一、先导篇说明
本篇博客为先导篇,方便快速搭建可视化平台。后面会慢慢补充WebGL相关的知识,理论原理和代码实战都会涉及,采用的技术是iTwin.js,它是由bentley推出的基于Cesium的开源图形框架,主要用于工程数字化BIM应用、数字孪生等。
二、搭建iTwin.js可视化平台
项目地址: https://gitee.com/sunqian6/itwin-test
软件架构:
- 前端front:vue 2.6 + JavaScript
- 后端backend:node.js + TypeScript
- 图形框架:iTwin.js
使用说明:
- node >= v14.12.0
- npm install
- npm run dev
三、项目运行结果
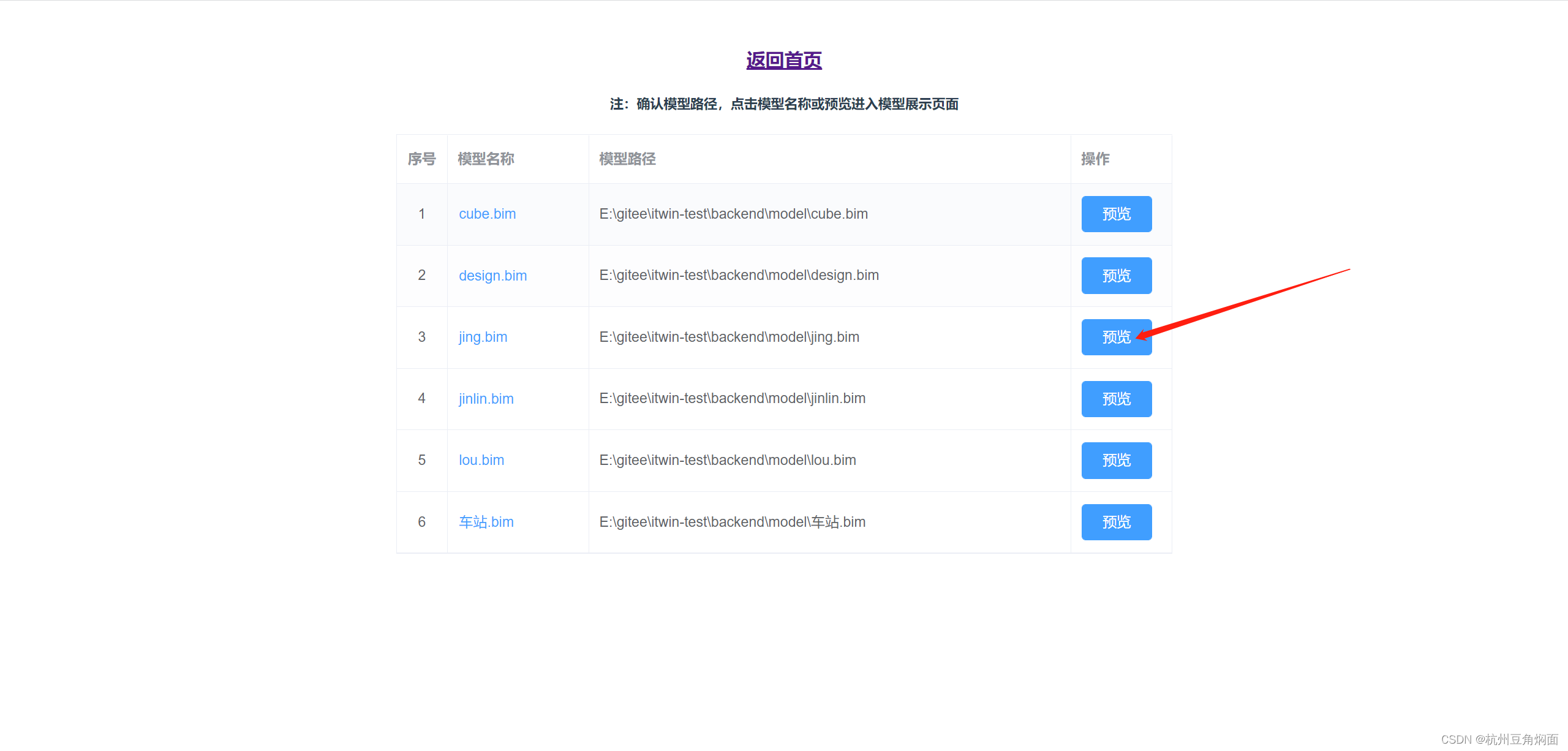
- 项目启动成功后,在谷歌浏览器输入:http://localhost:8000,进入首页,然后进入模型列表

