多列布局适合纯文字版式设计,如报纸内和杂志类网页布局,不适合做网页结构布局。灵活使用多列布局特性,可以实现在多列中显示文字和图片,从而节省大量的网页空间。如果网页上的文字很长,多列布局特性就能够发挥它的用武之地。
兼容性参考:http://www.w3.org/TR/css3-multicol/
columns属性–定义多列布局
columns是多列布局特性的基本属性,类似边框特性中的border属性,该属性可以同时定义多列的数目和每列的宽度。基本语法如下:
columns : <column-width> || <column-count>
取值简单说明:
<column-width>:定义每列的宽度。
<column-count>:定义列数。
column-width属性:定义列宽度
column-count属性:定义列数
column-width:<length> | autocolumn-count:<integer> | auto
取值简单说明:
<length>:由浮点数字和单位标识符组成的长度值。不可为负值。
auto:根据浏览器计算值自动设置。
<integer>:定义栏目的列数,取值为大于0的整数。如果column-width和column-count属性没有明确值,即该值为最大列数。
column-gap属性–定义列间距
column-gap:normal | <length>
取值简单说明:
normal:根据浏览器默认设置进行解析,一般为1em。
<length>:由浮点数字和单位标识符组成的长度值,不可为负值。
column-rule属性–定义列边框样式
column-rule:<length> | <style> | <color> | <transparent>
取值简单说明:
<length>:由浮点数字和单位标识符组成的长度值,不可为负值。功能与column-rule-width属性相同。
<style>:定义列边框样式。功能与column-rule-style属性相同。
<color>:定义列边框的颜色。功能与column-rule-color属性相同。
<transparent>:设置边框透明显示。
column-span属性–定义跨列显示
column-span:1 | all
取值简单说明:
1:只在本栏中显示。
all:将横跨所有列,并定位在列的Z轴之上。
