1.首先来到Vue.js的gthub页面 点击Vue-ci
https://github.com/vuejs/vue-cli
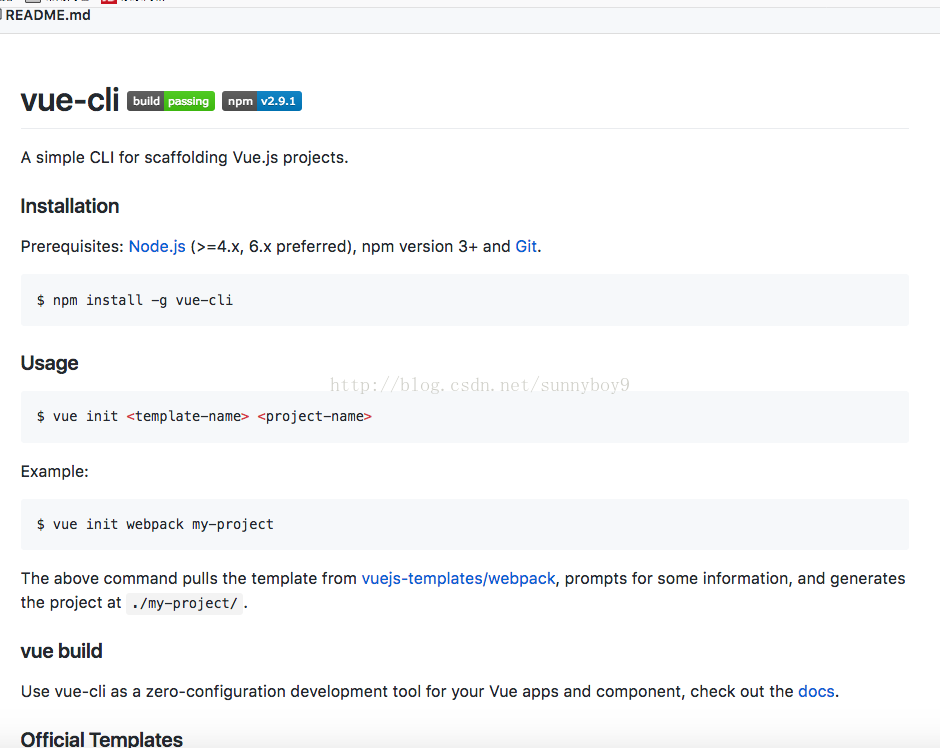
照着readme一路敲就好
tinghou$ vue init webpack vuetestdemo
? Project namevuetestdemo
? Project descriptionA Vue.js project
? Author
? Vue build standalone
? Install vue-router?Yes
? Use ESLint to lint your code?Yes
? Pick an ESLint presetStandard
? Setup unit testsNo
? Setup e2e tests with Nightwatch?No
vue-cli · Generated "vuetestdemo".
To get started:
cd vuetestdemo
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
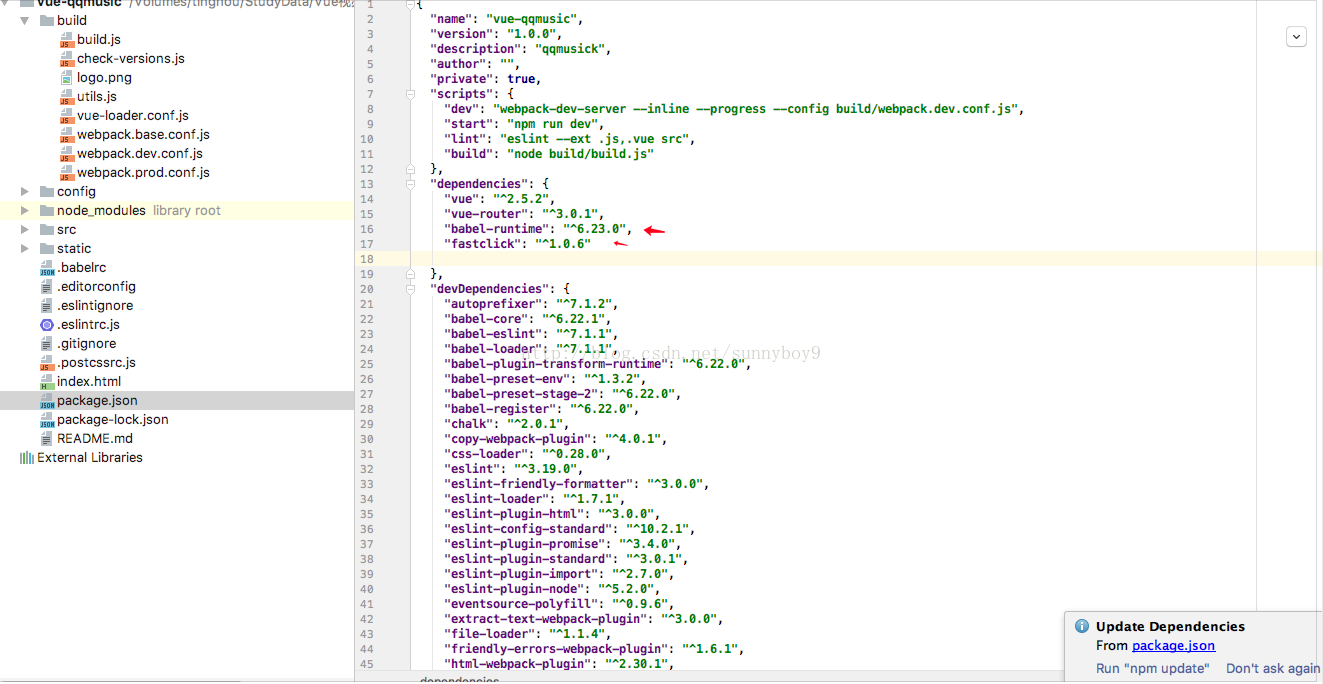
打开工程依赖文件,在这里面加入需要的依赖库,然后 npm install 命令即可
bogon:vuetestdemo tinghou$ npm install
up to date in 40.112s
bogon:vuetestdemo tinghou$

























 884
884

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








