一、语法规则
标记通常成对出现,每个标记都出现在一对尖括号中(< >),第一个标记定义了标记的起点,称为开始标记或者打开标记;第二个标记定义了标记的结尾,称为结束标记或者关闭标记。
<p>本文本是一个示例段落</p>(该元素从开始标记<p>开始,元素内容为“本文本是一个示例段落”,元素以结束标记</p>结束)
<img src="hello.gif" /> (标记中<img>定义了一个图象元素)
二、常用标签
1、<p> </p>标签用于定义一个段落
2、<blockquote> </blockquote>元素定义了一个引用文本快
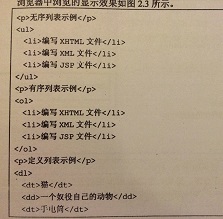
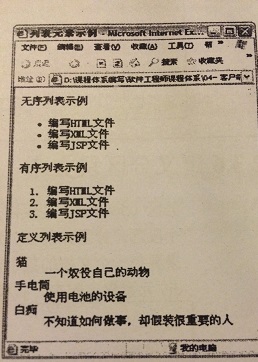
3、 XHTML可以指定三种不同类型的列表:
(1)有序列表:用元素ol定义
(2)无序列表:用元素ul定义
(3)定义列表:用元素dl定义

4、定义列表的列表项是由两个元素dt和dd构成。其中dt用于用于定义列表项的名称,dd用于定义列表项的具体内容
5、<pre> </pre>预编排元素,可以使文本完全按照源文件中的编排格式,一模一样地在浏览器中显示
6、<div>分区元素div格式化一个文档的较大的部分提供了一个简单的解决方案
7、<span>跨字符元素
三、特殊字符
1、常见的实体符号
 ; 空格
<; 左尖括号<或小于号
>; 右尖括号>或大于号
©; 版权符号
®; 已注册符号
&; and符号&
—; 长破折号
四、创建超链接
web中链接有两个基本的组件:链接和目标。链接是指在主文档中指向其他文档的文本,而目标是指链接所指向的文档或者主文档中的某个位置
<a href=”目标URL“>描述文本</a>
链接有两种类型:一种是绝对链接,一种是相对链接























 250
250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








