前言:最近在学HTML5,想想还是把笔记放到博客来,一来可以相互分享和交流学习,二来可以督促自己不要放松!
下面贴上代码:源代码已经打包上传到我的资源里面,可以下载运行。
源码下载链接:
点击打开链接
w3cSchool
关于标签:

1.案例一:网站信息页面的显示:
1.1需求:
 1.2 分析:
1.2.1 技术分析:
1.2 分析:
1.2.1 技术分析:
1.2.2 步骤分析:
1.4 总结:
案例二:网站图片页面显示:
2.1 需求:
 2.2 分析:
2.2.1 技术分析:
2.2 分析:
2.2.1 技术分析:
2.2.2 步骤分析:
案例三:网站列表页面的显示 3.1 需求:
 3.2 分析:
3.2.1 技术分析:
3.2 分析:
3.2.1 技术分析:
1.3.4 总结:
 4.2 分析:
4.2.1 技术分析:
4.2 分析:
4.2.1 技术分析:
4.2.2 步骤分析:
案例五:网站的注册页面的显示:
5.1 需求:
 5.2 分析:
5.2.1 技术分析
5.2 分析:
5.2.1 技术分析
5.4 总结:
5.4.1 HTML5扩展的表单标签.(*****h5不是所有浏览器都支持)
案例六:网站的后台页面的显示: 6.1 需求:
 6.2 分析:
6.2.1 技术分析:
6.2 分析:
6.2.1 技术分析:
6.4 总结:
6.4.1 特殊字符的标签:
1.1需求:
在网页中显示网站的信息的页面:效果如下:

【HTML的概述】
- 什么是HTML
HTML:Hyper Text Markup Language --- 超文本标记语言.
* 标记语言:指的是通过一组标签的形式描述事物的一门语言.
* 超文本:比普通的文本更强大.
- HTML的作用
HTML是用来制作页面(静态页面).
HTML
在那些地方使用
在设计网站的页面的时候都要使用到HTML.
【HTML的使用】
- HTML的文件的创建
一个HTML文件,扩展名是.html或者.htm结尾
HTML的结构标签
* 根标签:<html></html>
*<head> -- html的头标签
*<body> -- html的体标签
【HTML的字体标签】
- <font>标签:HTML中的字体标签.
使用:<font>文字</font>
* <font>标签的属性:
* <标签 属性名=”属性值” 属性名=”属性值”></标签>
* 属性:
*color属性:字体颜色
*英文单词设置:black,red,green,blue...
*使用16进制数设置:#FFFFFF , #FFF
*size属性:字体的大小
*face属性:字体
* 基本使用:
[HTML]
纯文本查看
复制代码
|
1
2
3
4
|
<
font
>我是HTML!</
font
> <
br
/>[/align] <
font
color
=
"red"
>我是HTML!</
font
><
br
/>
<
font
color
=
"#FF0000"
size
=
"1"
>我是小红!</
font
><
br
/>
<
font
color
=
"#00FF00"
size
=
"7"
>我是小绿!</
font
><
br
/>
<
font
color
=
"#0000FF"
size
=
"100"
>我是小蓝!</
font
><
br
/>
|
【HTML的排版标签】
- 标题标签:h标签<h1>...<h6>
[HTML]
纯文本查看
复制代码
|
1
2
3
|
<!-- HTML的标题标签 -->
[/align] <
h1
>一级标题</
h1
>
<
h2
>二级标题</
h2
>
<
h3
>三级标题</
h3
>
|
- 段落标签:p标签
[HTML]
纯文本查看
复制代码
|
1
2
3
4
5
|
<
p
>[/align] 一段内容内容
</
p
>
<
p
>
又一段内容内容
</
p
>
|
- 字体加粗标签:b标签
[HTML]
纯文本查看
复制代码
|
1
|
<
b
>黑马训练营</
b
>
|
- 字体斜体标签:i标签
[HTML]
纯文本查看
复制代码
|
1
|
<
i
>黑马训练营</
i
>
|
- 字体下划线:u标签
[HTML]
纯文本查看
复制代码
|
1
|
<
u
>黑马训练营</
u
>
|
- 居中标签:<center>标签
[HTML]
纯文本查看
复制代码
|
1
|
<
center
>内容</
center
>
|
【步骤一】创建一个HTML的文档
【步骤二】设置标题
【步骤三】设置四个段落
【步骤四】使用字体标签将第一个段落中的某个部分的内容变为红色.
