工具会参考Mulberry的这种模式,但是Mulberry的开发团队仍在努力提升他们的工作,毫无疑问,在不久的将来,他们还会陆续发布各种改进版本。
PhoneGap

尽管截至到2011年,PhoneGap 已经4岁了,但是它还在不断提升,并逐渐成为web开发者最信赖的开发工具,开发人员使用PhoneGap,可以继续用他们熟悉的语言开发native apps。在2011年,PhoneGap能够支持更多的移动操作系统并加入了更多的功能。随着PhoneGap原来的公司Nitobi被Apache Software Foundation收购以后,Phonegap的代码库成为了Apache Software Foundation的一部分。在2012年,PhoneGap将可能成为移动开发领域使用最为广泛的开发工具。
Mobile Flash
Adobe最终还是决定放弃移动设备上的Flash插件开发和支持工作,转而投向HTML5市场。虽然这一决定对某些人来说,并没有太大的影响,但是它表明了Adobe支持更加开放的web技术的决心,对于工业界来说,确实意义重大。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








