CSS复习
阴影boxshadow
你几乎可以在任何元素上使用box-shadow来添加阴影效果。如果元素同时设置了 border-radius属性 ,那么阴影也会有圆角效果。多个阴影在z轴上的顺序和多个 text shadows 规则相同(第一个阴影在最上面)。
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* 插页(阴影向内) | x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: inset 5em 1em gold;
/* 任意数量的阴影,以逗号分隔 */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
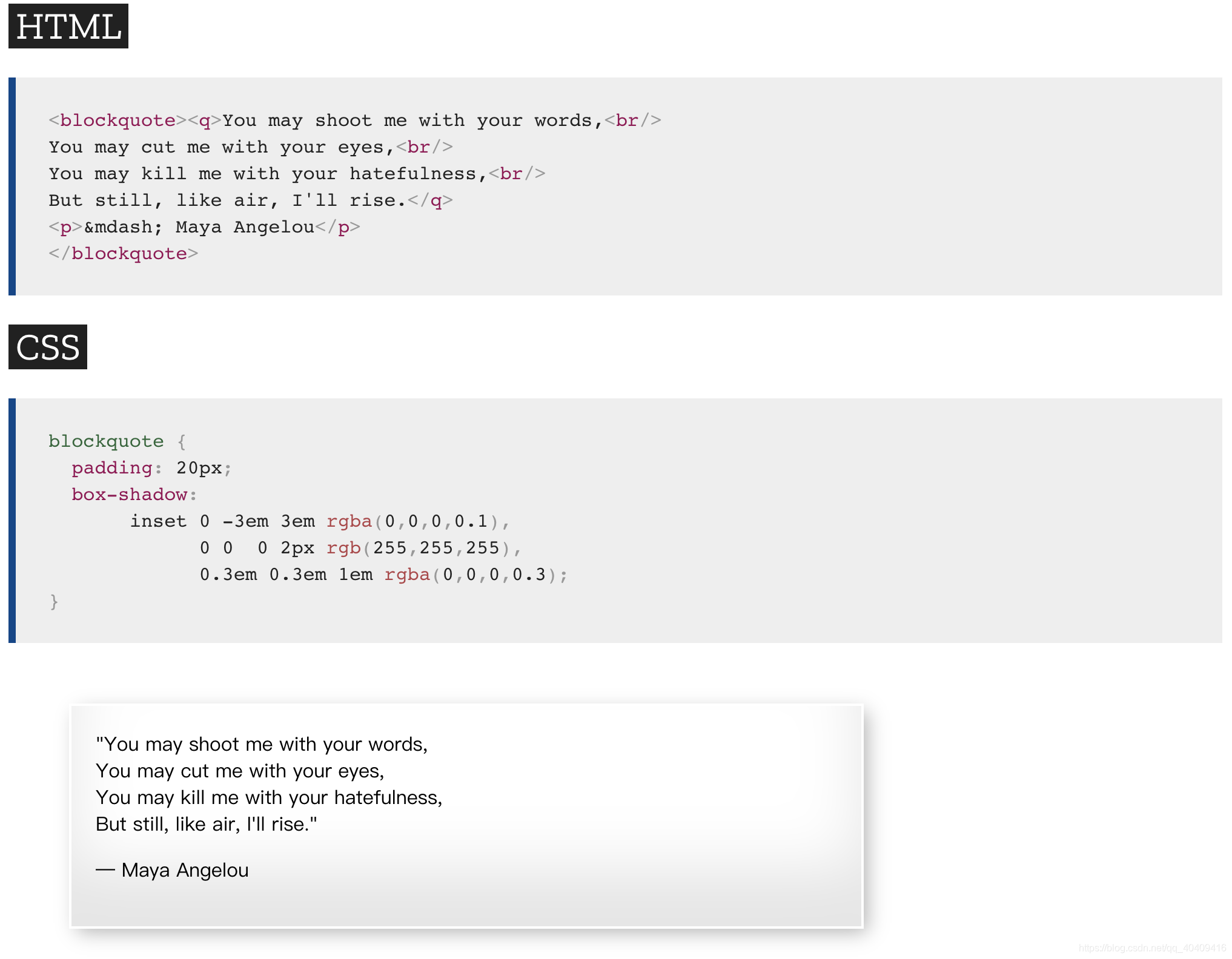
例子
渐变
linear-gradient 线性渐变
第一个参数指明了颜色渐变的方向:
可以是角度,比如 0deg,表示正上方向,90deg 表示向右(顺时针)
也可以是关键词,比如 to top, to right, to bottom, to left, 分别对应了 0deg, 90deg, 180deg, 270deg。当然也可以不指定,默认值是 to bottom
第二个参数指明了颜色断点(即 color-stop):
位置可以省略,第一个默认为 0%,最后一个默认为 100%,如果中间的值没有指定,则按颜色数目求均值,比如
linear-gradient(red 40%, white, black, blue)
/*等价于*/
linear-gradient(red 40%, white 60%, black 80%, blue 100%)
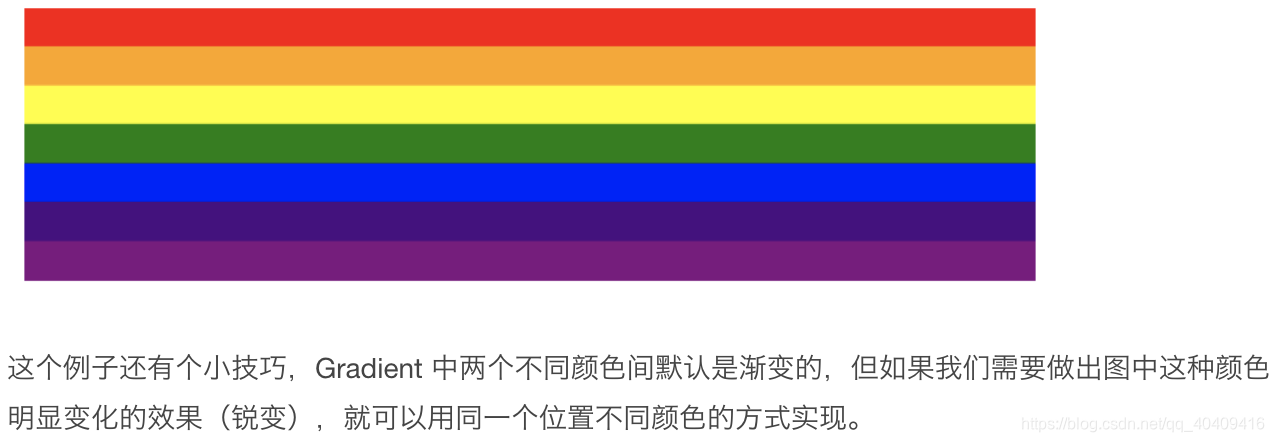
使用渐变函数画出的锐变彩虹

