新浪博客界面效果
用过新浪的博客以后,觉得它做的界面非常好看,也很符合人们使用的情况,现在我就讲界面的一些特色描述一下。
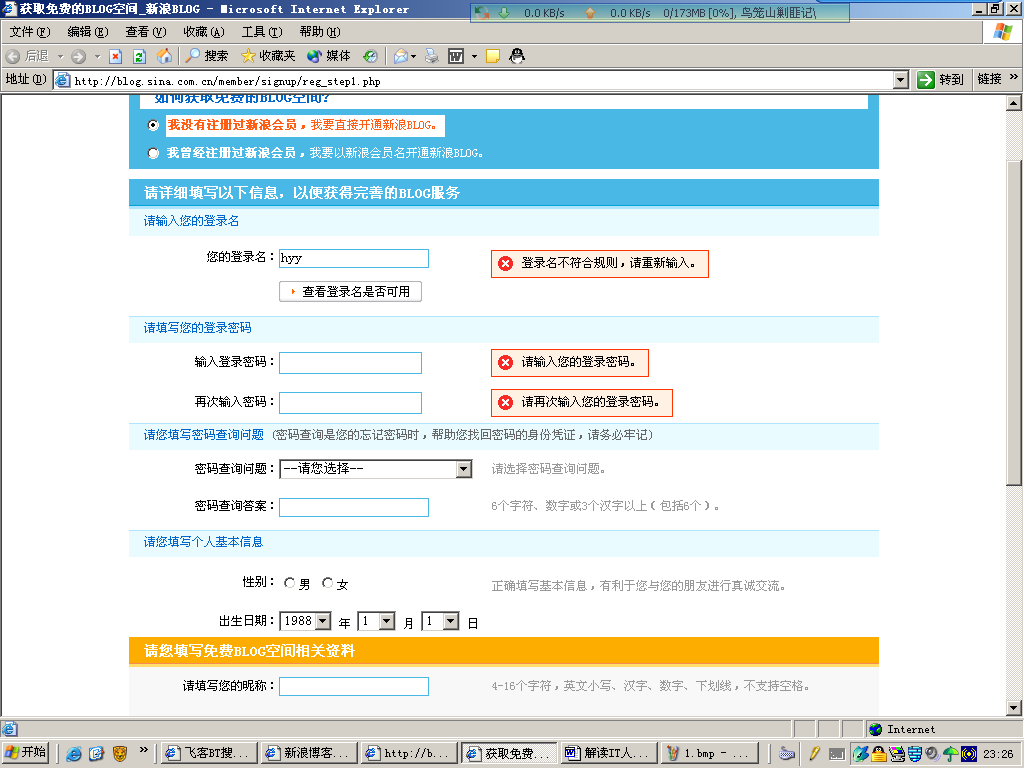
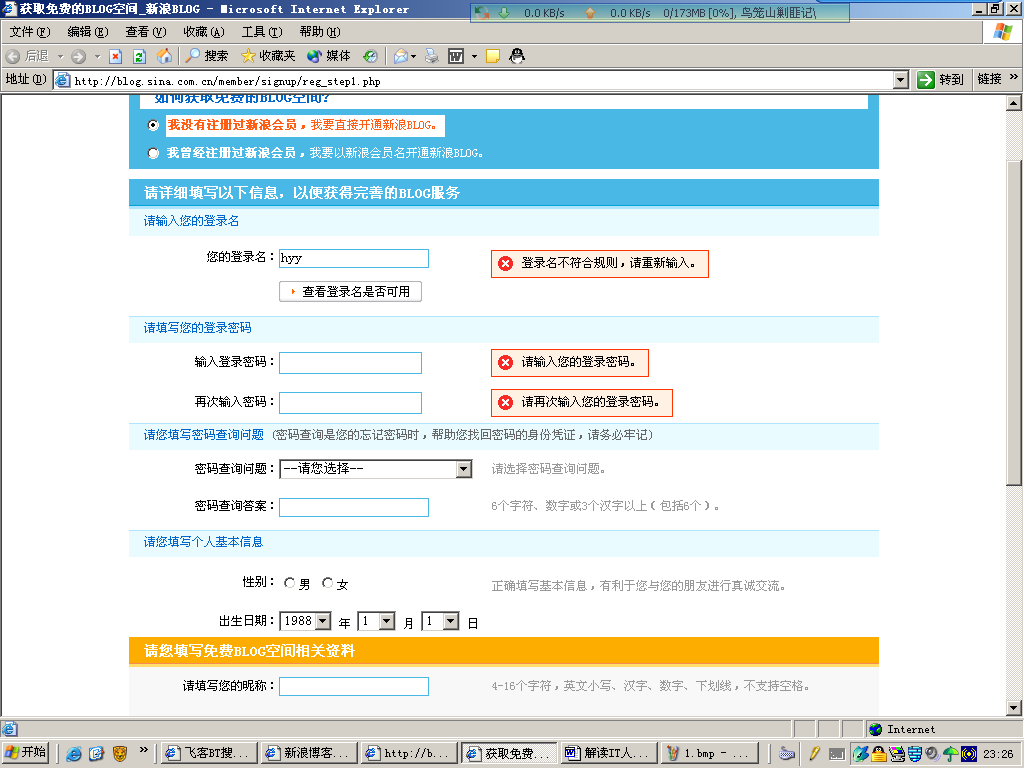
