针对这一问题,本博主的上一篇文章没有解决彻底(自己往下运行项目时又报了同样的错),只是当下项目不出错,但是项目需要下载加载器,所以在下载less和less-loader的时候又报了同样的错误,下面接着解决

第一步 在window+r --> cmd -->执行命令
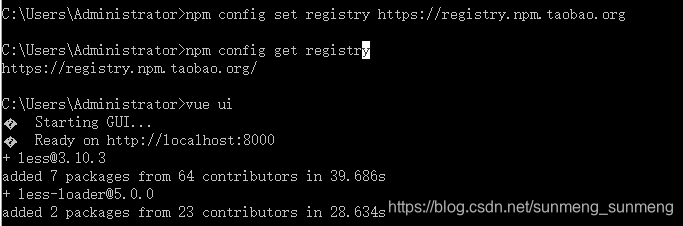
npm config set registry
第二步 再输入指令
https://registry.npm.taobao.org
如果出现
https://registry.npm.taobao.org/
说明安装成功
重新跑项目

Error: Command failed: npm info vue-cli-version-marker -- json --registry=https://registry.npm.tao
最新推荐文章于 2024-04-24 22:04:55 发布






















 2319
2319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