column-fill属性–定义栏目高度
column-fill : auto | balance
简单取值说明:
auto:各列的高度随其内容的变化而自动变化。
balance:各列的高度将会根据内容最多的那一列的高度进行统一。
分列打印(略)
参考文章:
实战体验:
HTML代码:
<body>
<h1>故都的秋(选段)</h1>
<h2>郁达夫</h2>
<p> 秋天,无论在什么地方的秋天,总是好的;可是啊,北国的秋,却特别 地来得清,来得静,来得悲凉。我的不远千里,要从杭州赶上青岛,更要从青岛赶上北平来的理由,也不过想饱尝一尝这"秋",这故都的秋味。 </p>
<p>江南,秋当然也是有的;但草木雕得慢,空气来得润,天的颜色显得淡,并且又时常多雨而少风;一个人夹在苏州上海杭州,或厦门香港广州的市民中间,浑沌沌地过去,只能感到一点点清凉,秋的味,秋的色,秋的意境与姿态,总看不饱,尝不透,赏玩不到十足。秋并不是名花,也并不是美酒,那一种半开,半醉的状态,在领略秋的过程上,是不合适的。 </p>
<p>不逢北国之秋,已将近十余年了。在南方每年到了秋天,总要想起陶然亭的芦花,钓鱼台的柳影,西山的虫唱,玉泉的夜月,潭柘寺的钟声。在北平即使不出门去罢,就是在皇城人海之中,租人家一椽破屋来住着,早晨起来,泡一碗浓茶,向院子一坐,你也能看到很高很高的碧绿的天色,听得到青天下驯鸽的飞声。从槐树叶底,朝东细数着一丝一丝漏下来的日光,或在破壁腰中,静对着像喇叭似的牵牛花(朝荣)的蓝朵,自然而然地也能够感觉到十分的秋意。说到了牵牛花,我以为以蓝色或白色者为佳,紫黑色次之,淡红色最下。最好,还要在牵牛花底,教长着几根疏疏落落的尖细且长的秋草,使作陪衬。 </p>
<p> 北国的槐树,也是一种能使人联想起秋来的点缀。象花而又不是花的那一种落蕊,早晨起来,会铺得满地。脚踏上去,声音也没有,气味也没有,只能感出一点点极微细极柔软的触觉。扫街的在树影下一阵扫后,灰土上留下来的一条条扫帚的丝纹,看起来既觉得细腻,又觉得清闲,潜意识下并且还觉得有点儿落寞,古人所说的梧桐一叶而天下知秋的遥想,大约也就在这些深沉的地方。 </p>
<p>秋蝉的衰弱的残声,更是北国的特产;因为北平处处全长着树,屋子又低,所以无论在什么地方,都听得见它的啼唱。在南方是非要上郊外或山上去才听得到的。这秋蝉的嘶叫,在北平和蟋蟀耗子一样,简直像是家家户户都养在家里的家虫。 </p>
