初始化项目
创建文件夹,例如
mkdir my_test_mini_module
cd 到文件执行初始化
cd my_test_mini_module
npm init
按照提示输入对应的信息,最终得到一个package.json
{
"name": "my_test_mini_module",
"version": "1.0.0",
"description": "小程序组件包test",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "jedshi",
"license": "ISC"
}
同时给该文件加上微信官方的根目录指向 "miniprogram": "src"
最终文件如下;
{
"name": "my_test_mini_module",
"version": "1.0.0",
"description": "小程序组件包test",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "jedshi",
"license": "ISC",
"miniprogram": "src"
}
给需要发布的组件加上根目录
执行mkdir src,创建一个src根目录.,所有的组件都放在这个文件夹下面。
例如

发布npm
首先执行 npm config set registry=https://registry.npmjs.org 确保自己的源在官方npm上
没有账号的,需要自行在npmjs上注册一个。
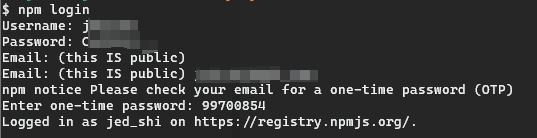
然后执行 npm login,按照要求输入账号,密码。完毕后会提示登录成功。

最后执行 npm publish 即可~
Enjoy!

























 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