1.3 代码实现:
[HTML]
纯文本查看
复制代码
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<
html
>
<
head
>
<
meta
charset
=
"UTF-8"
>
<
title
>网站信息页面</
title
>
</
head
>
<
body
>
<
h1
>公司简介</
h1
>
<
hr
/>
<
p
>
<
font
color
=
"red"
>“中关村黑马程序员训练营”</
font
>是由<
b
>传智播客</
b
>联合中关村软件园、CSDN,并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。 目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。
</
p
>
<
p
>
黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”,必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。
</
p
>
<
p
>
中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新,不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。
</
p
>
<
p
>
一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。
</
p
>
</
body
>
</
html
>
|
HTML有标准:
* HTML4
[HTML]
纯文本查看
复制代码
|
1
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
|
* HTML5:支持视频播放,支持CSS3,支持定位,扩展标签...
[HTML]
纯文本查看
复制代码
|
1
|
<!DOCTYPE html>
|
<pre>标签:原生标签.
<hr/>标签:横线.
在一个页面中往往图文并茂.想在HTML中引入一个图片如何处理?
效果如下:

【HTML的图片标签】
图片标签:<img>
* 属性:
* src :图片的来源.
* width :图片的宽度.
* height:图片的高度.
* alt :图片找不到显示的内容.
图片的引入的路径问题:
* 路径:相对路径.
* 如果引入的图片和html文件在同一级路径。
* 直接写文件名或者./文件名
[HTML]
纯文本查看
复制代码
|
1
|
<
img
src
=
"cs10006.jpg"
/>[/align] <
img
src
=
"./cs10006.jpg"
/>
|
* 如果引入的图片在html文件的上一级路径。
[HTML]
纯文本查看
复制代码
|
1
|
<
img
src
=
"../cs10006.jpg"
/>
|
* 如果引入的图片在html文件的下一级路径。
[HTML]
纯文本查看
复制代码
|
1
|
<
img
src
=
"img/cs10006.jpg"
/>
|
【步骤一】创建一个html的文档
【步骤二】引入两张图片显示到页面
2.3 代码实现:
[HTML]
纯文本查看
复制代码
|
1
|
<
img
src
=
"logo2.png"
height
=
"50"
width
=
"200"
/>[/align] <
img
src
=
"header.png"
height
=
"50"
width
=
"250"
/>
|
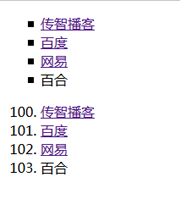
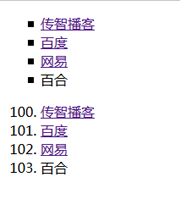
案例三:网站列表页面的显示 3.1 需求:
在网站的友情链接页面显示网站的所有的友情链接.

【HTML的列表标签】
- 有序列表
[HTML]
纯文本查看
复制代码
|
1
2
3
|
<
ol
>
<
li
></
li
>
</
ol
>
|
- 无序列表
[HTML]
纯文本查看
复制代码
|
1
2
3
|
<
ul
>
<
li
></
li
>
</
ul
>
|
【HTML的超链接标签】
HTML的超链接标签:<a>
* 属性:
*href :链接的路径
*target :打开的方式
*_self :在自身页面打开
* _blank :新打开一个窗口
3.2.2 步骤分析:
【步骤一】创建一个html的文档
【步骤二】创建一个无序列表
【步骤三】在无序列表中添加超链接标签.
