- 今天我们来学习一下如何使用Axure9制作TAB切换面板
-
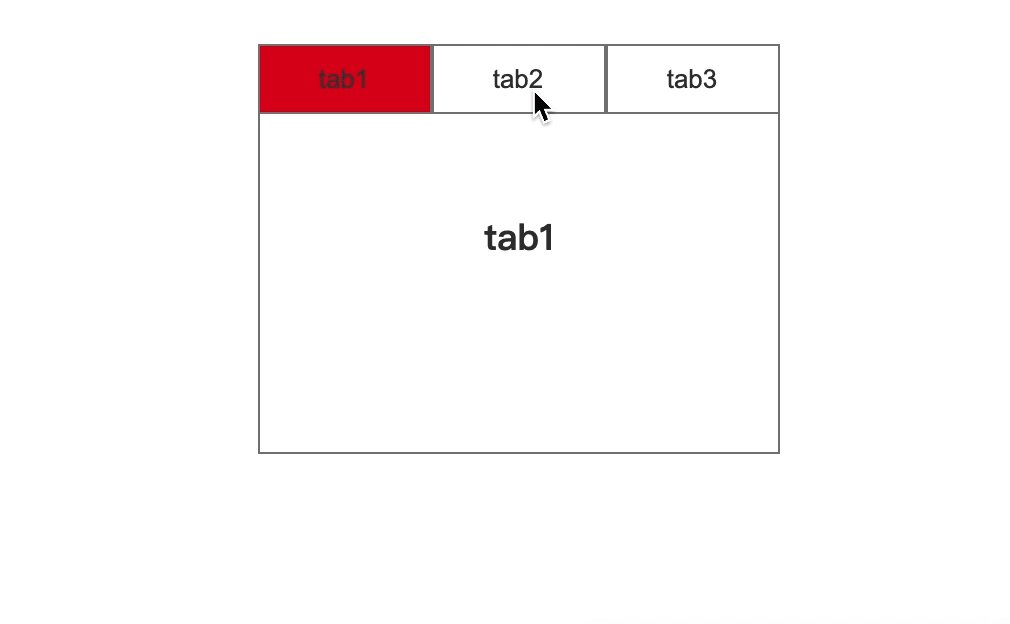
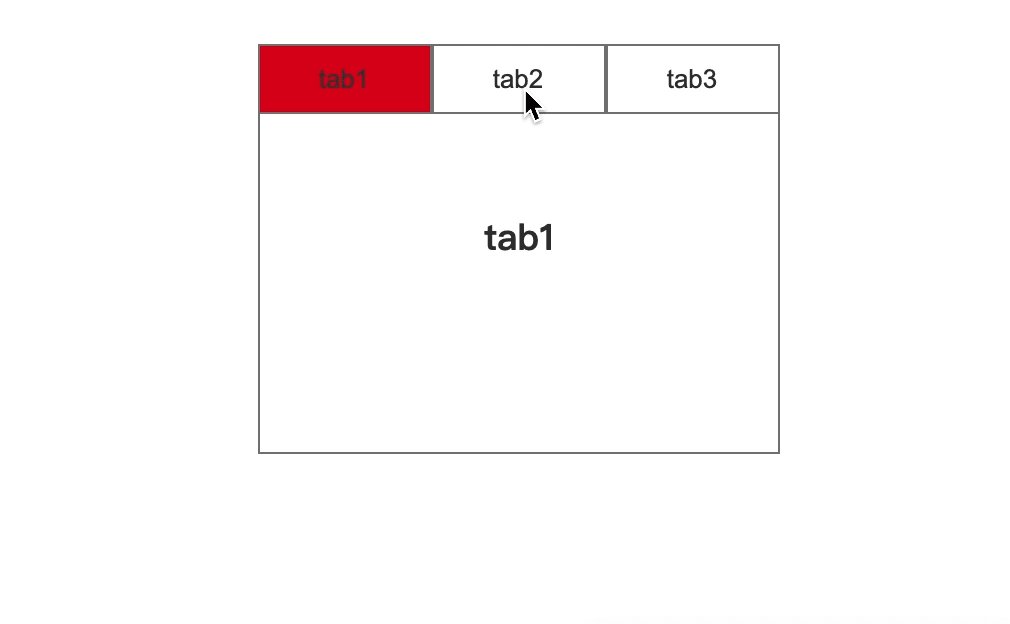
