

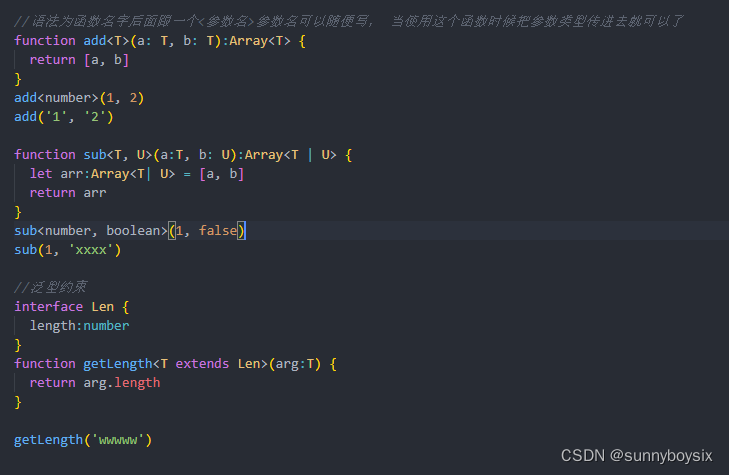
//语法为函数名字后面跟一个<参数名>参数名可以随便写, 当使用这个函数时候把参数类型传进去就可以了
function add<T>(a: T, b: T):Array<T> {
return [a, b]
}
add<number>(1, 2)
add('1', '2')
function sub<T, U>(a:T, b: U):Array<T | U> {
let arr:Array<T| U> = [a, b]
return arr
}
sub<number, boolean>(1, false)
sub(1, 'xxxx')
//泛型约束
interface Len {
length:number
}
function getLength<T extends Len>(arg:T) {
return arg.length
}
getLength('wwwww')
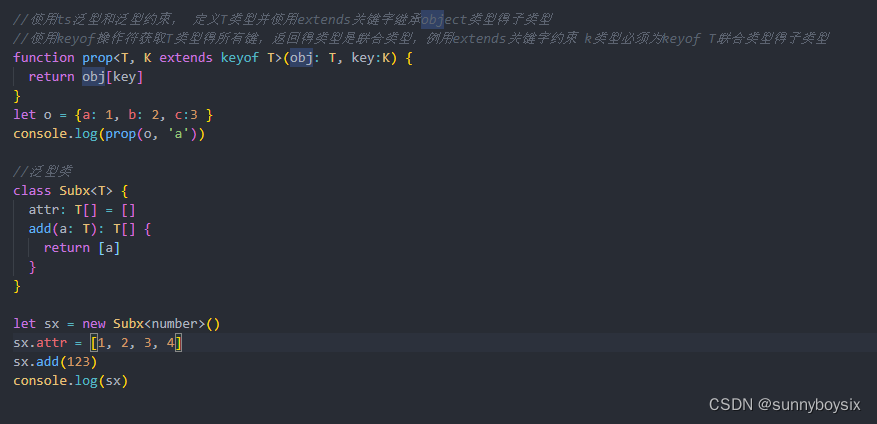
//使用ts泛型和泛型约束, 定义T类型并使用extends关键字继承object类型得子类型
//使用keyof操作符获取T类型得所有键,返回得类型是联合类型,例用extends关键字约束 k类型必须为keyof T联合类型得子类型
function prop<T, K extends keyof T>(obj: T, key:K) {
return obj[key]
}
let o = {a: 1, b: 2, c:3 }
console.log(prop(o, 'a'))
//泛型类
class Subx<T> {
attr: T[] = []
add(a: T): T[] {
return [a]
}
}
let sx = new Subx<number>()
sx.attr = [1, 2, 3, 4]
sx.add(123)
console.log(sx)





















 2475
2475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