- 任选一个模型,点击模型名称或者预览按钮

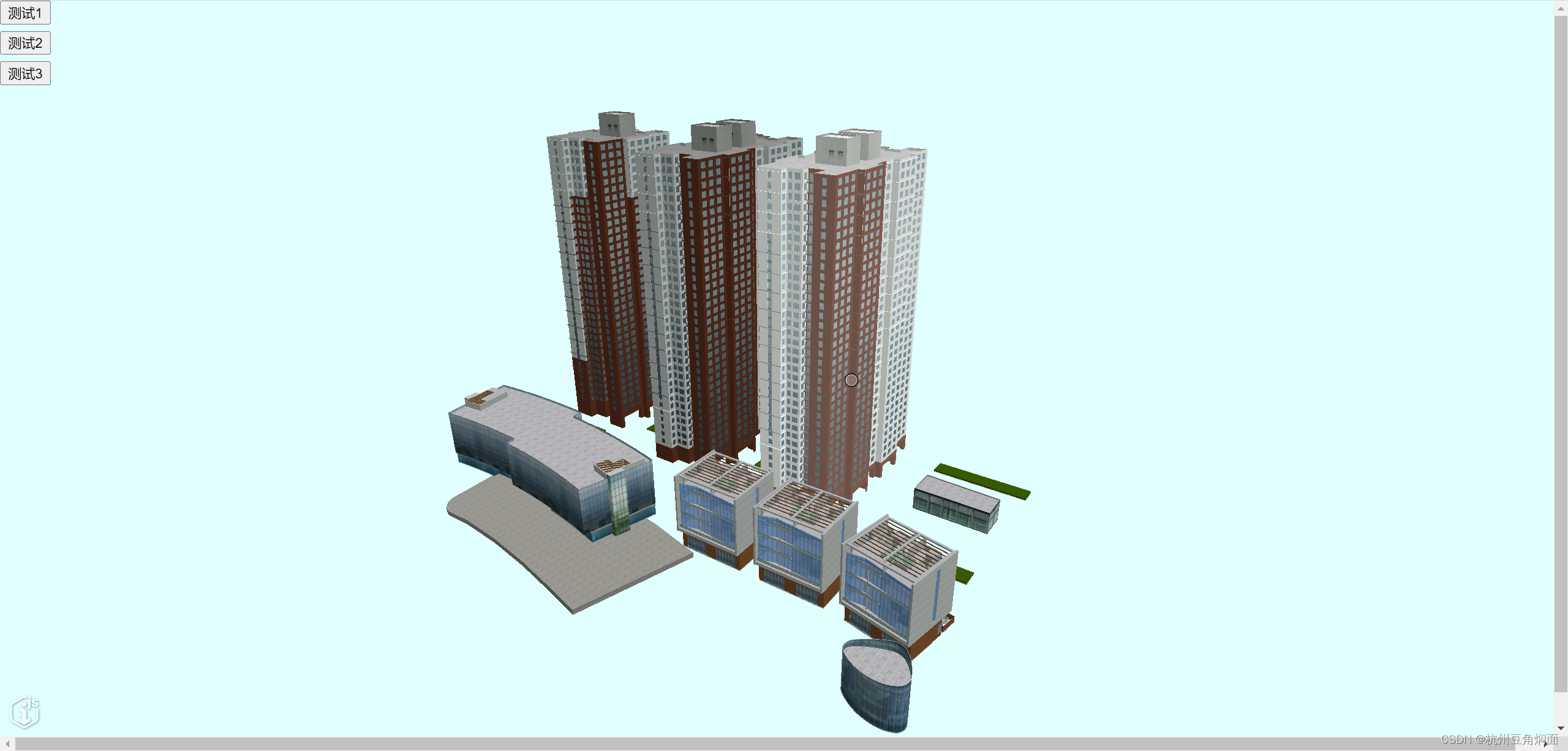
- 进入模型可视化页面,加载并显示模型
























 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