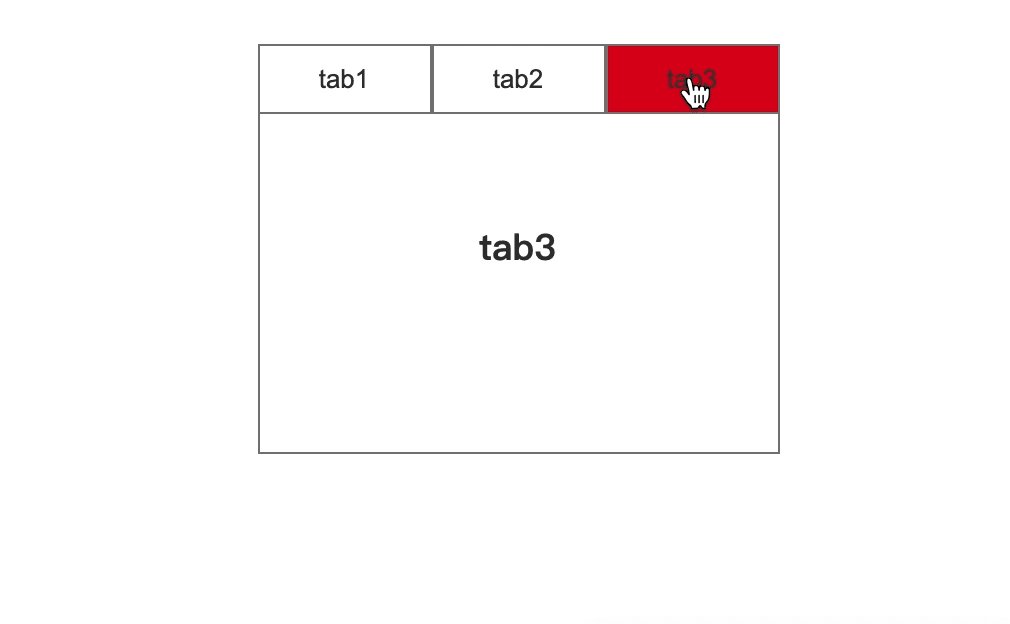
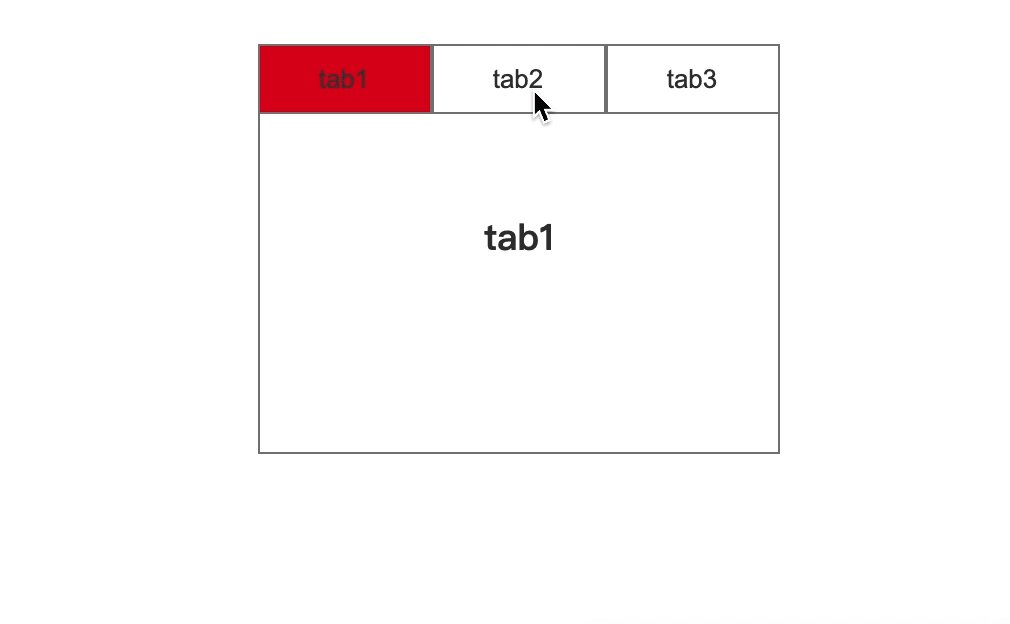
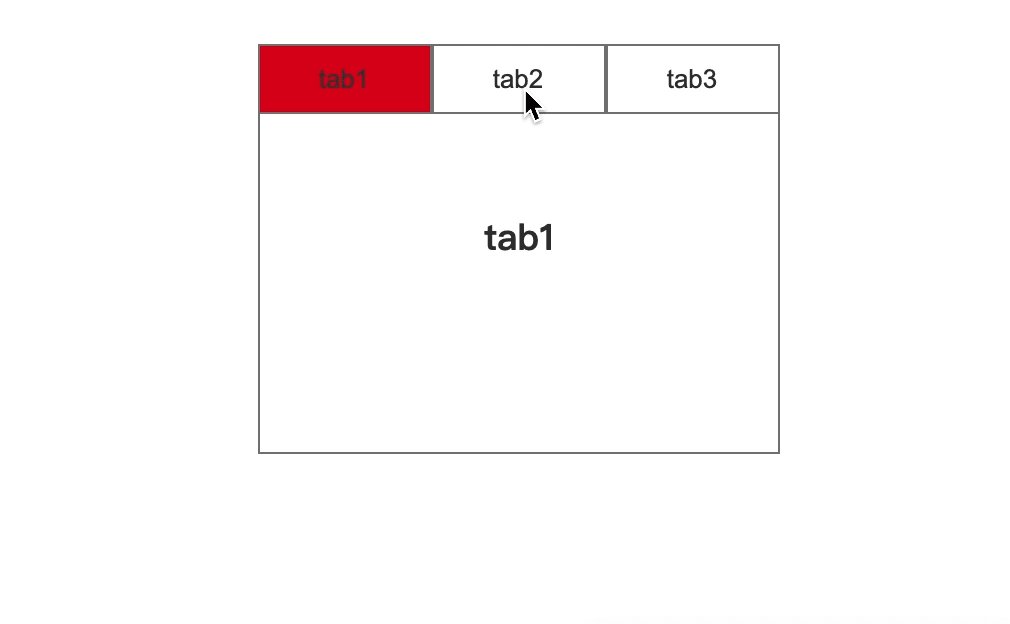
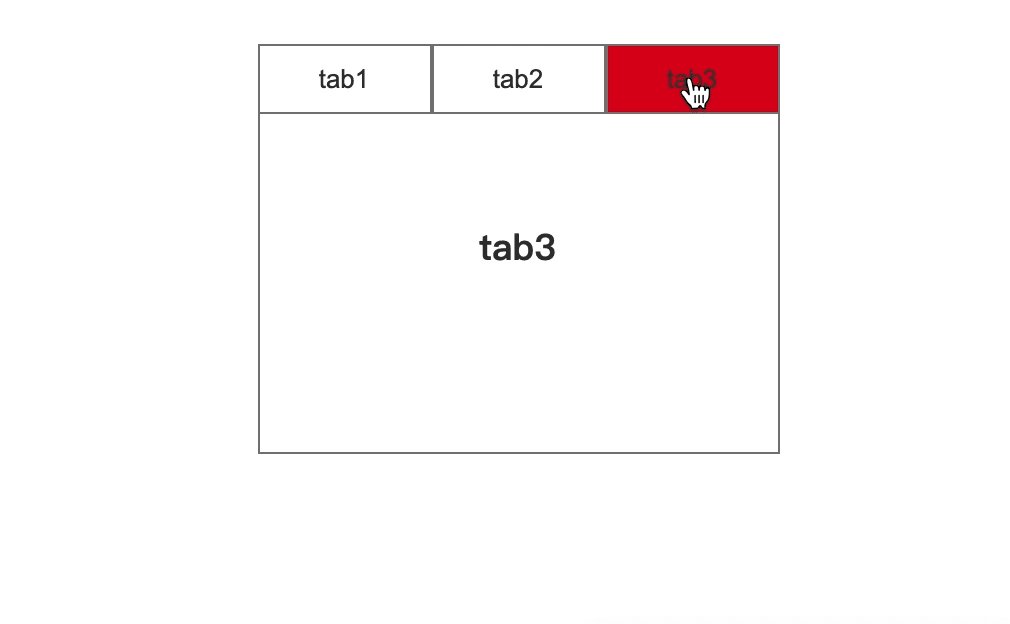