使用渐变产生图片上半透明遮罩的效果
.gradient-2 {
background: linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1)), url() no-repeat;
}
radial-gradient径向渐变
其实就是颜色从一个点以同心圆或者椭圆向外渐变

position 用来指定渐变圆心的位置,默认为 center,赋值规则与 background-positon 的类似;
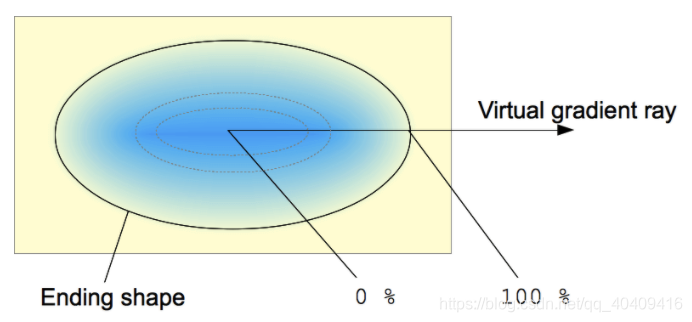
ending-shape 可以是 circle 或者 elipse,如果省略,则默认值与 size 相关,size 指定一个值就是圆形,否则是椭圆;
size 可以是具体的值,也可以用关键字指定,默认值是 farthest-corner。如果是具体值,圆形需要一个数值,椭圆需要两个。
关键字则包括:
closest-side 指 gradient box 某一边到盒子中心最近的距离;
farthest-side 指 gradient box 某一边到盒子中心最远的距离;
closest-corner 指 gradient box 某一顶点到盒子中心最近的距离;
farthest-corner 指 gradient box 某一顶点到盒子中心最远的距离;
color-stop-list 与 linear-gradient 类似
注意:
size 的数值不能是负数
W3C 规范规定,百分比的数值只能用于椭圆,不能用于圆形。
position 的值可以是负数
下面的几种方法是等价的
.gradient-1 {
background-image: radial-gradient(yellow, green);
}
.gradient-2 {
background-image: radial-gradient(ellipse at center, yellow 0%, green 100%);
}
.gradient-3 {
background-image: radial-gradient(farthest-corner at 50% 50%, yellow, green);
}
.gradient-4 {
background-image: radial-gradient(ellipse farthest-corner at 50% 50%, yellow, green);
}






 本文介绍了CSS中的box-shadow属性,展示了如何创建带有圆角的阴影效果。同时,详细讲解了线性渐变和径向渐变的用法,包括颜色方向设定和颜色断点配置。此外,还提到了CSS动画的基础知识,帮助读者深入理解CSS在视觉效果上的应用。
本文介绍了CSS中的box-shadow属性,展示了如何创建带有圆角的阴影效果。同时,详细讲解了线性渐变和径向渐变的用法,包括颜色方向设定和颜色断点配置。此外,还提到了CSS动画的基础知识,帮助读者深入理解CSS在视觉效果上的应用。
















 876
876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








