盒子模型(Box model)
-
简介
- css处理网页时,它认为每个元素都包含在一个不可见的盒子里
- 故css在处理网页布局的时候可以看做是在摆放一个又一个的盒子
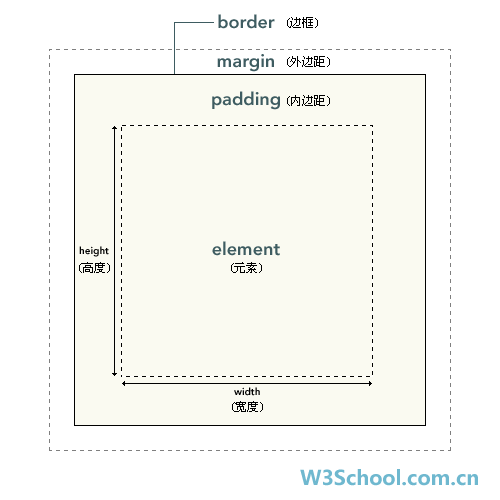
- 一个盒子可以分为四个部分内容区(content),内边距(padding),边框(border),外边距(margin)

-
边框(border):三个样式缺一不可
属性 效果 可选值 boder-width边框宽度 css长度单位 boder-xxx-width边框宽度 boder-left/right/top/bottom-width,同上boder-color边框颜色 css颜色单位 boder-xxx-color边框颜色 boder-left/right/top/bottom-color,同上boder-style边框样式 solid(实线),dashed(虚线),dotted(点状),double(双线)详见boder-style 属性 boder-xxx如果设置一个值,表示上下左右边框均为该值。如果设置两个值表示上下为第一个值,左右为第二个值。如果设置为三个值,表示上为第一个值,左右为第二个值,下为第三个值。如果设置四个值分别代表上右下左的值(顺时针) [上述规则适用于同类所有属性]- 以上属性简写样式:
border:10px red solid ;,以上属性没有顺序,但每次指定都是四个边的值,boder-top,boder-bottom,boder-left,boder-right可分别对四条边设置属性,同boder
-
内边距(padding):指的是盒子的内容区和盒子边框之间的距离,内边距会影响可见框的大小,内容区的背景效果会延伸到内边距,属性值,
padding-top,padding-bottom,padding-left,padding-right,表示上下左右边距,简写padding: ;,规则同boder-width -
外边距(margin):不会影响盒子可见框的大小,但是会影响盒子的位置,类似内边距,属性值有
margin-top,margin-bottom,margin-left,margin-right,其中的值可以设置为正值也可以设置为负值,也可以设置值为auto,将margin-left/right其中一个设置为auto则取当前可能最大值,如果两者均取值为auto则在父元素中居中,同样类似与padding可以使用简写- 垂直方向的相邻元素外边距会取二者外边距的最大值并不是两者之间的和
浏览器对于每个元素即使没有样式,也会设置
margin和padding的默认值,可以通过统配选择器*{ margin: 0; padding: 0;}清除,但是效率不高块元素内边距,外边距和边框均可以设置。但是对于内联元素,不能设置
width和height,不支持垂直外边距,水平外边距可以设置,两个元素之间的水平外边距求和布局,而非取最大值。可以设置水平内边距,亦可以设置垂直内边距,但是垂直内边距变化不会影响布局,边框同内边距。 -
display属性:通过改变display属性的值可以改变内联元素为块元素,值有inline(内联元素),block(块元素),inline-lock(行内块元素),none(隐藏元素,不可见);display: none;与visibility: hidden相比,前者隐藏元素的时候直接在布局时不显示,但是后者仍然占有布局位置,只是元素不显示 -
overflow属性:设置子元素溢出父元素时溢出的内容如何显示,可选值:visible(溢出内容显示到父元素外),hidden(溢出内容不显示),scroll(不管是否溢出都加水平和垂直滚动条),auto(智能模式,若溢出则显示滚动条,那个方向溢出显示那个方向的滚动条)






















 1237
1237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