3.3 代码实现:
[HTML]
纯文本查看
复制代码
|
1
2
3
4
5
|
<
ul
>[/align] <
li
><
a
href
=
"../案例一:网站信息页面的显示/案例一:网站信息页面的显示.html"
>传智播客</
a
></
li
>
<
li
><
a
href
=
"http://www.baidu.com"
target
=
"_self"
>百度</
a
></
li
>
<
li
><
a
href
=
"http://www.163.com"
target
=
"_blank"
>网易</
a
></
li
>
<
li
>百合</
li
>
</
ul
>
|
- 无序列表的属性:
* type属性
*disc :实心点.
*circle :空心圆
*square :方块.
- 有序列表的属性:
* type属性:
* 1 :数字类型
* a :英文类型
* i :罗马字符
* start属性:从哪开始
超链接的target属性:
* _self
* _blank
* _parent
案例四:网站的首页的显示:
4.1 需求:
网站的首页的设计:

【HTML的表格标签】
[HTML]
纯文本查看
复制代码
|
1
2
3
4
5
6
|
<
table
>
<
tr
>
<
td
></
td
>
<
td
></
td
>
</
tr
>
</
table
>
|
属性:
width :表格宽度
height :表格高度
border :边框
align :表格水平位置:
*left
*center
*right
<td>的属性:
*colspan=”列数”
*rowspan=”行数”
【步骤一】创建一个html的页面
【步骤二】创建一个8行1列的表格
【步骤三】为每行内容填充数据.
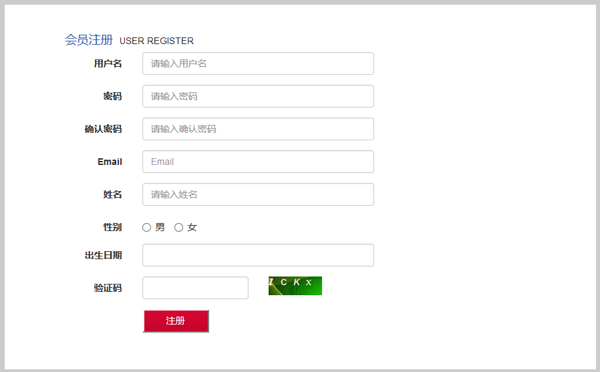
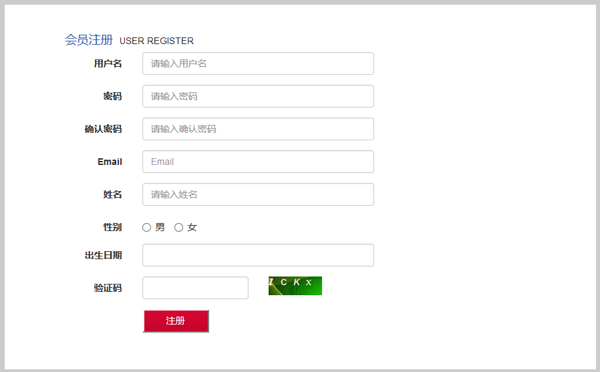
使用HTML完成注册页面的设计:

【HTML的表单标签(*****)】
HTML的表单标签:<form>
* 常用属性:
*action属性:提交的路径.默认提交到当前页面
*method属性:请求的方式.GET和POST.默认是GET.
***** GET方式和POST方式的区别?
* GET :数据会显示到地址栏中.GET方式提交是有大小的限制.
* POST :数据不会显示到地址栏中.POST方式提交的是没有大小限制.
HTML中表单元素:
* <input type=”text”> :文本框.
* 常用属性:
* name :表单元素的名称.必须有name属性,然后后台才可以接收数据.
*value :文本框的默认值.
*size :文本框的长度.
*maxlength:文本框输入的最大长度.
*readonly:只读文本框.
* <input type=”password”> :密码框.
* 常用属性:
*name :表单元素的名称.必须有name属性,然后后台才可以接收数据.
