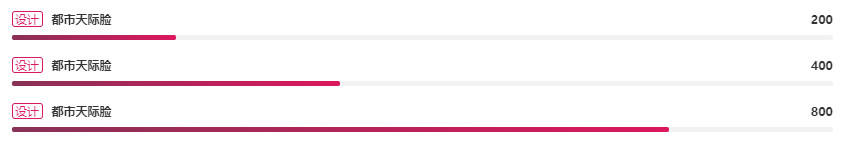
一 效果图

二 上代码
<div class="listProgress">
<div class="currentProgress" :style="{'width': `${(item.value / 1000) * 100}%`}"></div>
</div>
//${(item.value / 1000) * 100}% 这里要计算成百分比
.listProgress {
width: 100%;
height: 5px;
background: #F2F2F2;
border-radius: 2px;
margin: 8px 0 17px 0;
position: relative;
.currentProgress {
position: absolute;
width: auto;
height: 5px;
background: linear-gradient(90deg, #883156, #DC175E);
border-radius: 2px;
}
}上层有个循环 item.value是从上面拿的值 我这里百分百要自己计算所以除了1000 如果是百分比直接填入值就好了
加油加油






















 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








