今天我们来学习一下如何实现三角形的写法。
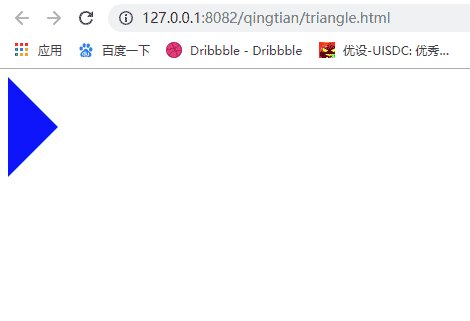
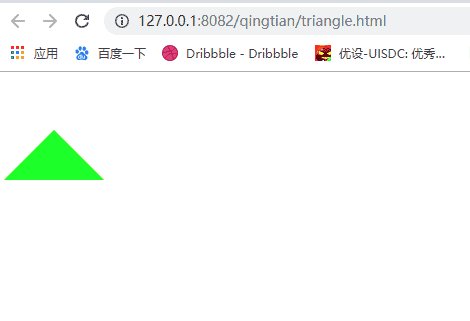
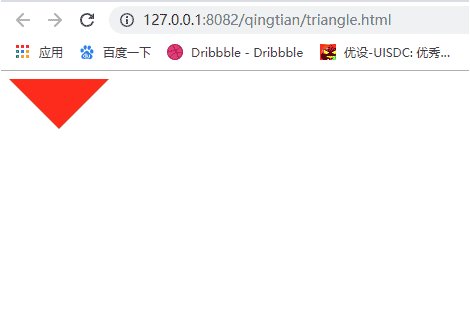
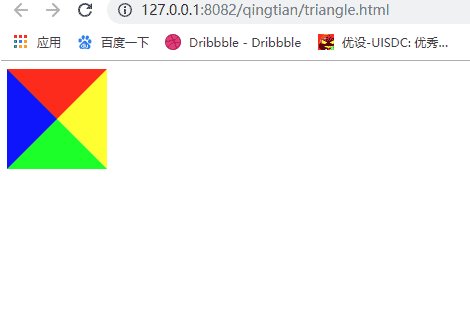
我们首先来看一下效果图。

演示过程
接下来我们放上代码,是不是很简单啊!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>三角形</title>
<style>
.triangle{
display: block;
width:0;
height:0;
/* transparent 透明 */
border:50px solid transparent;
border-top:50px solid #f30;
border-left:50px solid #00f;
border-right:50px solid #ff0;
border-bottom:50px solid #0f0;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>
好了,今天的分享就到这里了!
愿你三冬暖,愿你春不寒;愿你天黑有灯,下雨有伞。

小晴天























 5096
5096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