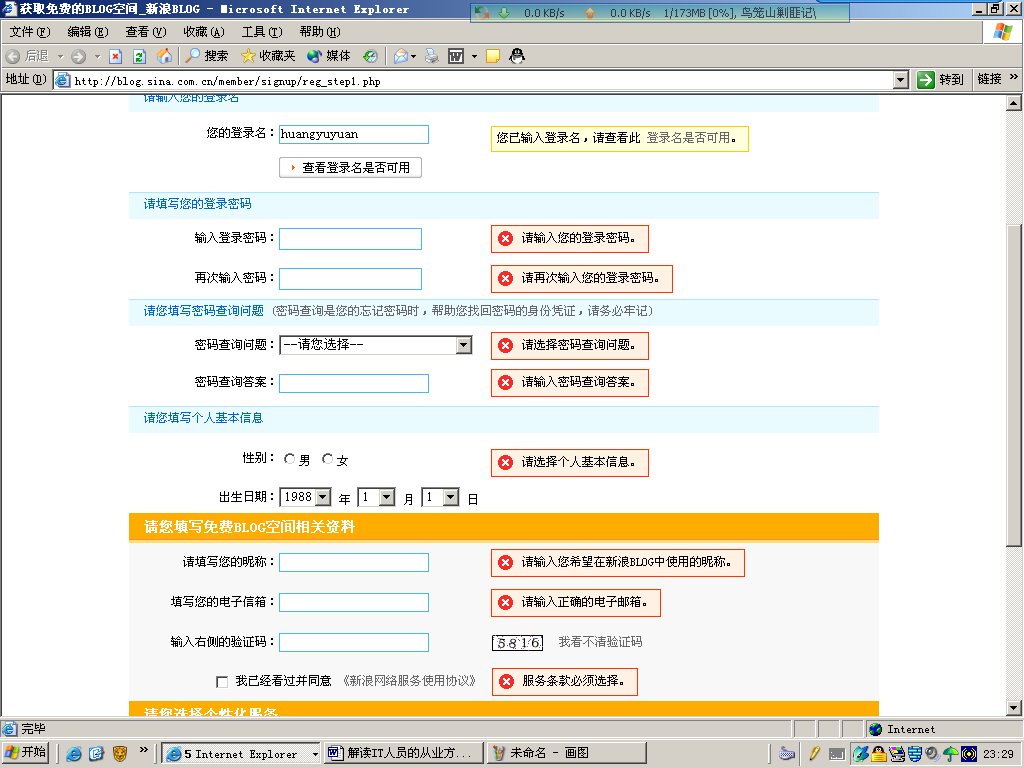
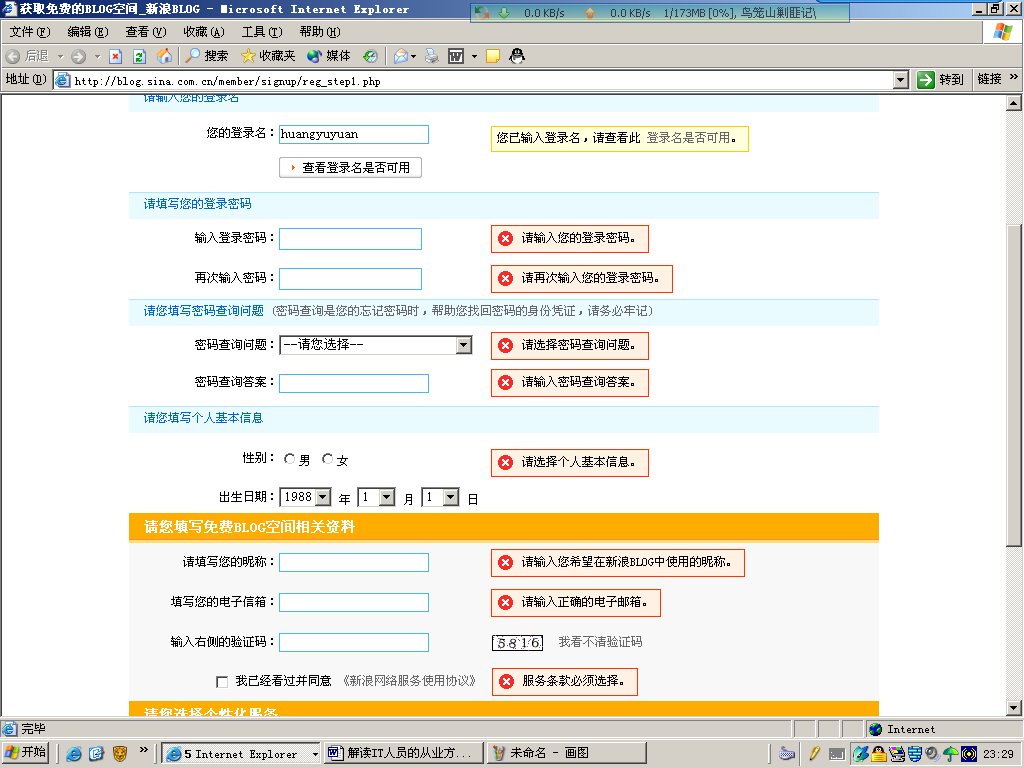
注册界面

填完一个输入框后,马上进行有效性检查


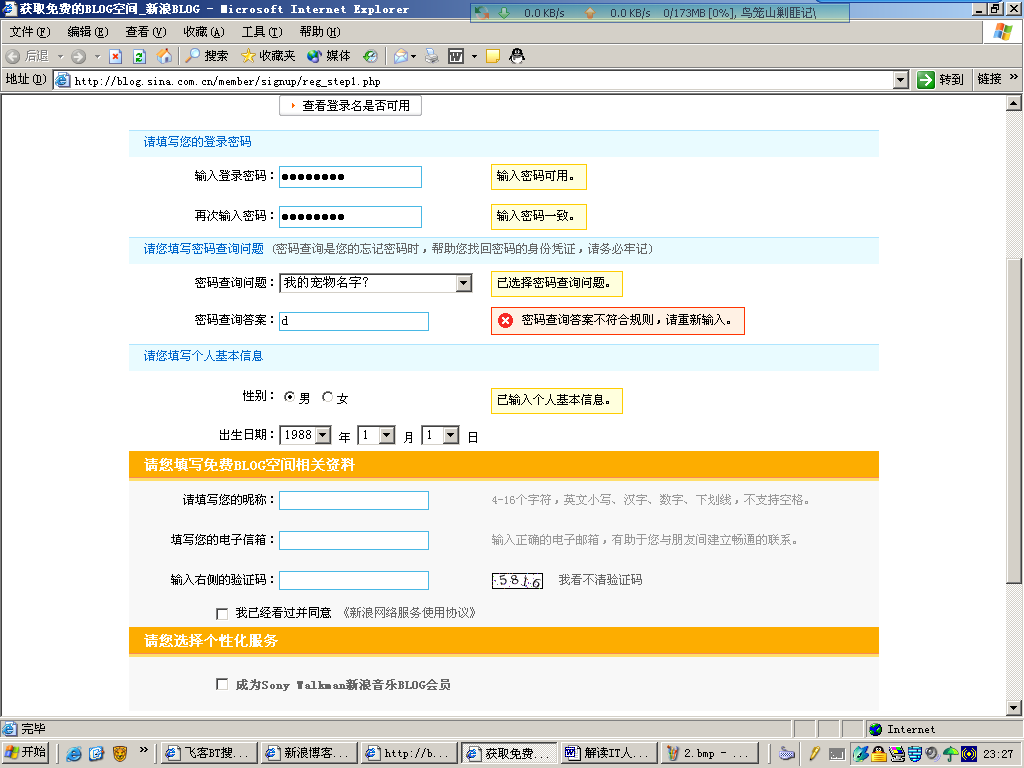
