实现后的样子
效果:

代码:
<template>
<blog-head/>
<div class="box">
<div class="blogs">
<ul>
<li class="blogs_list" v-for="(item,i) in listData" :key="i">
<a @click="articleInfo(item.id)" target="_blank"><em>{{ item.typeName }}</em>
<i><img v-bind:src="item.img" alt="图片加载失败"></i>
<h2>{{ item.title }}</h2>
<p>{{ item.sum }}</p>
<div class="blogs_base"><span class="blogs_time">{{item.date}}</span><span class="blogs_onclick">{{item.num}}</span></div>
</a>
</li>
</ul>
<div class="epages">
<el-pagination background layout="total, prev, pager, next" :current-page="query.pageIndex"
:page-size="query.pageSize" :total="pageTotal" @current-change="handlePageChange"></el-pagination>
</div>
</div>
</div>
<blog-bottom/>
</template>
<script>
import BlogHead from '../components/blog_head.vue'
import BlogBottom from '../components/blog_bottom.vue'
import {reactive, ref} from "vue";
import {getArticleKeyWords, getArticlePageList, getArticleWithHot} from "../api";
export default {
name: "blog",
components:{
BlogHead,BlogBottom
},
setup() {
//分页
const query = reactive({
pageIndex: 1, //默认当前页为第一页
pageSize: 3, //默认每页条数为3条
});
const listData = ref([]); //列表数据
const pageTotal = ref(0); //总条数
// 分页导航
const handlePageChange = (val) => {
query.pageIndex = val;
getData();
};
// 获取表格数据
const getData = () => {
getArticlePageList(query).then((res) => {
listData.value = res.records;
pageTotal.value = res.total || 0;
});
};
getData();
return {
query,
listData,
pageTotal,
};
},
};
</script>
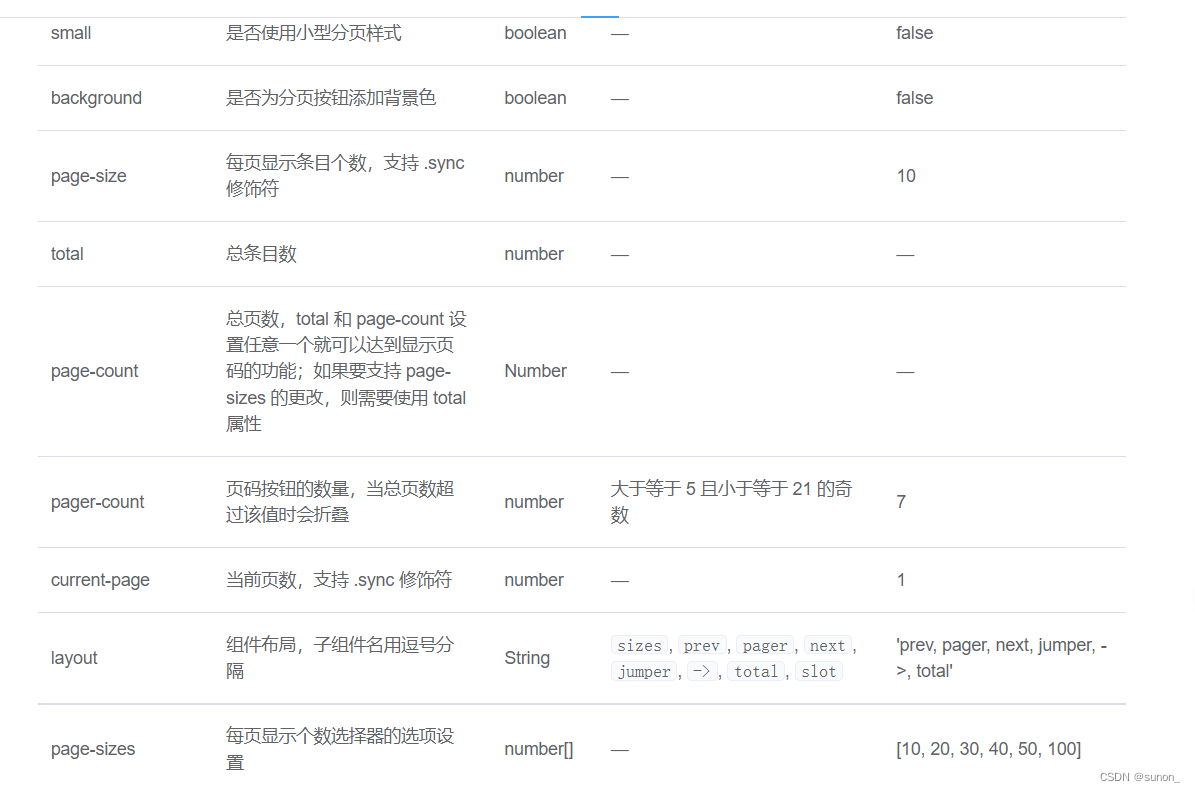
官方的一些参数说明

























 2972
2972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








