1、index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<!DOCTYPE HTML>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=UTF-8"
/>
<
title
>Untitled Document</
title
>
<
script
src
=
"http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"
></
script
>
<
script
language
=
"javascript"
>
function checkemail(){
if($('#email').val() == ""){
$('#msg').html("请输入E-Mail邮箱!");
$('#email').focus;
return false;
}
if($('#address').val() == ""){
$('#msg').html("请输入家庭住址!");
$('#address').focus;
return false;
}
ajax_post();
}
function ajax_post(){
$.post("action.php",{email:$('#email').val(),address:$('#address').val()},
function(data){
$('#msg').html("请输入数据!");
alert(data);
$('#msg').html(data);
},
"text");//这里返回的类型有:json,html,xml,text
}
</
script
>
</
head
>
<
body
>
<
form
id
=
"ajaxform"
name
=
"ajaxform"
method
=
"post"
action
=
"action.php"
>
<
p
>
电子邮箱:<
input
type
=
"text"
name
=
"email"
id
=
"email"
/>
</
p
>
<
p
>
家庭住址:<
input
type
=
"text"
name
=
"address"
id
=
"address"
/>
</
p
>
<
p
id
=
"msg"
></
p
>
<
p
>
<
input
name
=
"Submit"
type
=
"button"
value
=
"提交"
onclick
=
"return checkemail()"
/>
</
p
>
</
form
>
</
body
>
</
html
>
|
2、action.php
|
1
2
3
4
5
6
7
|
<?php
$email
=
$_POST
[
"email"
];
$address
=
$_POST
[
"address"
];
echo
"你输入的资料为:"
;
echo
" 电子邮箱:$email"
;
echo
" 家庭住址:$address"
;
?>
|
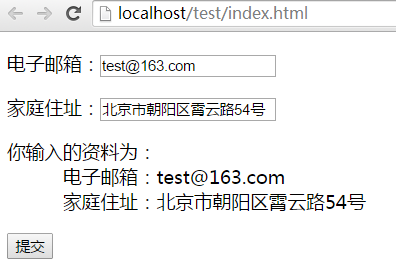
运行效果:























 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