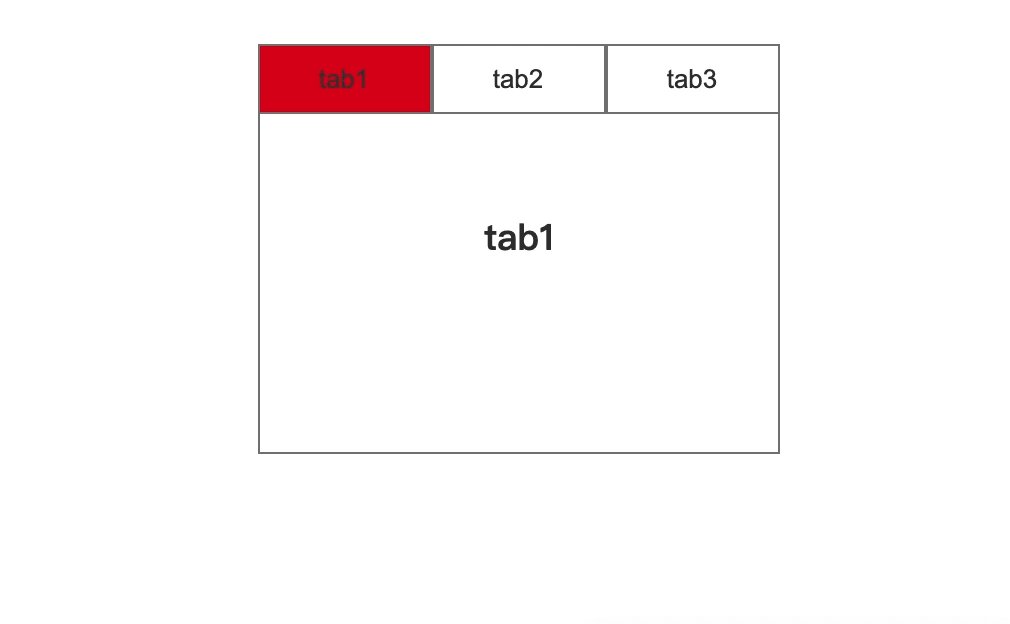
我们首先来看一下效果图
 tab切换.gif
tab切换.gif - 接下来我们来具体说明制作过程
-
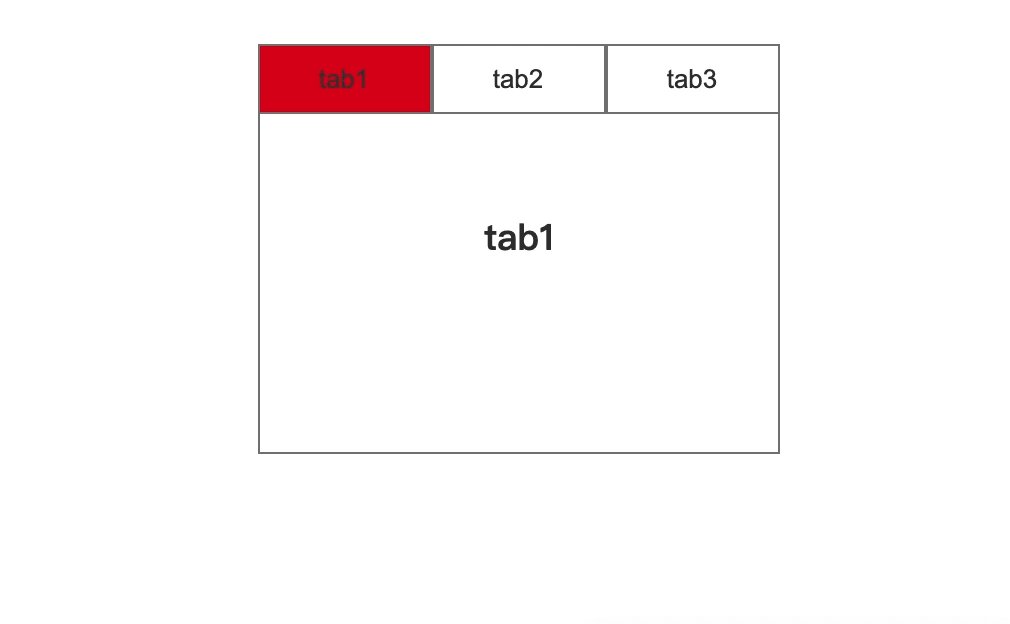
