
(1)通过路由加载商品列表组件
1. 创建组件goods/List.vue,并添加面包屑导航栏和搜索框、按钮

2. 添加路由
![]()
![]()

(2)获取商品列表数据

注意:get请求时,需要加params属性值
1. 当创建页面时,调用获取商品列表的方法

2. 通过get请求获取商品列表数据
3. 如果获取成功,将获取的商品类别数据 以及 数据总条数 保存到相应的变量中



(3)渲染商品表格数据

由于商品名称内容较多,将该列宽度自适应,给定其他列固定宽度


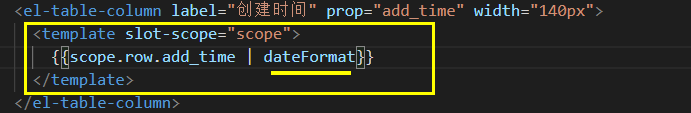
(4)自定义格式化时间的全局过滤器
1. 自定义过滤器

2. 过滤器的使用。过滤器dataFormat对原始时间add_time进行过滤,返回过滤后的结果


(5)实现商品列表的分页功能



(6)实现搜索与清空的功能
1. 查询:v-model绑定查询条件,点击搜索按钮时,重新获取商品列表
2. 清除:为输入框添加清除按钮,清除时重新获取商品列表



(7)根据id删除商品数据

1. 首先为删除按钮添加点击事件。(根据id删除对应商品)

2. 点击事件触发的方法中
2.1 首先弹出提示框,询问是否删除
2.2 如果确认删除,发送删除请求
2.3 删除成功后,重新获取商品列表


























 4441
4441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