<p> 还有秋雨哩,北方的秋雨,她似乎比南方的下得奇,下得有味,下得更像样。 </p>
</body> 基础CSS3代码
<style type="text/css" media="screen">
h1 {
color:#333333;
background:#DCDCDC;
padding:5px 8px;
font-size:20px;
text-align:center;
padding:12px;
}
h2 {
font-size:16px;
text-align:center;
}
p {
color:#333333;
font-size:14px;
line-height:180%;
text-indent:2em;
}
</style>
未设置多列布局演示效果:
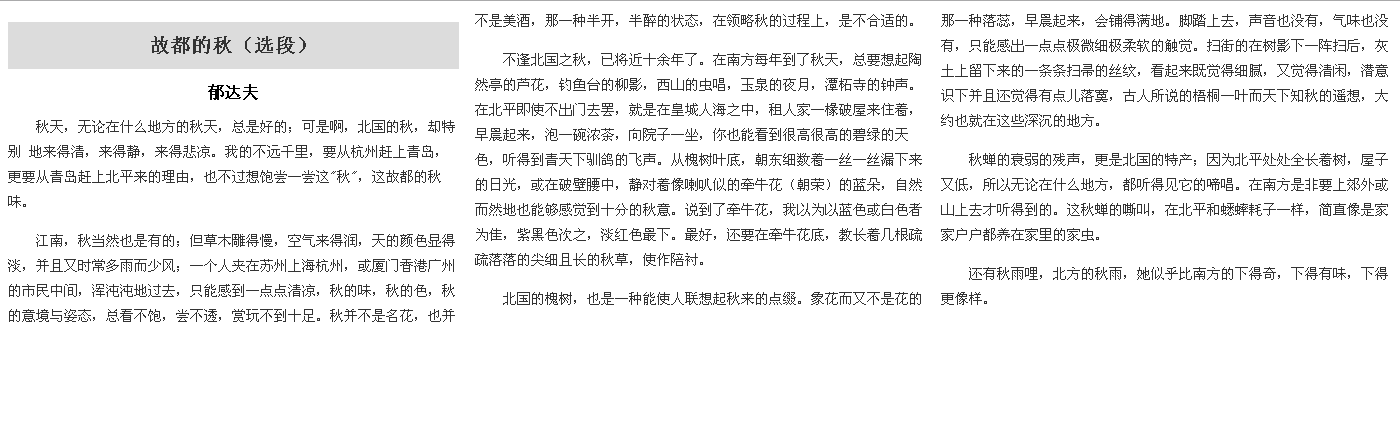
实战体验一:设计文章多栏显示
再上面基础CSS3代码基础上补充:
body {
-webkit-columns: 250px 3;
columns: 250px 3;//设计网页文档分三栏显示,每栏宽度为250px
}演示效果:
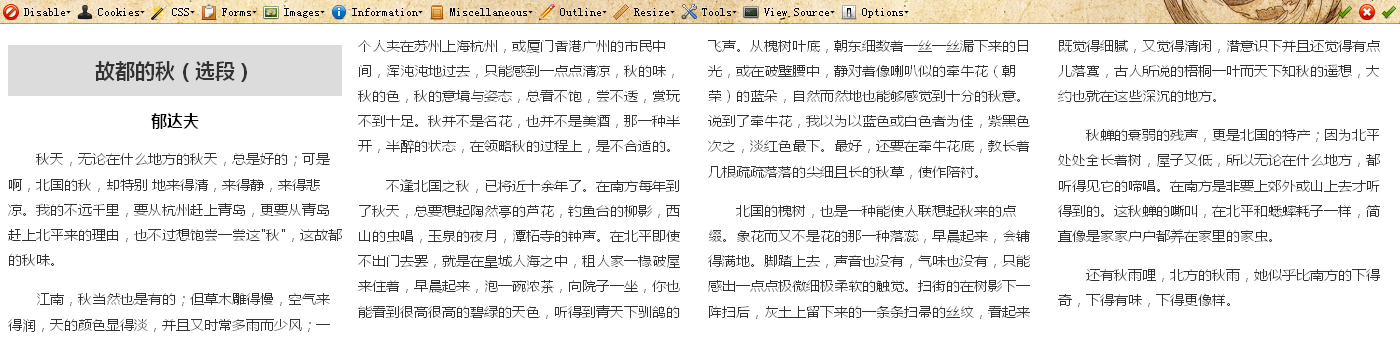
实战体验二:设计固定宽度的栏目版面
再上面基础CSS3代码补充:
body {/*定义网页列宽为300px,则网页中每个栏目的最大宽度为300px*/
-webkit-column-width:300px;
-moz-column-width:300px;
column-width:300px;
}演示效果:
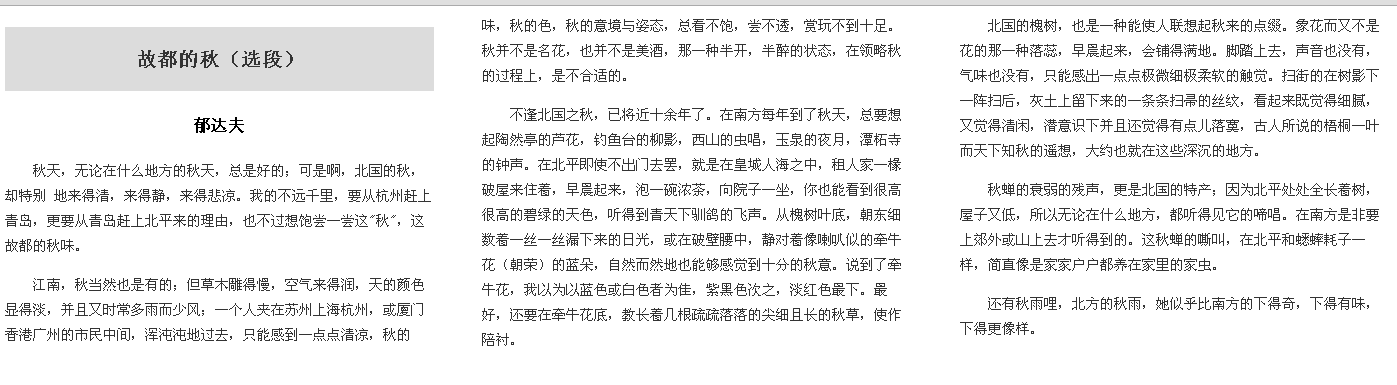
实战体验三:设计固定列数的版面
再上面基础CSS3代码补充:
<style type="text/css" media="screen">
body {/*设置文档内容为固定的三列*/
-webkit-column-count:3;
-moz-column-count:3;
column-count:3;
} 演示效果:
实战体验四:设计疏朗的文档版面
再上面基础CSS3代码基础上补充:
body {
-webkit-column-count:3;
-moz-column-count:3;
