大佬请默默的划走,刚开始学,有错的地方不要喷哦。
Html它是超文本标记语言里面可以包含(文本、图片、视频、音频)!
Html不是编程语言,而是标记语言!
Html文件运行在浏览器里,具有跨平台性。可在Windows、Linux、Macos、Android等。
Html文件结构
<!DOCTYPE html>
<html>
<head>
<title>这里是标题</title>
</head>
<body>
这里是主体
</body>
</html>标题标签
<h1></h1>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
</head>
<body>
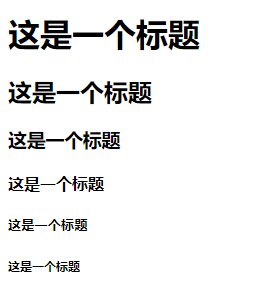
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
<h4>这是一个标题</h4>
<h5>这是一个标题</h5>
<h6>这是一个标题</h6>
</body>
</html>

在html中,标题标签一共有6类,随着数字的递增,标题会越来越小
段落标签
<p></p>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>段落</title>
</head>
<body>
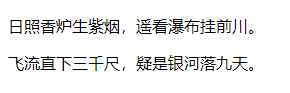
<p>日照香炉生紫烟,遥看瀑布挂前川。</p>
<p>飞流直下三千尺,疑是银河落九天。</p>
</body>
</html>

将文本以段落的方式呈现
图片标签
<img/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片</title>
</head>
<body>
<img src="img/001.webp" alt="该图片无法加载" title="李白" width="500px" height="350px"/>
<img src="img/002.webp" alt="该图片无法加载" title="错误" />
</body>
</html>
src"填写图片路径"
alt"图片由于某种原因导致加载失败显示此内容"代码中第二个图片标签给了错误路径
title"鼠标悬浮在图片上时,现实该内容"
width"设置图片宽度"
height"设置图片高度"
有序列表
<ol>
<li></li>
</ol>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
</head>
<body>
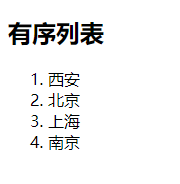
<ol>
<li>西安</li>
<li>北京</li>
<li>上海</li>
<li>南京</li>
</ol>
</body>
</html>
<ol></ol>这是有序列表的框架,里边只能放列表项<li></li>
在<li></li>可放置其他元素
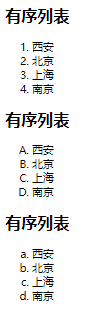
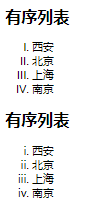
有序列表中有个属性type"参数"可以设置前面的序号,有"1"、"A"、"a"、"I"、"i"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
</head>
<body>
<h2>有序列表</h2>
<ol type="1">
<li>西安</li>
<li>北京</li>
<li>上海</li>
<li>南京</li>
</ol>
<h2>有序列表</h2>
<ol type="A">
<li>西安</li>
<li>北京</li>
<li>上海</li>
<li>南京</li>
</ol>
<h2>有序列表</h2>
<ol type="a">
<li>西安</li>
<li>北京</li>
<li>上海</li>
<li>南京</li>
</ol>
<h2>有序列表</h2>
<ol type="I">
<li>西安</li>
<li>北京</li>
<li>上海</li>
<li>南京</li>
</ol>
<h2>有序列表</h2>
<ol type="i">
<li>西安</li>
<li>北京</li>
<li>上海</li>
<li>南京</li>
</ol>
</body>
</html>

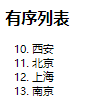
有序列表中还有个属性规定列表的序号从几开始
start"数字"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
</head>
<body>
<h2>有序列表</h2>
<ol type="1" start="10">
<li>西安</li>
<li>北京</li>
<li>上海</li>
<li>南京</li>
</ol>
</body>
</html>
无序列表
<ul>
<li></li>
</ul>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无序列表</title>
</head>
<body>
<ul>
<li>西安</li>
<li>咸阳</li>
</ul>
</body>
</html>

<ul></ul>这是无序列表的框架,里边只能放列表项<li></li>
在<li></li>可放置其他元素
a标签
<a></a>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接</title>
</head>
<body>
<a id="baiDu" href="http://www.baidu.com">百度</a>
<a href="4.有序列表.html">跳转第四节有序列表</a>
<a href="#baiDu">跳转到id"baiDu"这个标签</a>
<a href="img/001.webp">点我下载</a>
</body>
</html>
![]()
a标签,说白了就超链接,但他有4个功能
1.跳转其他网页
2.跳转页面
3.设置锚点,并跳转
4.下载
文字效果
<strong>加粗</strong>
<b>加粗</b>
<i>斜体</i>
<del>删除线</del>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字效果</title>
</head>
<body>
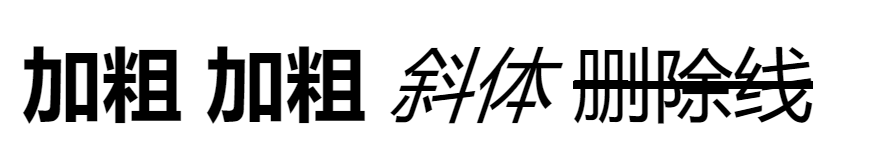
<strong>加粗</strong>
<b>加粗</b>
<i>斜体</i>
<del>删除线</del>
</body>
</html>

换行
<br/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>换行</title>
</head>
<body>
<p>
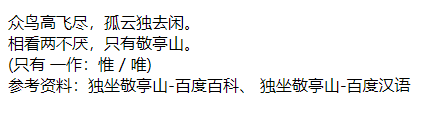
众鸟高飞尽,孤云独去闲。<br/>
相看两不厌,只有敬亭山。<br/>
(只有 一作:惟 / 唯)<br />
参考资料:独坐敬亭山-百度百科、 独坐敬亭山-百度汉语
</p>
</body>
</html>

分割线
<hr/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分割线</title>
</head>
<body>
<h2>分割线</h2>
<hr/>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
</body>
</html>

今天只学了这么多,明天见!!!





















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








