本文从《How to animate “box-shadow” with silky smooth performance》编译而来,英文没问题的同学,看原文找原味。
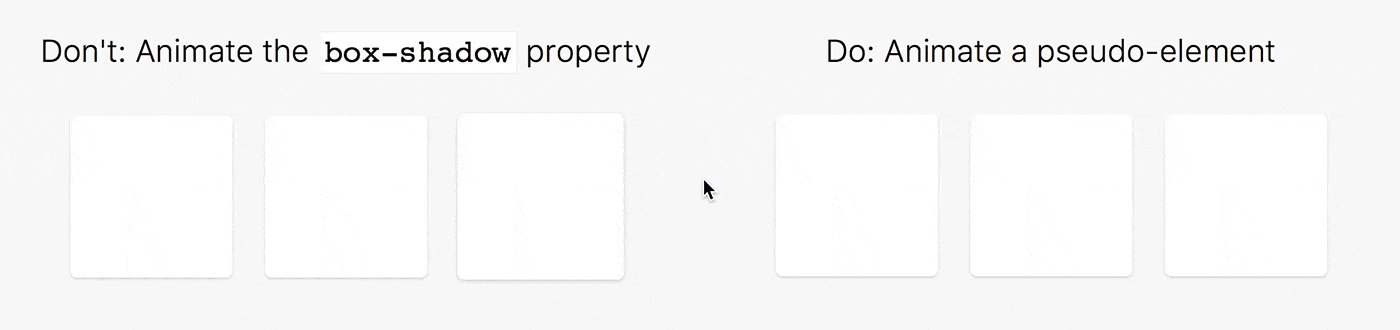
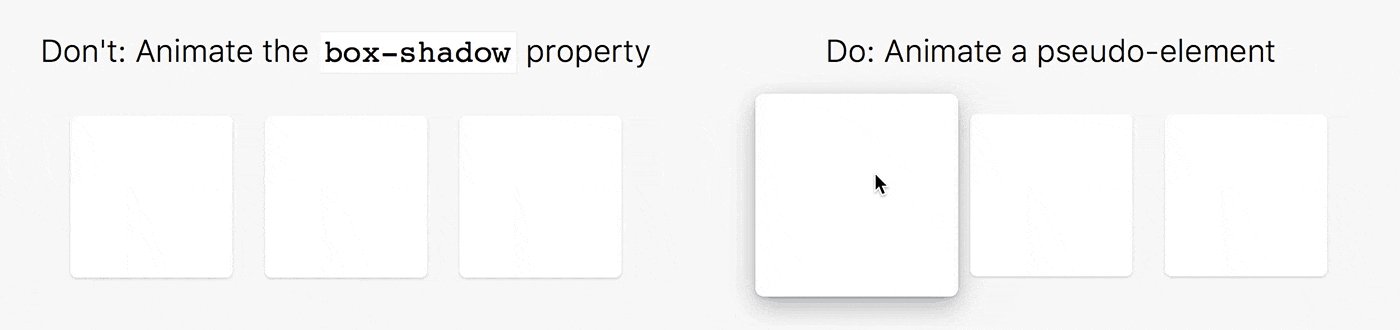
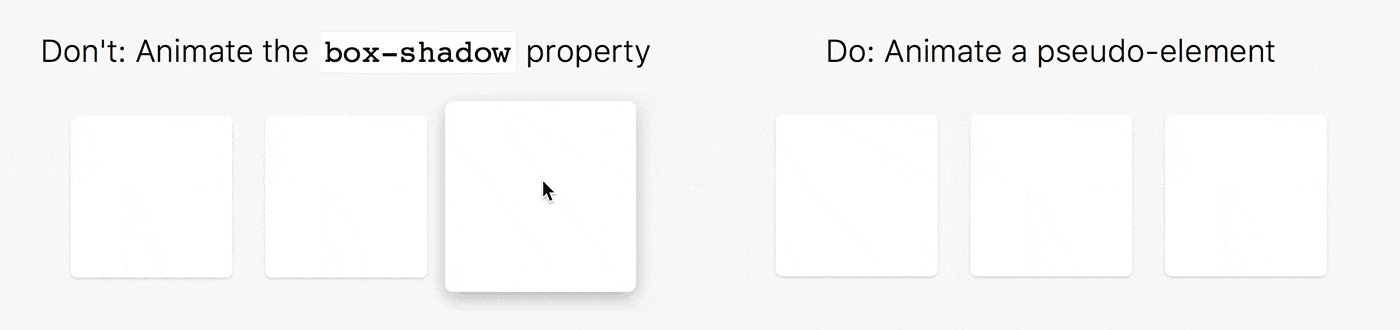
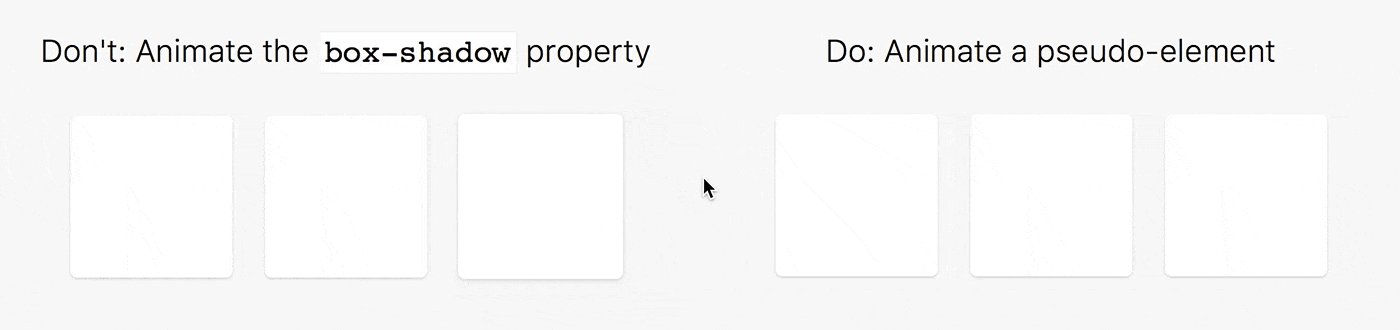
案例效果如下图所示,具体效果请移步demo。
为提高动画性能,应该减少页面的repaint次数。因此相对于直接动画“box-shadow”属性来说,使用伪对象的方式预先定义好阴影,然后动画opacity实现的方式性能更好。
/* 慢速方式 */
.make-it-slow {
box-shadow: 0 1px 2px rgba(0,0,0,0.15);
transition: box-shadow 0.3s ease-in-out:
}
/* hover响应 */
.make-it-slow:hover {
box-shadow: 0 5px 15px rgba(0,0,0,0.3);
}
/* 快速方式 */
.make-it-fast {
box-shadow: 0 1px 2px rgba(0,0,0,0.15);
}
/*利用伪对象预先定义好阴影,不过先隐藏起来 */
.make-it-fast:after {
box-shadow: 0 5px 15px rgba(0,0,0,0.3);
opacity: 0;
transition: opacity 0.3s ease-in-out:
}
/* hover之后显示出来 */
.make-it-fast:hover:after {
opacity: 1;
}完整案例效果如下所示。
.box {
position: relative;
display: inline-block;
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
border-radius: 5px;
-webkit-transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1);
transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1);
}
.box:after {
content: "";
border-radius: 5px;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
opacity: 0;
-webkit-transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1);
transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1)
}
.box:hover {
-webkit-transform: scale(1.25, 1.25);
transform: scale(1.25, 1.25)
}
.box:hover:after {
opacity: 1
}






















 694
694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