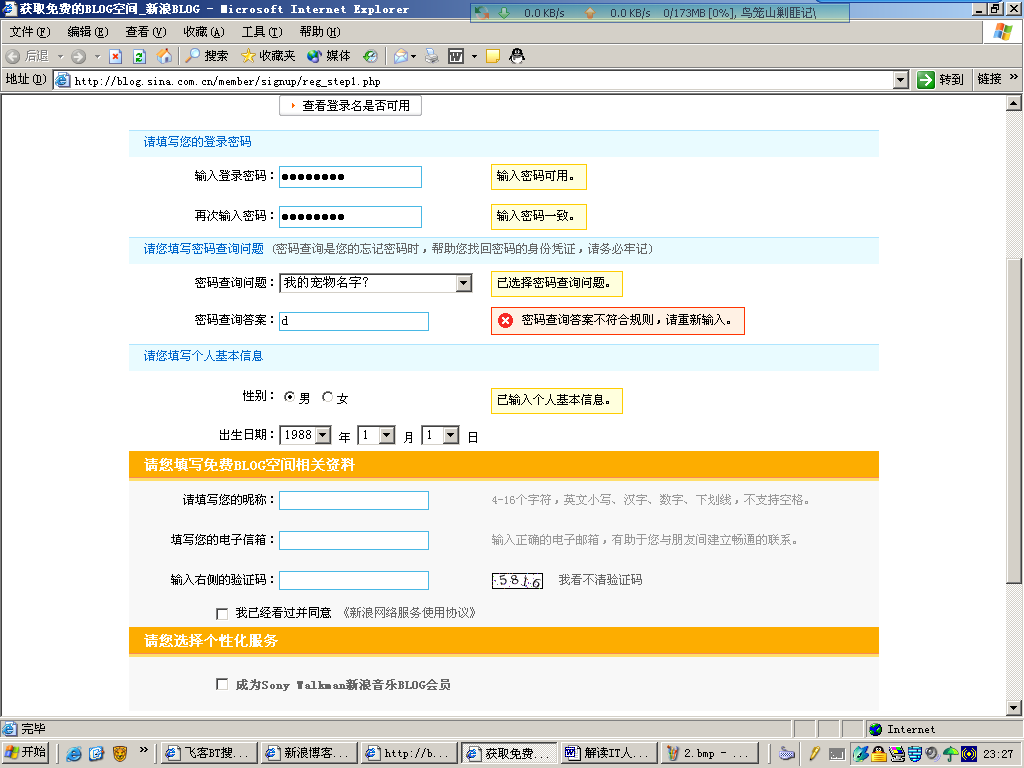
填写正确给出正确提示


点击提交按钮,会对所以数据进行检查,把所以错误都显示出来,无刷新效果


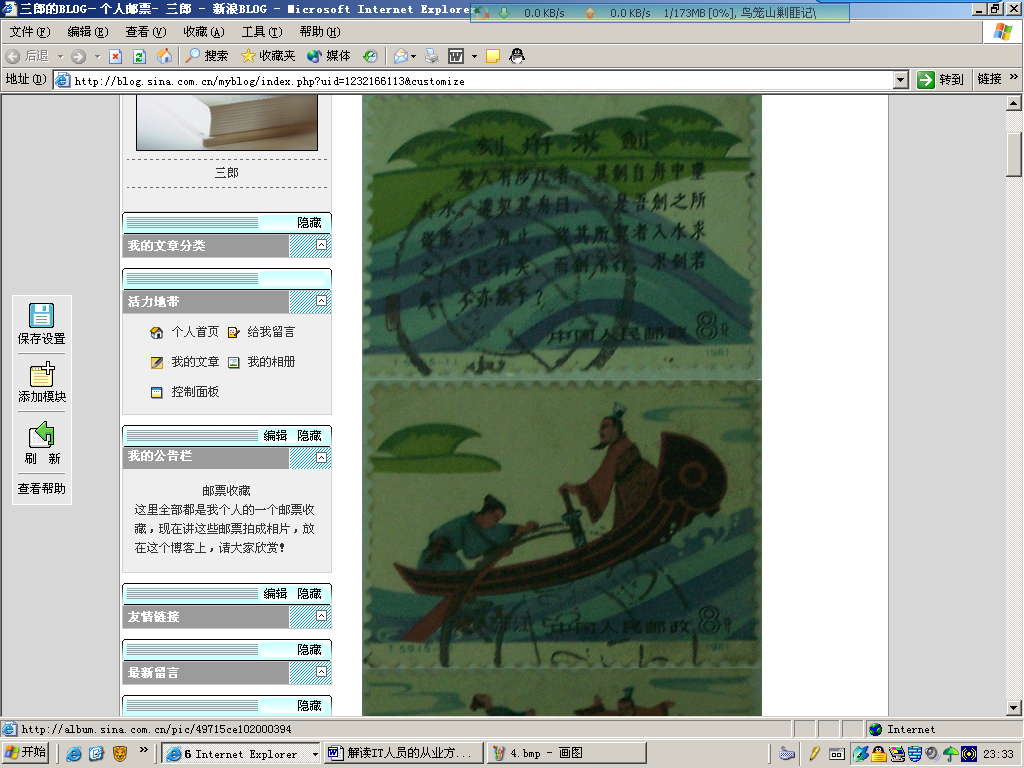