*value :密码框的默认值.
*size :密码框的长度.
*maxlength:密码框输入的最大长度.
* <input type=”radio”> :单选按钮.
* 常用的属性:
*name :表单元素的名称.必须有name属性,然后后台才可以接收数据.
*value :单选按钮的默认值.
*checked:单选按钮默认被选中.
* <input type=”checkbox”> :复选按钮.
* 常用的属性:
*name :表单元素的名称.必须有name属性,然后后台才可以接收数据.
*value :单选按钮的默认值.
*checked:单选按钮默认被选中.
* <input type=”button”> :普通按钮.没有任何功能的按钮.
* <input type=”submit”> :提交按钮.
* <input type=”reset”> :重置按钮.
* <input type=”file”> :文件上传的表单项.
* <input type=”hidden”> :隐藏字段.
* <input type=”image”> :图片按钮
* <select> :下拉列表.
* <textarea> :文本域.
5.2.2 步骤分析:
【步骤一】创建一个html的文档
【步骤二】使用表格布局页面
【步骤三】在页面中使用表单标签完成注册页面
5.3 代码实现
[HTML]
纯文本查看
复制代码
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
|
<!DOCTYPE html>
<
html
>
<
head
>
<
meta
charset
=
"UTF-8"
>
<
title
></
title
>
</
head
>
<
body
>
<
table
border
=
"1"
width
=
"90%"
align
=
"center"
>
<
tr
>
<
td
>
<!--Logo部分-->
<
table
width
=
"100%"
border
=
"1"
>
<
tr
>
<
td
>
<
img
src
=
"img/logo2.png"
/>
</
td
>
<
td
>
<
img
src
=
"img/header.png"
/>
</
td
>
<
td
>
<
a
href
=
"#"
>登录</
a
>
<
a
href
=
"#"
>注册</
a
>
<
a
href
=
"#"
>购物车</
a
>
</
td
>
</
tr
>
</
table
>
</
td
>
</
tr
>
<
tr
>
<
td
>
<
table
width
=
"100%"
border
=
"1"
bgcolor
=
"black"
height
=
"100%"
>
<
tr
>
<
td
>
<
a
href
=
""
>首页</
a
>
<
a
href
=
""
>手机数码</
a
>
<
a
href
=
""
>电脑办公</
a
>
<
a
href
=
""
>烟酒糖茶</
a
>
<
a
href
=
""
>鞋靴箱包</
a
>
</
td
>
</
tr
>
</
table
>
</
td
>
</
tr
>
<
tr
height
=
"400"
background
=
"img/regist_bg.jpg"
>
<
td
>
<
form
action
=
"../案例四:网站的首页的显示/案例四:网站首页.html"
method
=
"post"
>
<
table
border
=
"5"
width
=
"60%"
align
=
"center"
bgcolor
=
"white"
>
<
tr
>
<
td
>
用户名
</
td
>
<
td
>
<
input
type
=
"text"
name
=
"username"
value
=
""
size
=
"20"
maxlength
=
"6"
>
</
td
>
</
tr
>
<
tr
>
<
td
>
密码
</
td
>
<
td
>
<
input
type
=
"password"
name
=
"password"
/>
</
td
>
</
tr
>
<
tr
>
<
td
>
确认密码
</
td
>
<
td
>
<
input
type
=
"password"
name
=
"repassword"
/>
</
td
>
</
tr
>
<
tr
>
<
td
>
邮箱
</
td
>
<
td
>
<
input
type
=
"text"
name
=
"email"
/>
</
td
>
</
tr
>
<
tr
>
<
td
>
姓名
</
td
>
<
td
>
<
input
type
=
"text"
name
=
"name"
/>
</
td
>
</
tr
>
<
tr
>
<
td
>
性别
</
td
>
<
td
>
<
input
type
=
"radio"
name
=
"sex"
value
=
"男"
checked>男<
input
type
=
"radio"
name
=
"sex"
value
=
"女"
>女
</
td
>
</
tr
>
<
tr
>
<
td
>
爱好
</
td
>
