本文内容,基本参考自互联网,所以定义为转载。
我们知道,360的页面上有好多按钮是三态的,所谓三态就是就是按钮的普通态,鼠标的光标在按钮上悬浮式时的停留态,以及点击态。
实现三态按钮有好几种方式, 有利用样式表的,有利用鼠标事件的,听说还有动画机制,我尽量都写出来,这篇博客是利用样式表实现三态按钮。
既然是是三态按钮的话,必然能要有三种不同的图片资源(当然你可以显示不同的颜色,而不用图片)
下面是三态按钮要用的样式表
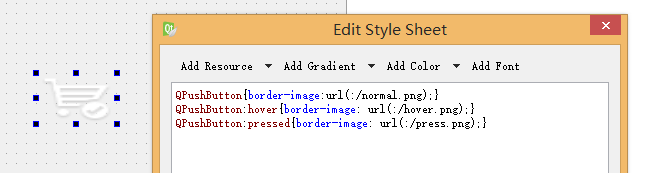
直接可以在Designer里设置
QPushButton{border-image: url(:/normal.png);}
QPushButton:hover{border-image: url(:/hover.png);}
QPushButton:pressed{border-image: url(:/press.png);}记得添加url时可以直接点击上面的Add Resource
在代码里实现
ui->pbTristate->setStyleSheet("QPushButton{border-image:url(:/normal.png);}\
QPushButton:hover{border-image: url(:/hover.png);}\
QPushButton:pressed{border-image: url(:/press.png);}");当我们觉得每次都要设置三张图片太麻烦的话,我们可以设计一张图片,然后切分拷贝。当然这个需要自定义button类,在利用鼠标事件实现的博客会有涉及。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