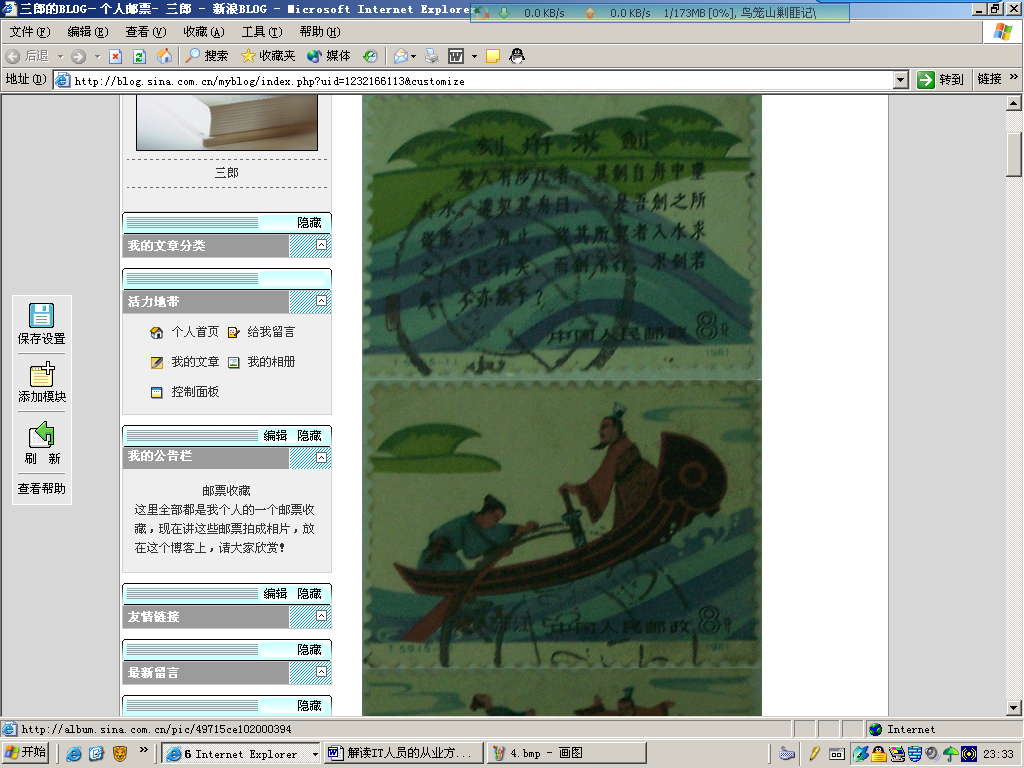
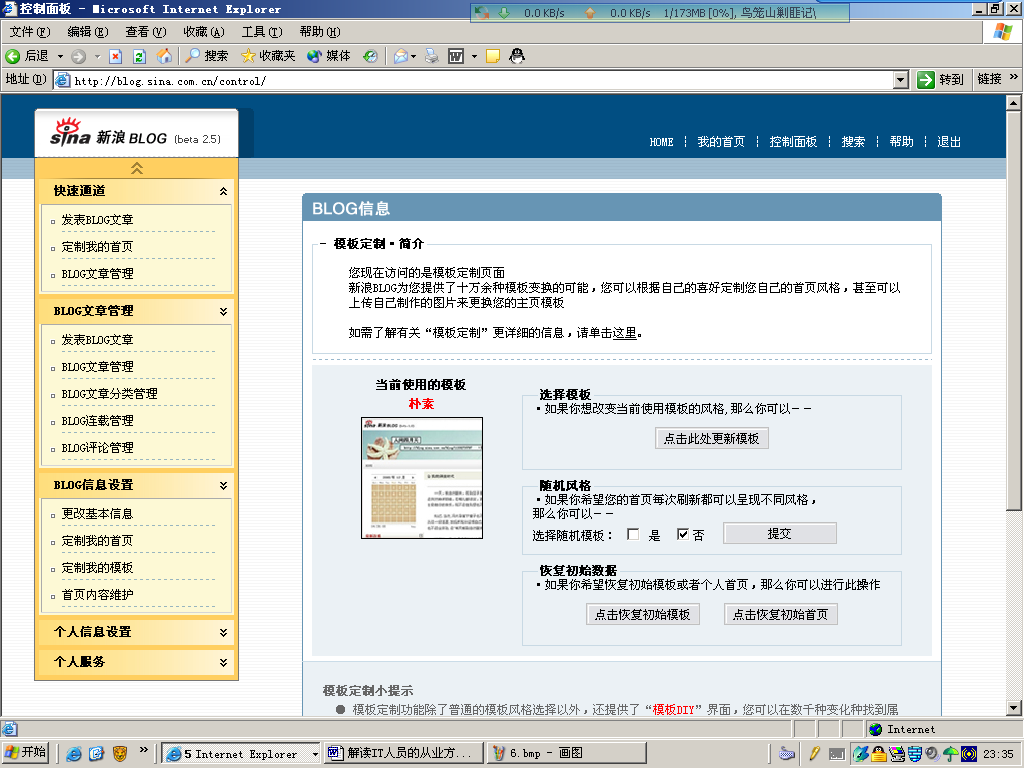
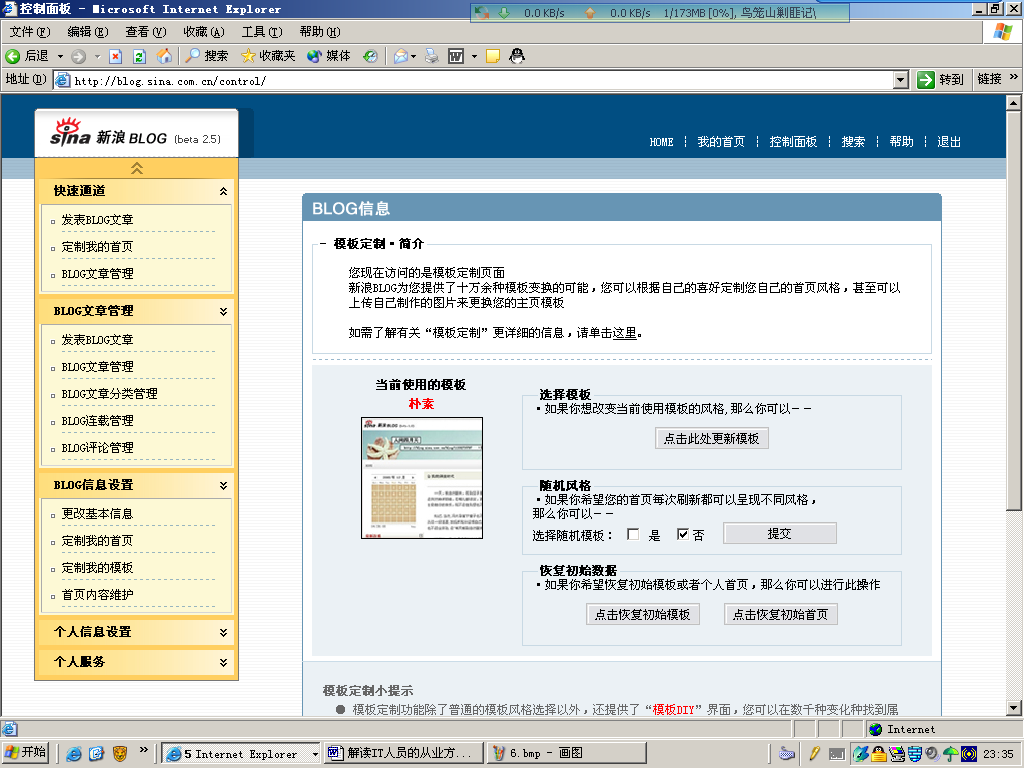
界面可编辑,左边的每个模块都可以用鼠标拖动调整上下的位置