<
td
>
<
input
type
=
"checkbox"
name
=
"hobby"
value
=
"篮球"
checked>篮球
<
input
type
=
"checkbox"
name
=
"hobby"
value
=
"足球"
>足球
<
input
type
=
"checkbox"
name
=
"hobby"
value
=
"排球"
>排球
<
input
type
=
"checkbox"
name
=
"hobby"
value
=
"羽毛球"
>羽毛球
</
td
>
</
tr
>
<
tr
>
<
td
>
籍贯
</
td
>
<
td
>
<
select
name
=
"province"
>
<
option
>--请选择--</
option
>
<
option
value
=
"北京"
selected>北京</
option
>
<
option
value
=
"上海"
>上海</
option
>
<
option
value
=
"广州"
>广州</
option
>
</
select
>
</
td
>
</
tr
>
<
tr
>
<
td
>
头像
</
td
>
<
td
>
<
input
type
=
"file"
name
=
"upload"
>
</
td
>
</
tr
>
<
tr
>
<
td
>
简介
</
td
>
<
td
>
<
textarea
cols
=
"20"
rows
=
"4"
name
=
"info"
>我是:</
textarea
>
</
td
>
</
tr
>
<
tr
>
<
td
>
生日
</
td
>
<
td
>
<
input
type
=
"text"
name
=
"birthday"
/>
</
td
>
</
tr
>
<
tr
>
<
td
colspan
=
"2"
>
<
input
type
=
"submit"
value
=
"注册"
/><
input
type
=
"reset"
value
=
"重置"
/><
input
type
=
"button"
value
=
"我是按钮"
>
</
td
>
</
tr
>
</
table
>
</
form
>
</
td
>
</
tr
>
<
tr
>
<
td
height
=
"70"
>
<
img
src
=
"img/footer.jpg"
width
=
"100%"
height
=
"100%"
>
</
td
>
</
tr
>
<
tr
>
<
td
align
=
"center"
>
<
a
href
=
"../案例一:网站信息页面的显示/案例一:网站信息页面的显示.html"
>关于我们</
a
> 联系我们 招贤纳士 法律声明 <
a
href
=
"../案例三:网站列表页面的显示/案例三:网站列表页面的显示.html"
>友情链接</
a
> 支付方式 配送方式 服务声明 广告声明 <
br
/>
Copyright © 2005-2016 传智商城 版权所有
</
td
>
</
tr
>
</
table
>
</
body
>
</
html
>
|
[HTML]
纯文本查看
复制代码
|
1
2
3
4
|
<
input
type=”email”>
<
input
type=”date”>
<
input
type=”number”>
<
input
type=”color”>
|
案例六:网站的后台页面的显示: 6.1 需求:
一个网站需要有后台页面,后台页面设计:

【HTML的框架标签】
框架标签:<frameset>,标签与body标签是冲突,有frameset就可以没有body.
* 属性:
* rows
* cols
使用<frame>标签,frame代表切分的每个部分.
6.2.2 步骤分析:
【步骤一】创建一个html的页面
【步骤二】将整个页面分成上下两个部分.
【步骤三】将页面的下半部分分成左右两个部分.
【步骤四】在左侧页面中添加一些链接.
【步骤五】点击左侧链接,将页面的内容显示到右侧.
6.3 代码实现:
[HTML]
纯文本查看
复制代码
|
1
2
3
4
5
6
|
<
frameset
rows
=
"15%,*"
>[/align] <
frame
src
=
"top.html"
name
=
"top"
/>
<
frameset
cols
=
"15%,*"
>
<
frame
src
=
"left.html"
name
=
"left"
/>
<
frame
src
=
"right.html"
name
=
"right"
/>
</
frameset
>
</
frameset
>
|
空格 :
< :<
> :>
练习1:
<!--根标签-->
<html><!--头部标签-->
<!--
src和href的区别
src:引用,该资源是页面不可缺少的一部分,如(img标签 video标签 radio标签);
href:引入,引入外部资源,如(a标签 link标签)
-->
<head>
<meta charset="UTF-8">
<title>第一个程序</title>
</head>
<!--身体标签-->
<body>
你好,世界!
