vue element-ui table根据条件设置某一行的复选框选择为禁用状态:
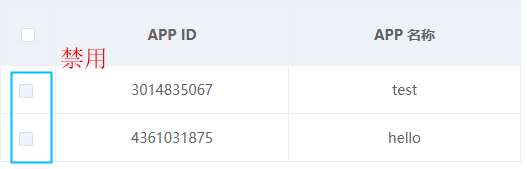
如图:根据条件,设置某行的复选框不可选,禁用


解决方案:
给复选框一个事件: :selectable=“selectable”
<el-table
ref="multipleTableBind"
:row-style="{height: '10px'}"
:data="applyInfoList"
tooltip-effect="dark"
show-overflow-tooltip
@selection-change="handleSelectionChangeSubApi"
border
:header-cell-style="{background:'#eef1f6',color:'#606266'}" class="distance_style_top_20">
<el-table-column
type="selection" width="55" :selectable="selectable">
</el-table-column>
</el-table>
methods中:
row是改行所有信息:根据里边的信息,设置你的条件,然后让其禁用
return false 是禁用
return true 是可用
selectable(row,index){
console.log("row==========")
console.log(row.applyId)
if(this.subscriberApiApplyIdAllStr.includes(row.applyId)){
return false;
}else{
return true;
}
},





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