column-count:3;//定义页面内容显示为3列
-webkit-column-gap:3em;
-moz-column-gap:3em;
column-gap:3em;//定义列间距为3em,默认为1em
line-height:2.5em;
}演示效果:
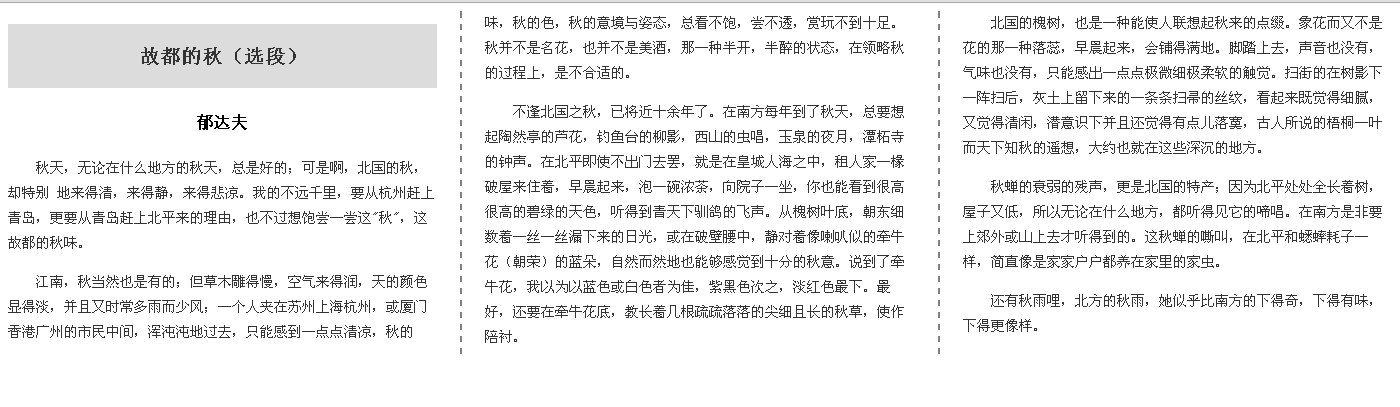
实战体验五:为多列布局版面设计边框效果
再基础CSS3代码基础上补充:
body {
-webkit-column-count:3;
-moz-column-count:3;
column-count:3;
-webkit-column-gap:3em;
-moz-column-gap:3em;
column-gap:3em;
line-height:2.5em;
-webkit-column-rule:dashed 2px gray;
-moz-column-rule:dashed 2px gray;
column-rule:dashed 2px gray; //定义列边框为2像素宽的灰色虚线
}演示效果:
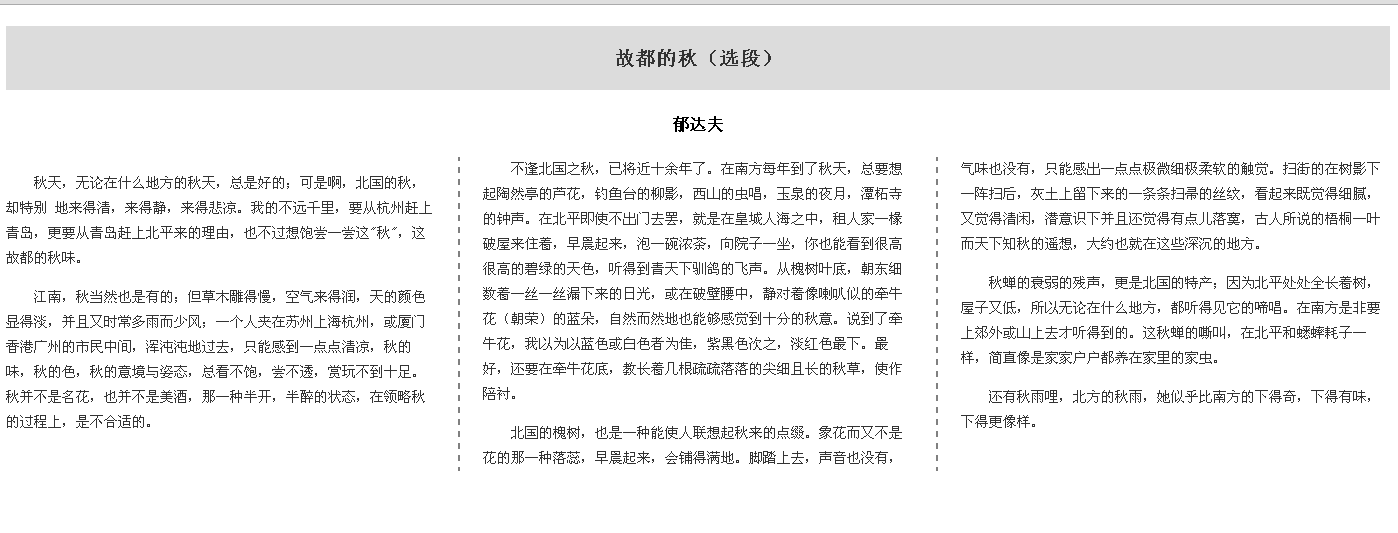
实战体验六:设计文章标题跨列显示
再基础CSS3代码基础上补充:
body {
-webkit-column-count:3;
-moz-column-count:3;
column-count:3;
-webkit-column-gap:3em;
-moz-column-gap:3em;
column-gap:3em;
line-height:2.5em;
-webkit-column-rule:dashed 2px gray;
-moz-column-rule:dashed 2px gray;
column-rule:dashed 2px gray;
}
h1 {
-webkit-column-span:all;
-moz-column-span:all;
column-span:all;//设置一级标题跨越所有列显示
}
h2 {
-webkit-column-span:all;
-moz-column-span:all;
column-span:all; //设置二级标题跨越所有列显示
}
演示效果:
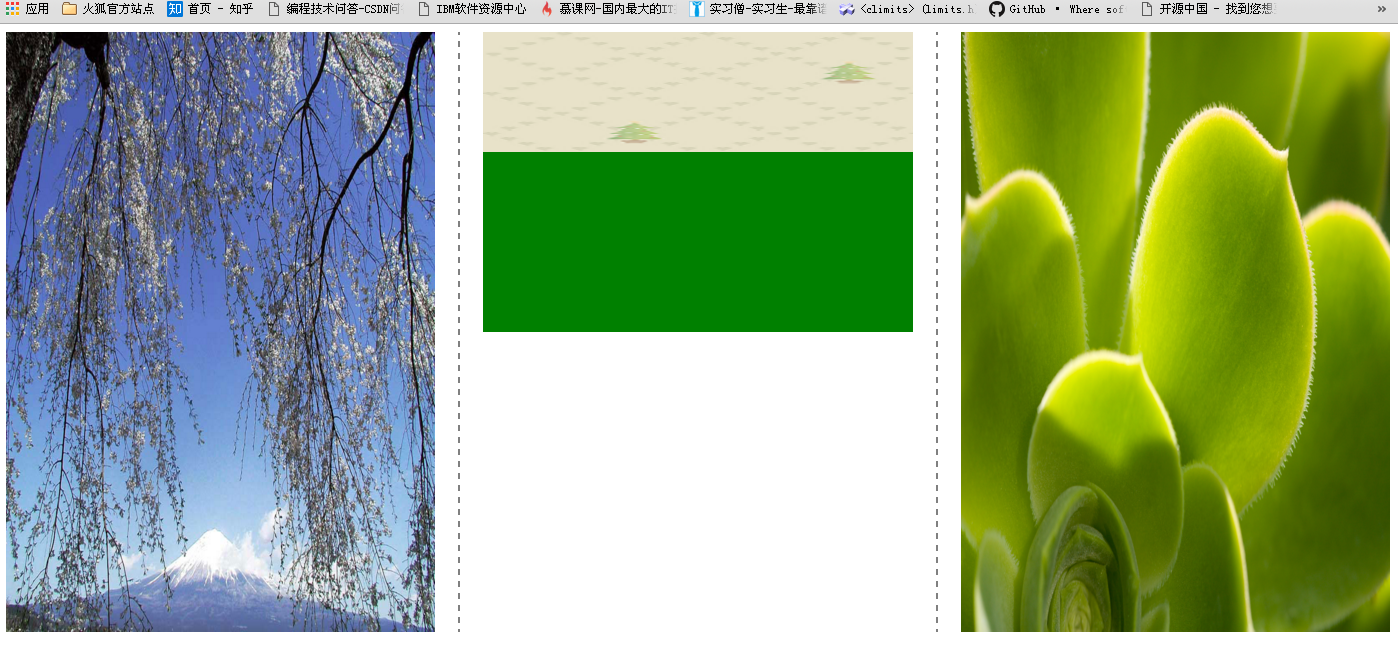
实战体验七:设计不等高的多列布局效果
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css" media="screen">
body {
-webkit-column-count:3;
-moz-column-count:3;
column-count:3;//定义页面内容显示为3列
-webkit-column-gap:3em;
-moz-column-gap:3em;
column-gap:3em;//定义列间距为3em
line-height:2.5em;
-webkit-column-rule:dashed 2px gray;
-moz-column-rule:dashed 2px gray;
column-rule:dashed 2px gray;//定义列边框为2px
-webkit-column-fill:auto;
-moz-column-fill:auto;
column-fill:auto;//设置各列高度自动调整
}
.c1 {
width:100%;
height:500px;
background:red;
}
.c2 {
width:100%;
height:300px;
background:green;
}
.c3 {
width:100%;
height:100px;
background:blue;
}
</style>
<title>column-fill</title>
</head>
<body>
<div class="c1"><img src="images/pic1.jpg" width="100%" height="600" /></div>
<div class="c2"><img src="images/001.gif" width="100%" height="120" /></div>
<div class="c3"><img src="images/img2.jpg" width="100%" height="600" /></div>
</body>
</html>演示效果:





























 2338
2338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








