一、前言
在业务功能开发过程中,需要实现视频直播、播放小窗功能。鉴于目前通过接入火山webSDK实现视频直播、点播功能。需要火山协助配合改造实现小窗功能。
uni-app插件市场也提供了若干插件,经试用效果并不友好。
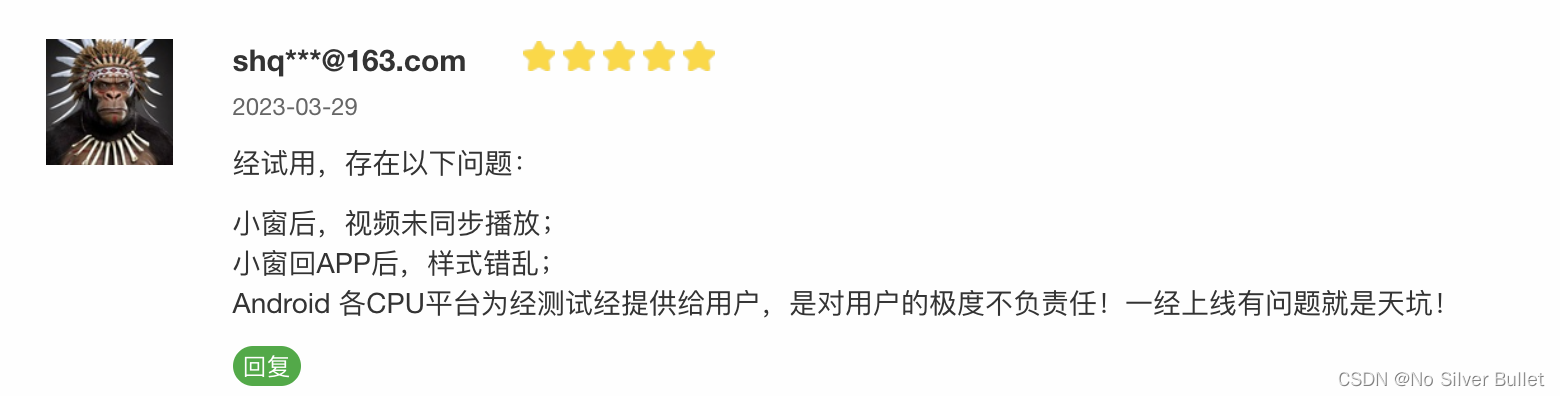
画中画悬浮窗(视频) Ba-VideoPip存在以下问题:

其他的,例如画中画(全局)、支持为第三方播放器无缝添加、进度同步更新(andorid)、原生系统自带播放器、支持为第三方播放器无缝添加画中画(全局) (ios)定价过高,且无任何用户提出使用效果,毕竟不是官方出品,实属不敢使用。
二、解决方案
火山侧给出在接入 web sdk前提下实现系统小窗建议:
1、调用系统小窗拉流:如在uni app下可调用系统小窗的API, 应用侧app中监听web view被销毁的事件,在监听火山web sdk页面被销毁时,获取直播拉流地址,调用系统小窗进行直播拉流;
2、调整webview容器大小:如应用侧可控制web view大小,火山方提供播放器的监听事件、应用侧抛出事件与火山通信、火山侧根据事件调整webview内播放器样式,应用侧控制自己的web view大小并置于系统上层。
三、实施方案
经过综合评估,决定采用视频播放器,插件ID:wrs-videoplayer)实现小窗播放功能。当检测到火山侧触发小窗功能时,自动调用wrs-videoplayer的小窗播放功能,同时隐藏原播放页的视频播放。
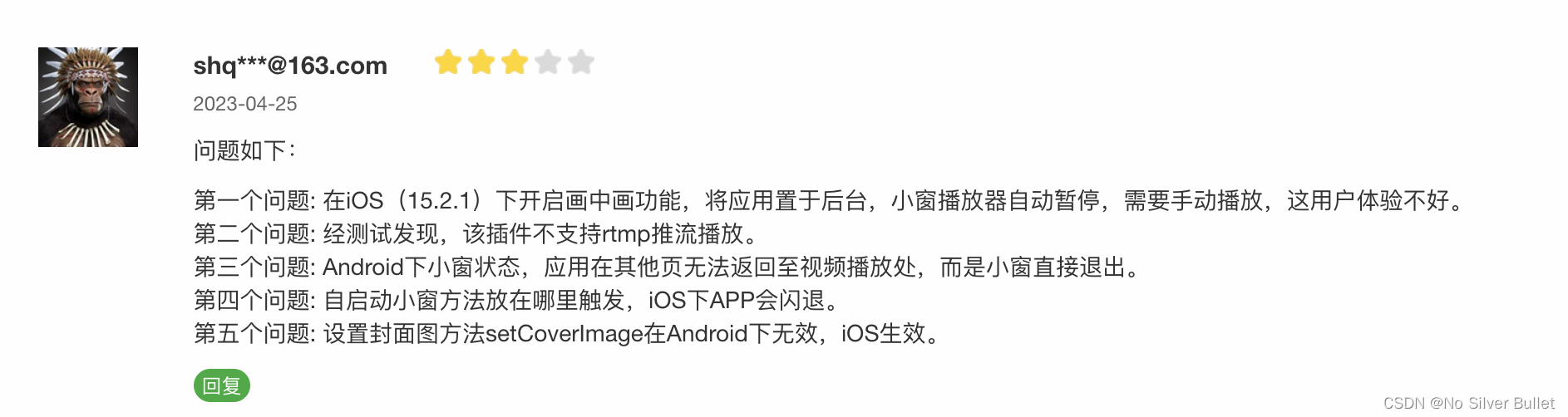
注⚠️:由于wrs-videoplayer不支持rtmp直播流,需要提供m3u8格式的直播流。且存在以下问题:

四、拓展阅读
- 《画中画悬浮窗(视频) Ba-VideoPip, 插件ID:Ba-VideoPip(注:仅支持Android。且小窗后,视频未同步播放;
小窗回APP后,样式错乱;)》 - 《画中画(全局)、支持为第三方播放器无缝添加、进度同步更新(andorid), 插件ID:KJ-PlayerAndroid(注:不支持直播流)》
- 《原生系统自带播放器、支持为第三方播放器无缝添加画中画(全局) (ios),插件ID:KJ-Player(注:不支持直播流)》
- 《应用悬浮窗、可自定义浮窗内容(ios),插件ID:KJ-FloatWindow(注::需二次开发,工作量大,不建议)》
- 《视频播放器,插件ID:wrs-videoplayer(注::rtmp直播流不支持)》
- 《插件市场画中画》























 2102
2102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