看右边的简介,刚开始是缩起来的


点击后就可以展开,既减少空间,有可以给生手提示


提示采用自己写的页面,比提示框友好


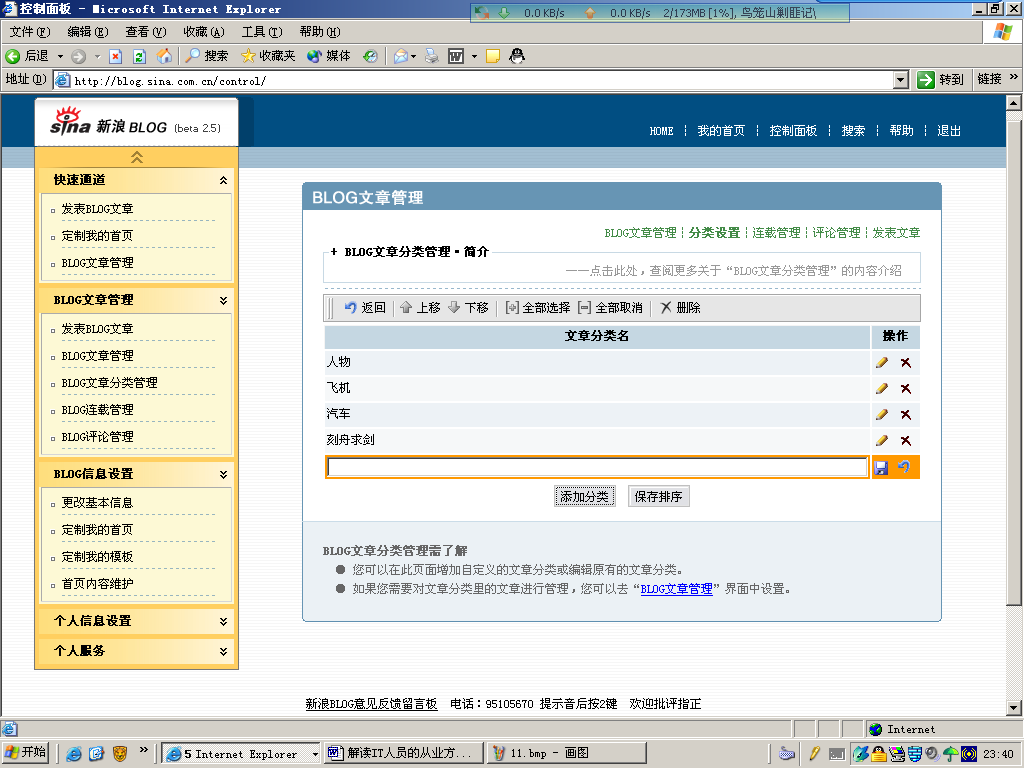
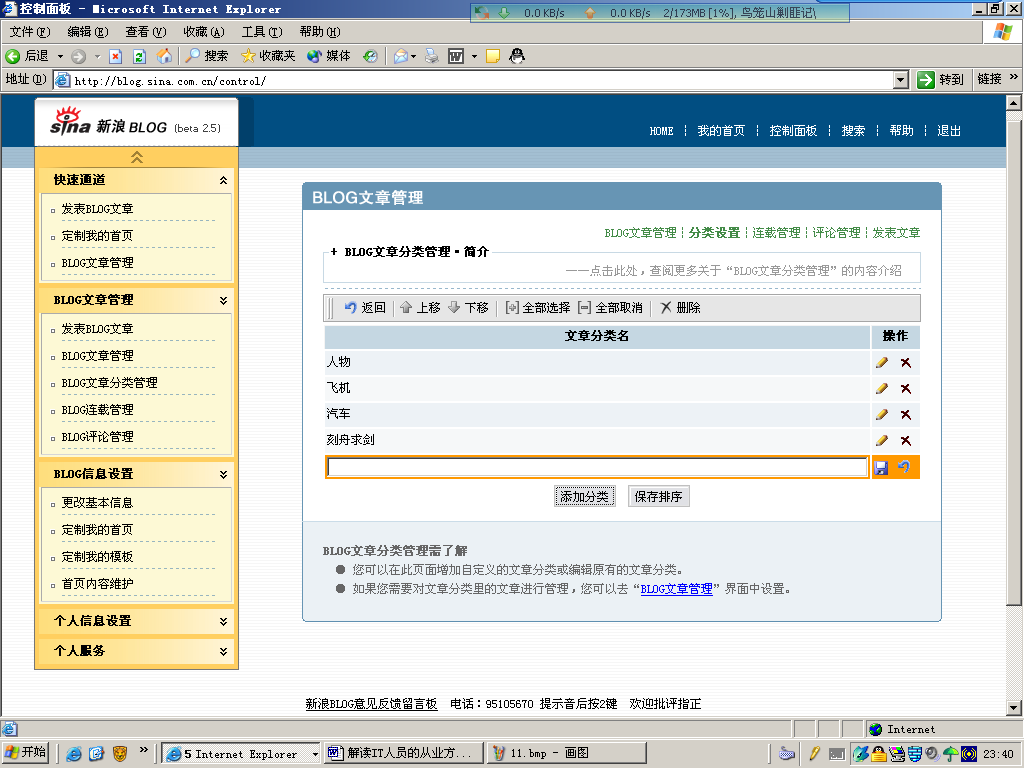
