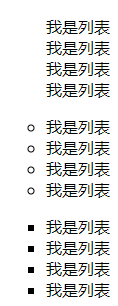
无序列表属性
list-style-type:;
值:none(无样式)cilcle(空心圈) square(小矩形)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无序列表</title>
<style type="text/css">
.list{
list-style: none;
}
.list1{
list-style: circle;
}
.list2{
list-style: square;
}
</style>
</head>
<body>
<ol class="list">
<li>我是列表</li>
<li>我是列表</li>
<li>我是列表</li>
<li>我是列表</li>
</ol>
<ol class="list1">
<li>我是列表</li>
<li>我是列表</li>
<li>我是列表</li>
<li>我是列表</li>
</ol>
<ol class="list2">
<li>我是列表</li>
<li>我是列表</li>
<li>我是列表</li>
<li>我是列表</li>
</ol>
</body>
</html>

盒模型

所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距、边框、内边距、内容
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
margin 外边距
(可针对left、right、top、bottom单独设置外边距)
margin统一设置:一个值设置left、right、top、bottom
两个值:第一个值设置上下,第二个值设置左右
三个值:第一个值上、第二个值左右、第三个值下
四个值:第一个值上、 第二个值是右、第三个值是下、第四个值是左
border边框
边框的风格border-style:border-style: solid; solid(实线)、dotted(点线)、double(双线)
边框的宽度 border-width border-width: 1px;
边框的颜色border-color border-color: red;
边框的统一设计:宽度、风格、颜色
border:1px solid red;
边框的单独设计:
border-top
border-right
border-bottom
border-left
padding 内边距
内边距可以单独设置left、right、top、bottom的值
padding-top:30px;
padding-bottom:30px;
padding-left:30px;
padding-right:30px;
统一设置 一个值:上下左右
两个值:上下 左右
三个值: 上 左右 下
四个值:上 右 下 左
css尺寸
width:宽度
height:高度
line-height :行高 当行高等于容器的高度,可以达到垂直居中的效果(仅限于文字)
max-height:限制最大高度
min-height:限制最小高度
max-width:限制最大宽度
min-width:限制最小宽度
设置元素的隐藏或者显示
display:none;隐藏元素,会影响布局
visibility: hidden;隐藏元素,不会影响布局,会保留元素原来的位置
opacity: 0;调节元素透明度,达到隐藏效果
行类元素、块级元素、行类块级元素
行类元素:显示在一行,不能调节长度,宽度,不会自动换行
span、a、i、strong、b
块级元素:独占一行,可以调节长度、宽度,默认可以换行
div、table、tr、ol、ul、li、form
行类块级元素:显示在一行,可以调节长度和宽度,不会自动换行
import、button、td、img
行类元素、块级元素、行类块级元素的转化
display:inline;转换为行类元素
display:block;转换为块级元素
display:inline-block;转换为行类块级元素





















 2467
2467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








