| <script type="text/x-mathjax-config">
MathJax.Hub.Config({
showProcessingMessages: false,
tex2jax: { inlineMath: [['$','$'],['\\(','\\)']] }
});
$(function() {
var content = "";
var Preview = {
delay: 150,
preview: null,
buffer: null,
timeout: null,
mjRunning: false,
mjPending: false,
oldText: null,
Init: function () {
this.preview = document.getElementById("MathPreview");
this.buffer = document.getElementById("MathBuffer");
},
SwapBuffers: function () {
var buffer = this.preview, preview = this.buffer;
this.buffer = buffer; this.preview = preview;
buffer.style.visibility = "hidden"; buffer.style.position = "absolute";
preview.style.position = ""; preview.style.visibility = "";
},
Update: function () {
if (this.timeout) {clearTimeout(this.timeout)}
this.timeout = setTimeout(this.callback,this.delay);
},
CreatePreview: function () {
Preview.timeout = null;
if (this.mjPending) return;
var text = content;
if (text === this.oldtext) return;
if (this.mjRunning) {
this.mjPending = true;
MathJax.Hub.Queue(["CreatePreview",this]);
} else {
this.buffer.innerHTML = this.oldtext = text;
this.mjRunning = true;
MathJax.Hub.Queue(
["Typeset",MathJax.Hub,this.buffer],
["PreviewDone",this]
);
}
},
PreviewDone: function () {
this.mjRunning = this.mjPending = false;
this.SwapBuffers();
}
};
Preview.callback = MathJax.Callback(["CreatePreview",Preview]);
Preview.callback.autoReset = true;
Preview.Init();
$("#uptitle,#upcontent,#upanswerTitle,#upanswerContent").on("input", function() {
content = $(this).val();
Preview.Update();
});
});
</script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/mathjax/MathJax.js?config=TeX-MML-AM_HTMLorMML"></script>
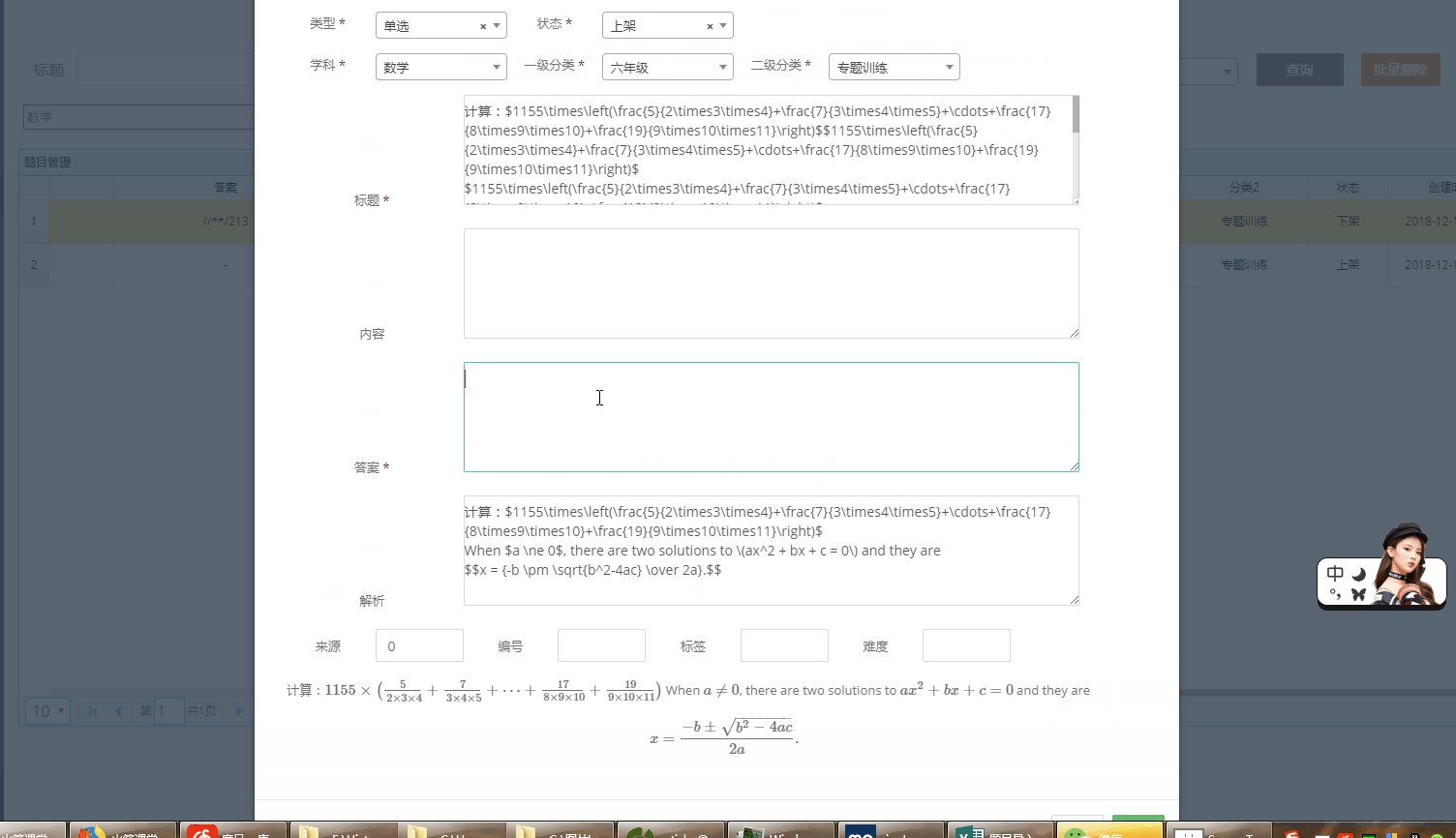
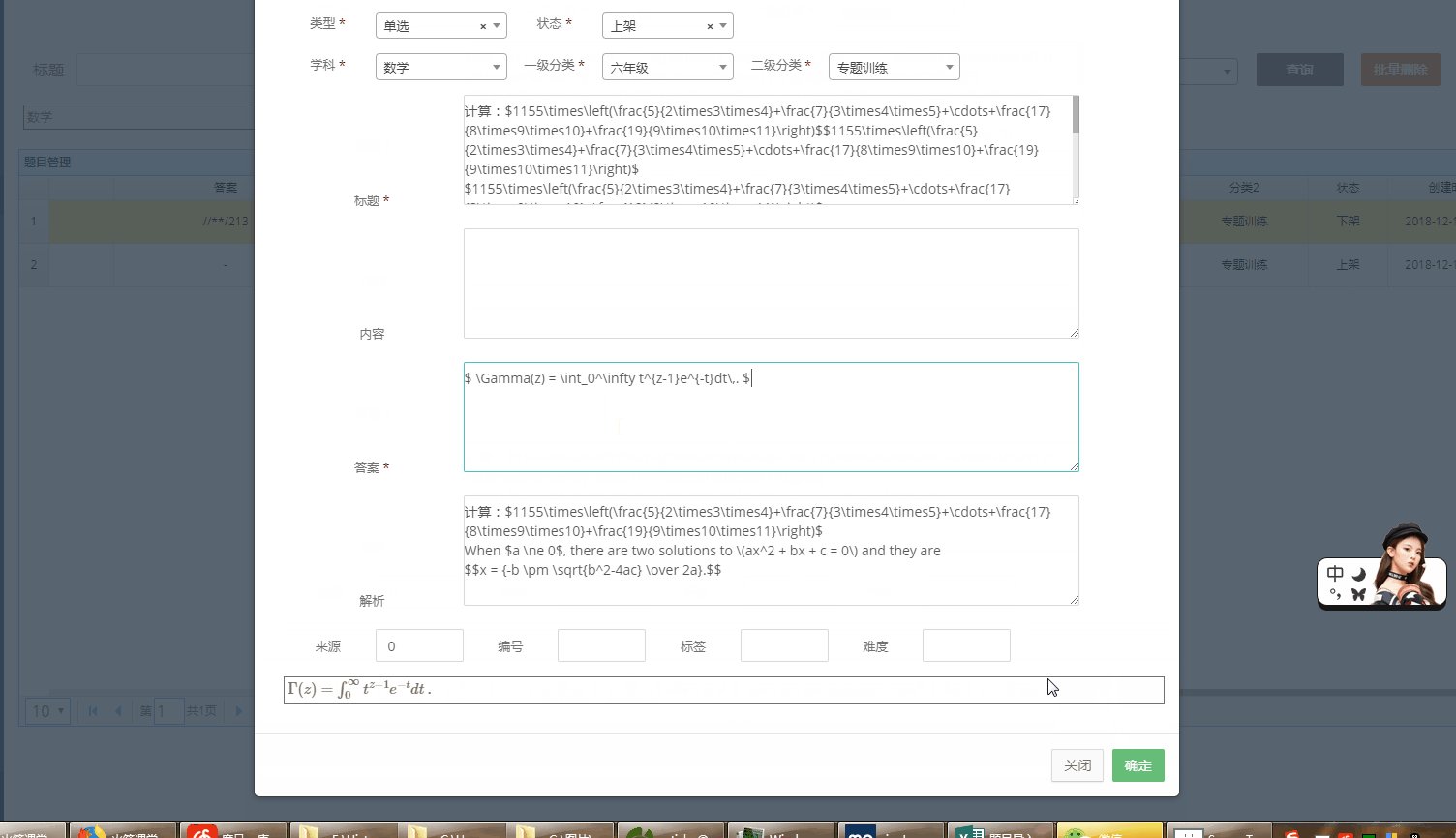
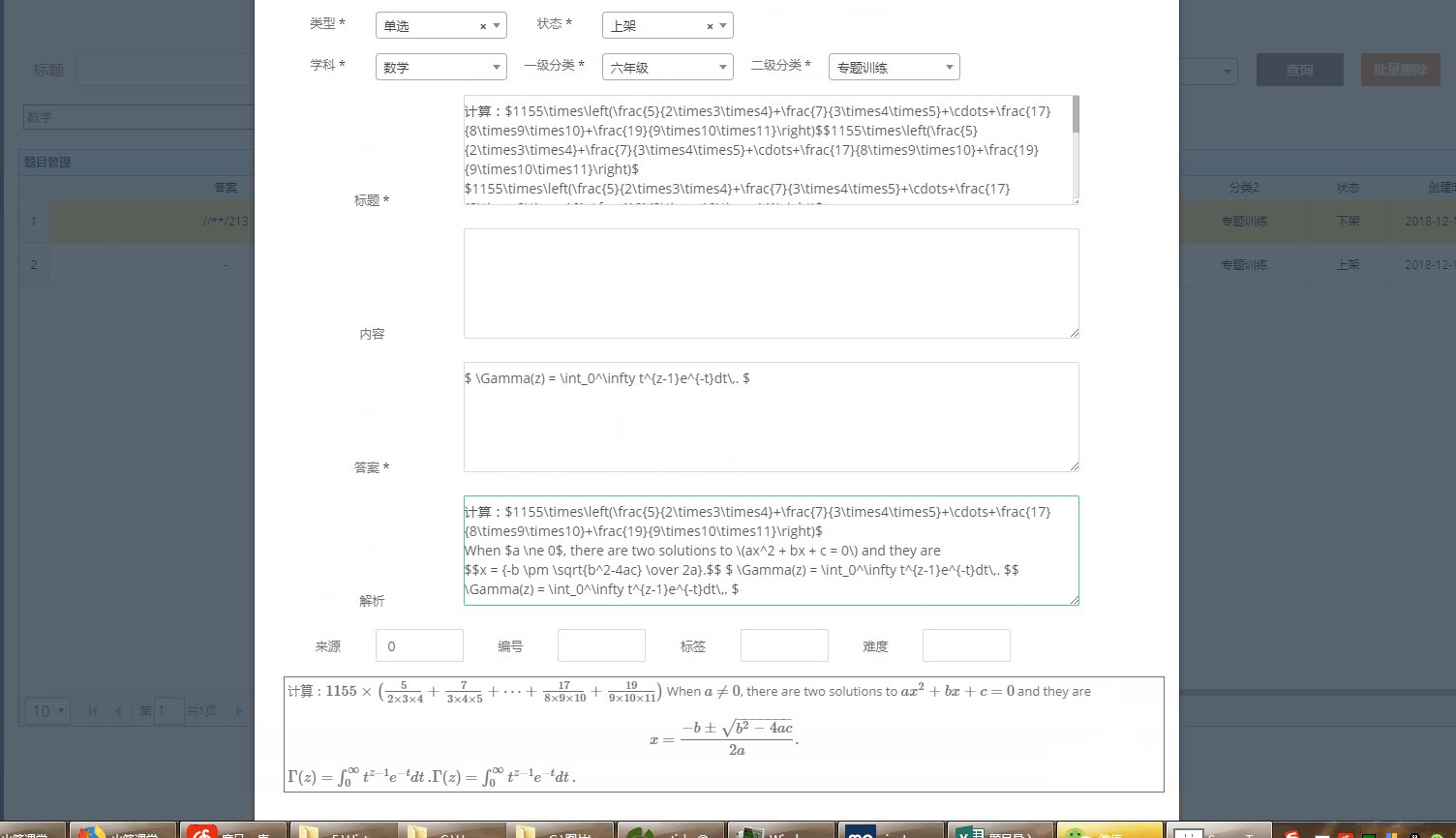
<div class="form-group">
<label for="upanswerTitle" class="control-label" style="text-align: center;width:20%">答案<span style="color:red;"> *</span></label>
<textarea id="upanswerTitle" class="form-control"
style="width: 70%; display: inline-block; margin-right: 15px; padding-left:0px; padding-right:0px;" rows="5" cols=""></textarea>
</div>
<div class="form-group">
<label for="upanswerContent" class="control-label" style="text-align: center;width:20%">解析</label>
<textarea id="upanswerContent" class="form-control"
style="width: 70%; display: inline-block; margin-right: 15px; padding-left:0px; padding-right:0px;"
rows="5" cols=""></textarea>
</div>
<div class="form-group">
<div id="MathPreview" style="padding: 3px; width:100%; margin-top:5px"></div>
<div id="MathBuffer" style="border:1px solid; padding: 3px; width:100%; margin-top:5px;
visibility:hidden; position:absolute; top:0; left: 0"></div>
</div>
| 






















 1851
1851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