</body>
</html>
练习2:
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--标题标签-->
<h1>11111111111111111</h1>
<h2>11111111111111111</h2>
<h3>11111111111111111</h3>
<h4>11111111111111111</h4>
<h5>11111111111111111</h5>
<h6>11111111111111111</h6>
<div>2222222222222222</div>
<div>222222222222222</div>
<div>1111111111111111111111</div>
<div>1111111111111111111111</div>
<!--段落标签-->
<p>eeeeeeeeeedffkjhefhjgerhjkjher</p>
<p>eeeeeeeeeedffkjhefhjgerhjkjher</p>
<p>eeeeeeeeeedffkjhefhjgerhjkjher</p>
<!--输入框标签-->
<input><br>
<input placeholder="请输入用户名"><br><br><br>
<input value="张三"><br>
<input type="color"><br>
<input type="checkbox"><br>
<input type="date"><br>
<input type="range"><br>
<!--换行标签-->
<br>
<!--超链接标签-->
<a href="http://baidu.com" target="_blank">百度一下,你就不知道</a>
<!--图像标签
相对路径 项目中的资源
绝对路径 http:// https:// ftp:// file://
-->
<img src="https://www.baidu.com/img/bd_logo1.png" width="100" height="150">
<img src="img/7.jpg" width="100" height="150">
<!--列表标签-->
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
<li>444444</li>
</ul>
<!--容器标签-->
<div>1111111111111111111111</div>
</body>
</html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--标题标签-->
<h1>11111111111111111</h1>
<h2>11111111111111111</h2>
<h3>11111111111111111</h3>
<h4>11111111111111111</h4>
<h5>11111111111111111</h5>
<h6>11111111111111111</h6>
<div>2222222222222222</div>
<div>222222222222222</div>
<div>1111111111111111111111</div>
<div>1111111111111111111111</div>
<!--段落标签-->
<p>eeeeeeeeeedffkjhefhjgerhjkjher</p>
<p>eeeeeeeeeedffkjhefhjgerhjkjher</p>
<p>eeeeeeeeeedffkjhefhjgerhjkjher</p>
<!--输入框标签-->
<input><br>
<input placeholder="请输入用户名"><br><br><br>
<input value="张三"><br>
<input type="color"><br>
<input type="checkbox"><br>
<input type="date"><br>
<input type="range"><br>
<!--换行标签-->
<br>
<!--超链接标签-->
<a href="http://baidu.com" target="_blank">百度一下,你就不知道</a>
<!--图像标签
相对路径 项目中的资源
绝对路径 http:// https:// ftp:// file://
-->
<img src="https://www.baidu.com/img/bd_logo1.png" width="100" height="150">
<img src="img/7.jpg" width="100" height="150">
<!--列表标签-->
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
<li>444444</li>
</ul>
<!--容器标签-->
<div>1111111111111111111111</div>
</body>
</html>
练习3:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>富士康PK万达:同时转型电商背后差别在哪?</title>
</head>
<body>
<!--文章-->