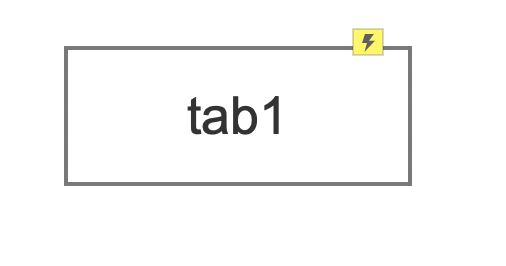
第一步,新建一个矩形tab1(大小自己调),如图
 tab1.png
tab1.png - 第二步,加效果,
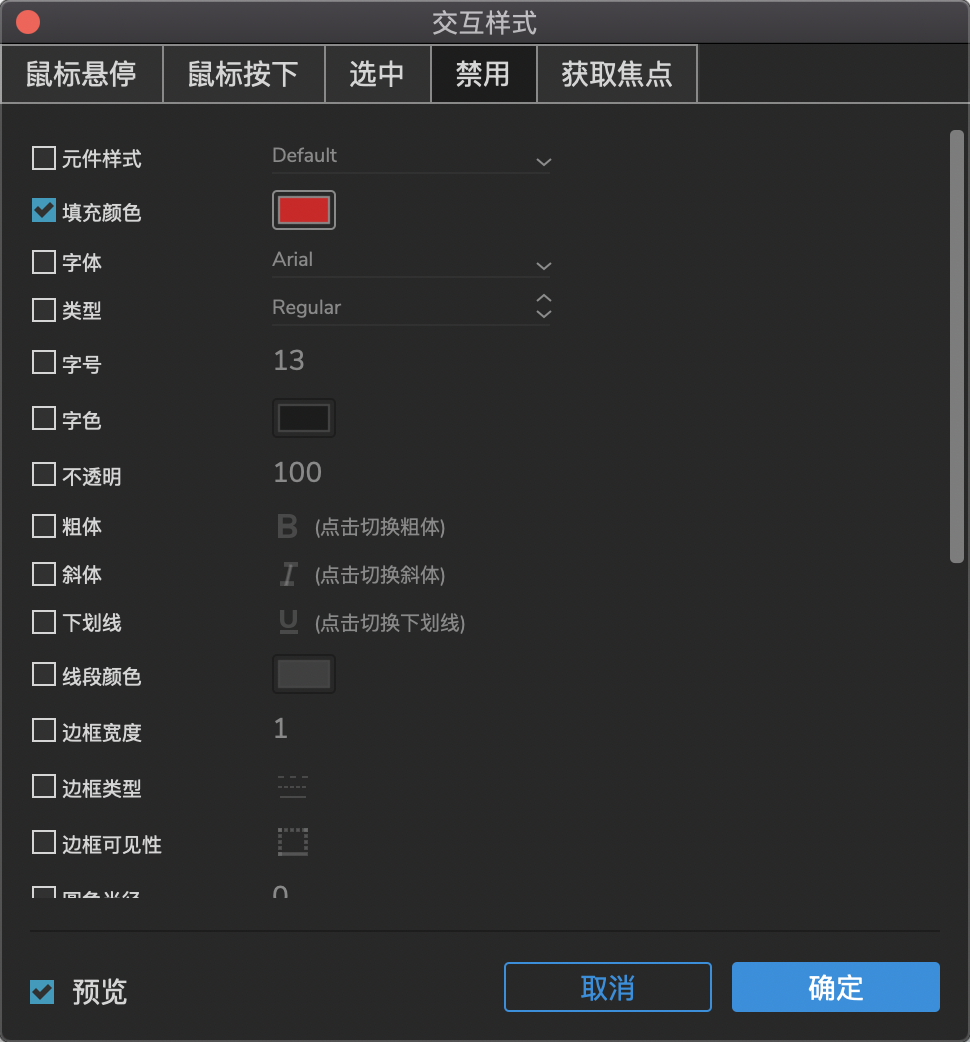
