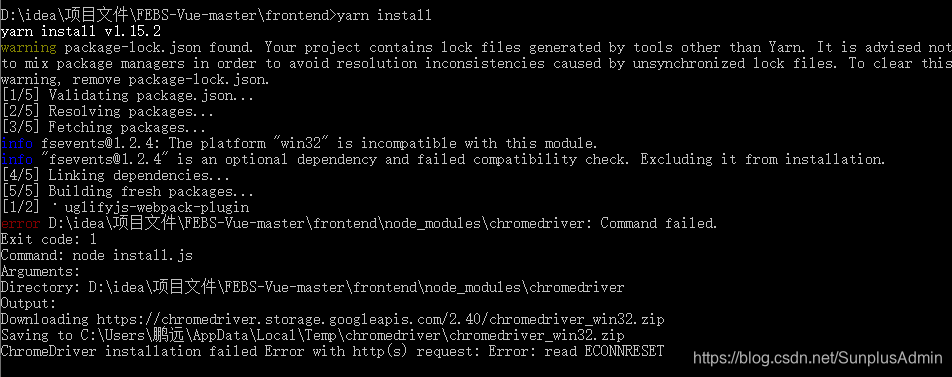
问题截图:

在输入yarn install运行项目时,运行失败,提示命令错误
解决方法:
改变一下命令就可以。
在npm安装的状态下,用npm run dev命令
如果提示:
‘webpack-dev-server’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
那么就需要 删除文件内的node_modules
然后 npm install;
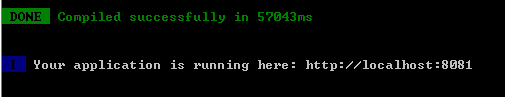
成功后截图:

然后在网页输入提示的网址就可以啦!
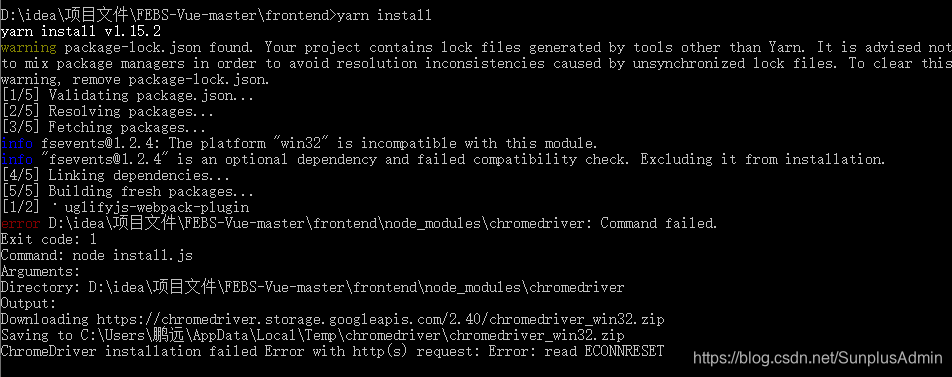
问题截图:

在输入yarn install运行项目时,运行失败,提示命令错误
解决方法:
改变一下命令就可以。
在npm安装的状态下,用npm run dev命令
如果提示:
‘webpack-dev-server’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
那么就需要 删除文件内的node_modules
然后 npm install;
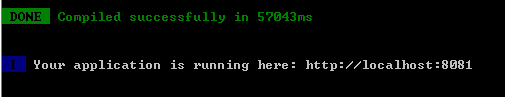
成功后截图:

然后在网页输入提示的网址就可以啦!
 545
545
 1200
1200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


