只有垂直方向才会出现margin重合
body{
background: #CCC;
}
div{
background-color: blue;
}
p{
margin: 20px;
background: red;
color: white;
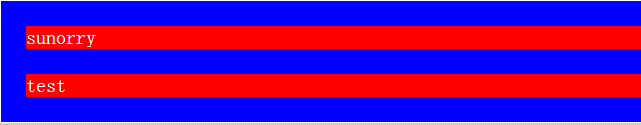
}IE6和Chrome的表现效果是一样的。都是下面的样子。
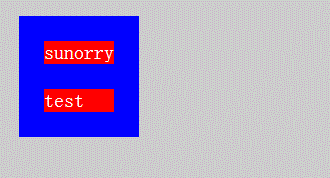
为什么不是下面这样的效果呢?
当然在这之前,你要知道“sunorry”和“test”两个文本都有20px,但是上下边距是会重叠的。也就是他两之间的距离不会是40px,而是20px。就像最上面的代码中你在div中加入margin: 20px;效果也大体相同,只不过会在左右出现一个20px的margin而已,上下还是一样的。这里再说一点,在重叠的时候若一个是40px,一个是20px,最后会还是40px,这就是重叠。如果你还感兴趣,试着把其中一个改成负的,其实负margin也是很有意的,在这里负margin不是什么hack,他符合规范,当然ie6是支持的。
①给父元素添加float属性
但是你要知道,float后会脱离文档流,且float和position: absolute会隐式改变display,会将他变成inline-block;所以会出现上面的情况。
②给父元素和p元素都添加float(记得清除浮动)
但是这种解决方案不是很完美,只能解决向上的情况。
③给父元素添加padding或border
此方法是我认为最好的方法。
但是我觉得margin重叠也不是什么坏事,有时挺好的。

























 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