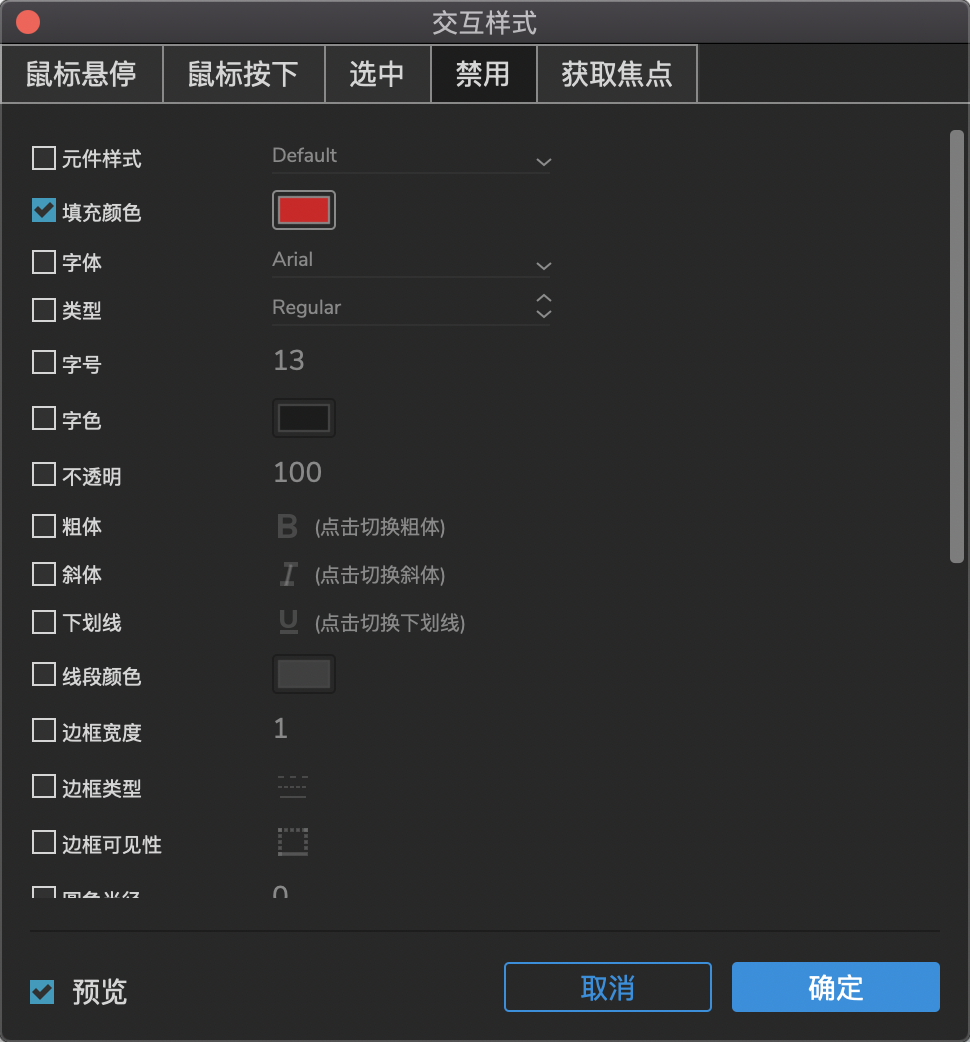
右键-交互样式-禁用-填充颜色(改为红色) 交互样式.png
交互样式.png - 给矩形加事件&
Axure9教学之TAB切换面板
于 2020-03-22 20:33:05 首次发布
我们首先来看一下效果图

第一步,新建一个矩形tab1(大小自己调),如图

右键-交互样式-禁用-填充颜色(改为红色)

 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