鼠标移过去变成浅黄,点击变成橙色,表示被选中,而不是采用传统的在前面加复选框效果。查询采用搜索格式,而不是传统的按不同条件查询。编辑采用在右边加国编辑图标。


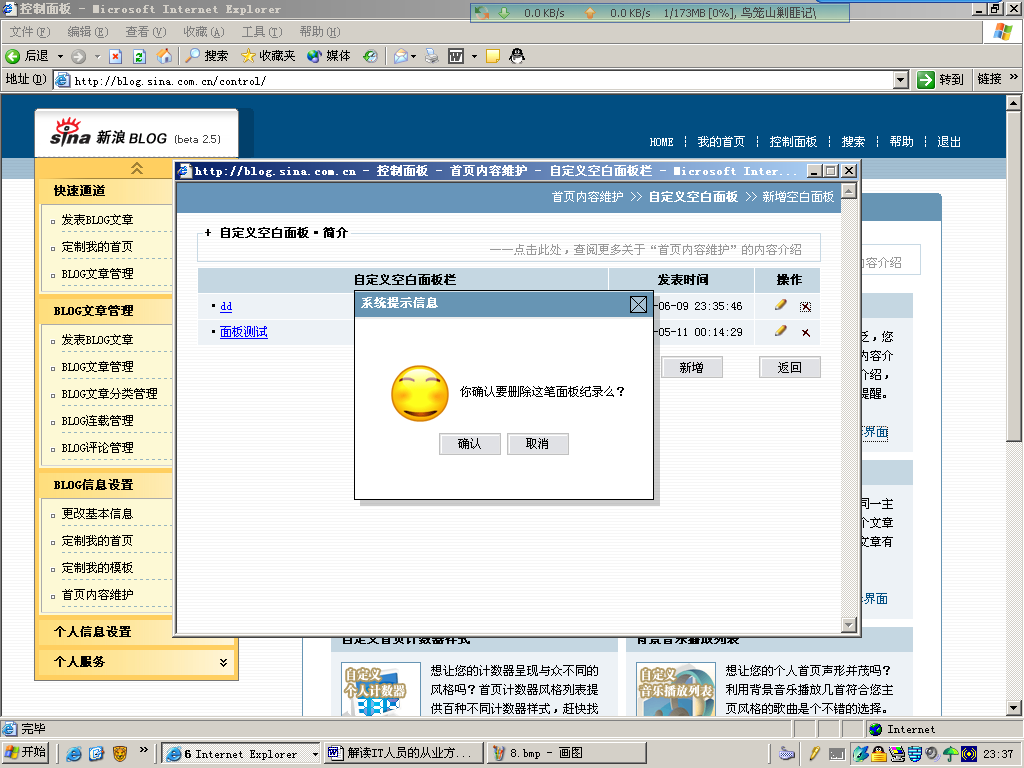