<article>
<!--头部-->
<header>
<h1>富士康PK万达:同时转型电商背后差别在哪?</h1>
<h4>一言楠尽08月28日 07:30 富士康万达富连网分类 :互联网阅读 :39075</h4>
</header>
<!--章节-->
<section>
<h3>1、核心战略PK</h3>
<p>富连网是富士康旗下专业的3C数码电商平台,其最大的亮点是主营3C数码家电品类的产品,有点类似早期的京东,希望利用富士康的产业链优势,从B2C出发最后形成一个C2B的完整生态圈闭环;在服务与资源上看,富士康为富连网提供了相当多区别于传统电商的玩法,甚至独自完成了首届智能手表节的营销推广活动。</p>
<p>对万达电商来说,其主体是“飞凡网”,由万达、百度、腾讯共同出资成立,核心是重新整合万达集团线下资源,实现线上线下业务和服务融合,要打造一个“全球性”O2O开放式电商平台”。此外,该平台不以城市做为分界依据,而是以万达广场为辐射核心,这也是在最大程度上利用万达商业地产的资源来进行扩张。</p>
</section>
<section>
<h3>2、服务层级PK</h3>
<p>事实上,中国互联网发展这十几年鲜有巨头直接合作成功的案例,大多是好聚不好散,尤其是对万达来说,如果把希望都寄托在百度与腾讯身上,也是颇为危险的——要知道“BT”这两个国内最大的互联网公司目前都希望抓住O2O的风口实现二次突破,万达何尝又不是他们眼中的“土大款”呢?初期弄明白O2O电商的玩法后,未来万达电商应该更注重自身品牌与渠道的建设。</p>
</section>
<!--尾部-->
<footer>
<h5>作者介绍:穆楠,《复制互联网之三》系列图书作者,百度百家、网易、搜狐、艾瑞等多家网站专栏作家,科技专栏「一言楠尽」创办人。</h5>
</footer>
</article>
</body>
</html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>富士康PK万达:同时转型电商背后差别在哪?</title>
</head>
<body>
<!--文章-->
<article>
<!--头部-->
<header>
<h1>富士康PK万达:同时转型电商背后差别在哪?</h1>
<h4>一言楠尽08月28日 07:30 富士康万达富连网分类 :互联网阅读 :39075</h4>
</header>
<!--章节-->
<section>
<h3>1、核心战略PK</h3>
<p>富连网是富士康旗下专业的3C数码电商平台,其最大的亮点是主营3C数码家电品类的产品,有点类似早期的京东,希望利用富士康的产业链优势,从B2C出发最后形成一个C2B的完整生态圈闭环;在服务与资源上看,富士康为富连网提供了相当多区别于传统电商的玩法,甚至独自完成了首届智能手表节的营销推广活动。</p>
<p>对万达电商来说,其主体是“飞凡网”,由万达、百度、腾讯共同出资成立,核心是重新整合万达集团线下资源,实现线上线下业务和服务融合,要打造一个“全球性”O2O开放式电商平台”。此外,该平台不以城市做为分界依据,而是以万达广场为辐射核心,这也是在最大程度上利用万达商业地产的资源来进行扩张。</p>
</section>
<section>
<h3>2、服务层级PK</h3>
<p>事实上,中国互联网发展这十几年鲜有巨头直接合作成功的案例,大多是好聚不好散,尤其是对万达来说,如果把希望都寄托在百度与腾讯身上,也是颇为危险的——要知道“BT”这两个国内最大的互联网公司目前都希望抓住O2O的风口实现二次突破,万达何尝又不是他们眼中的“土大款”呢?初期弄明白O2O电商的玩法后,未来万达电商应该更注重自身品牌与渠道的建设。</p>
</section>
<!--尾部-->
<footer>
<h5>作者介绍:穆楠,《复制互联网之三》系列图书作者,百度百家、网易、搜狐、艾瑞等多家网站专栏作家,科技专栏「一言楠尽」创办人。</h5>
</footer>
</article>
</body>
</html>
练习4:HTML5常用标签
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<progress value="20" max="100"></progress>
<audio src="source/music.m4a" controls="controls"></audio>
<video src="source/BigBuck.m4v" controls="controls"></video>
</body>
</html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<progress value="20" max="100"></progress>
<audio src="source/music.m4a" controls="controls"></audio>
<video src="source/BigBuck.m4v" controls="controls"></video>
</body>
</html>






















 1398
1398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