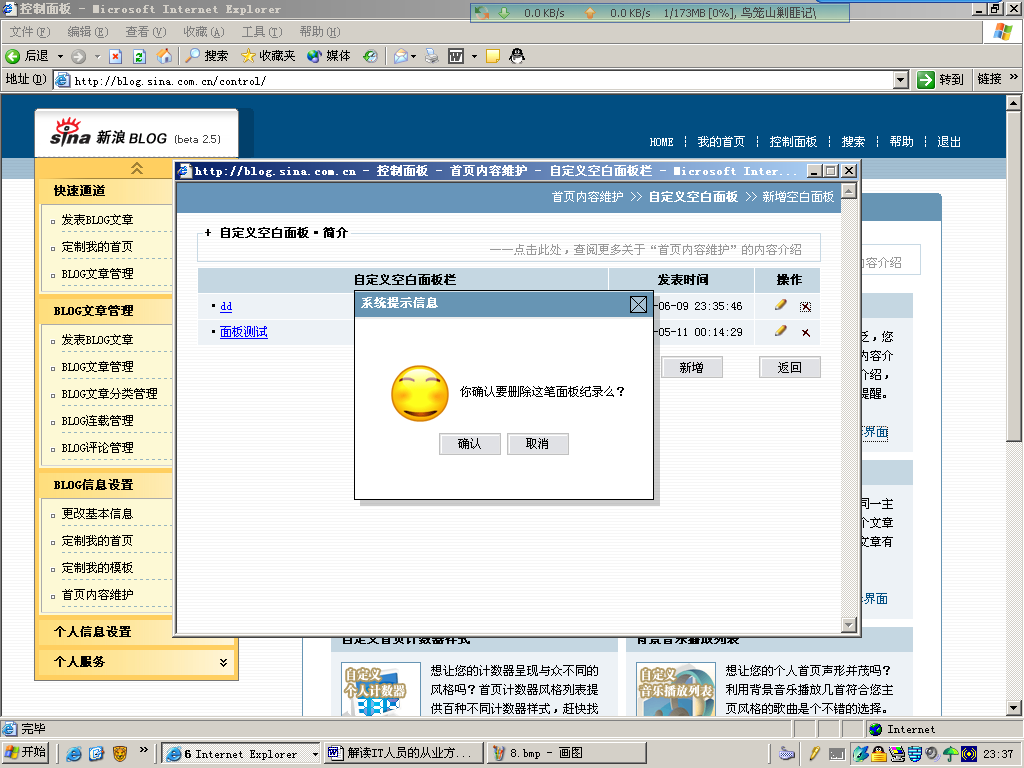
这是文章类别的页面

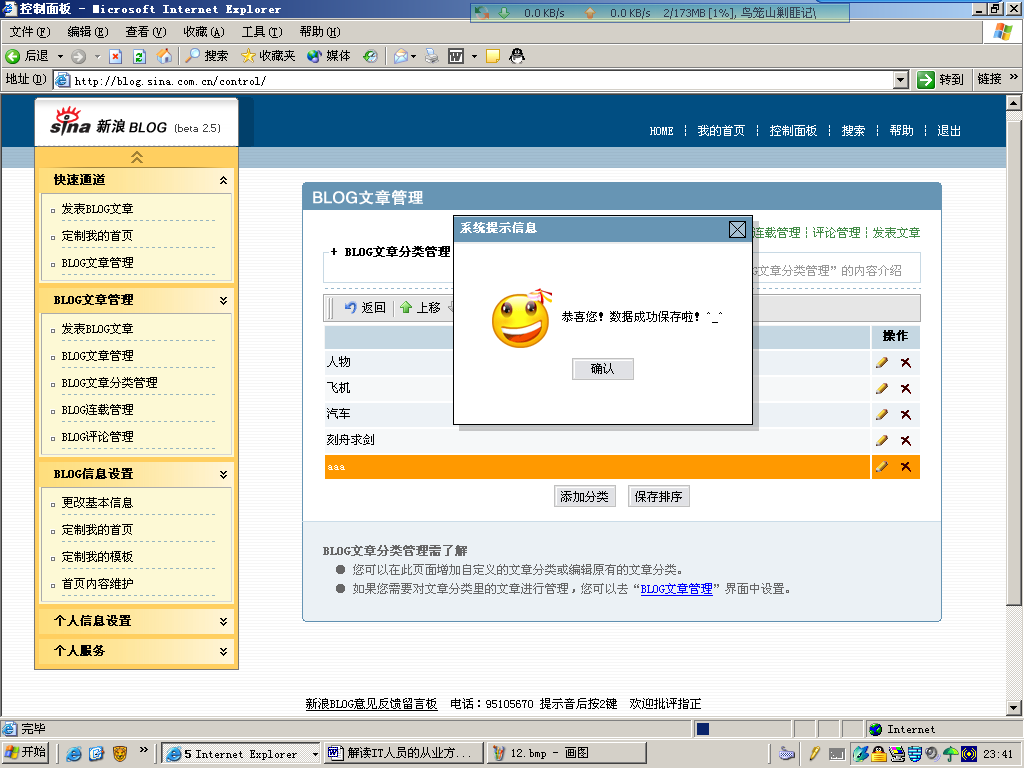
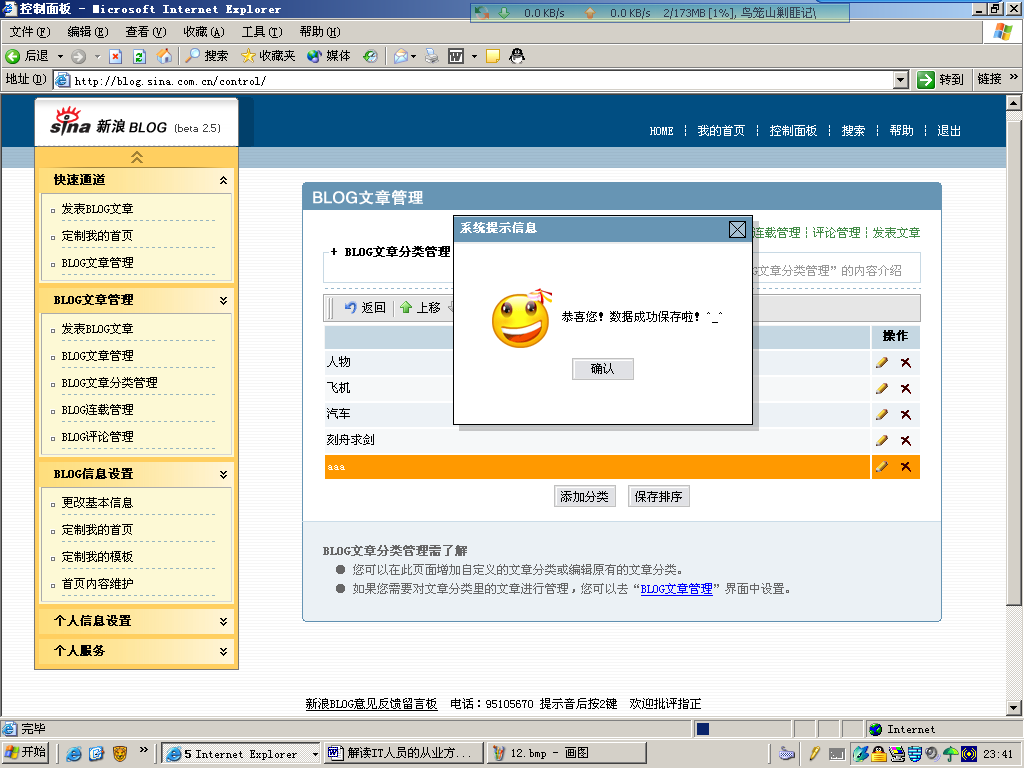
点击“添加分类”后,直接就在列表的下面加一行,而不是采用原先的跳转到新增页面的方式


输入内容后,点击保存图标,直接就显示成功信息了,而不是跳转到成功页面。
























 219
219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








