微信分享到朋友圈or聊天列表
1:注册微信公众号平台开发者 https://open.weixin.qq.com/
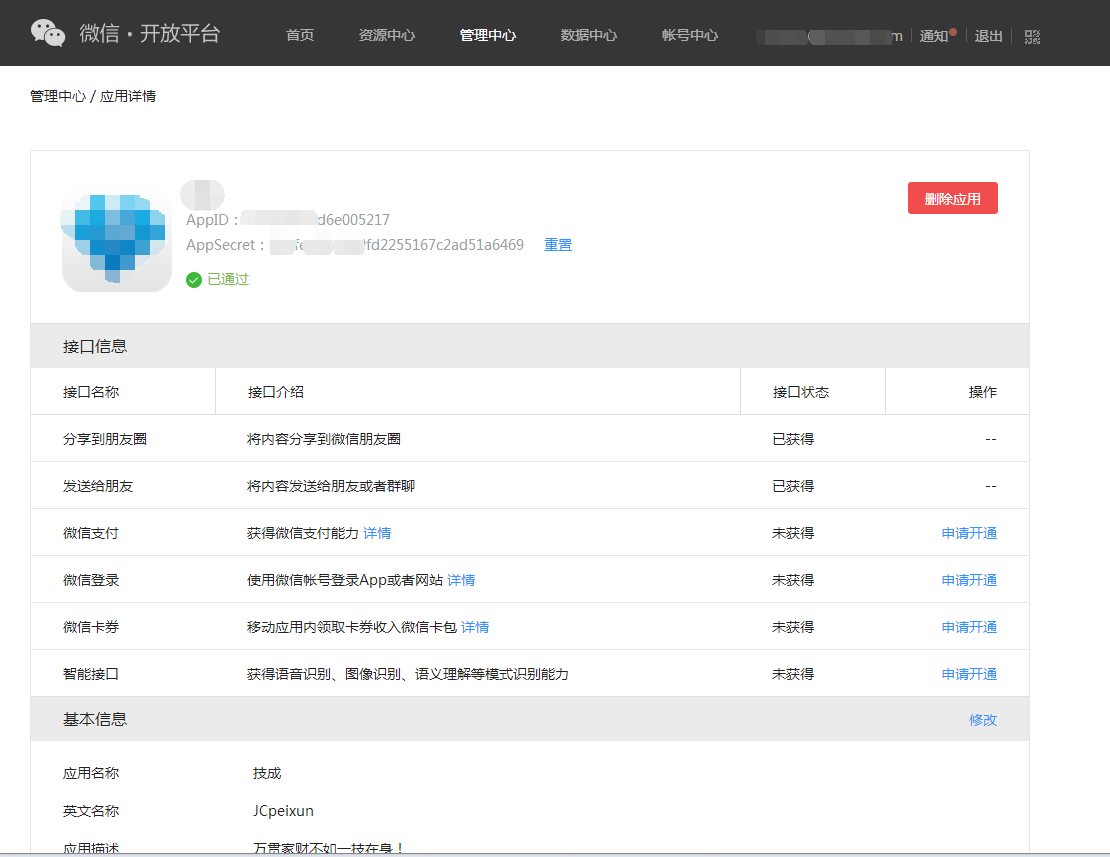
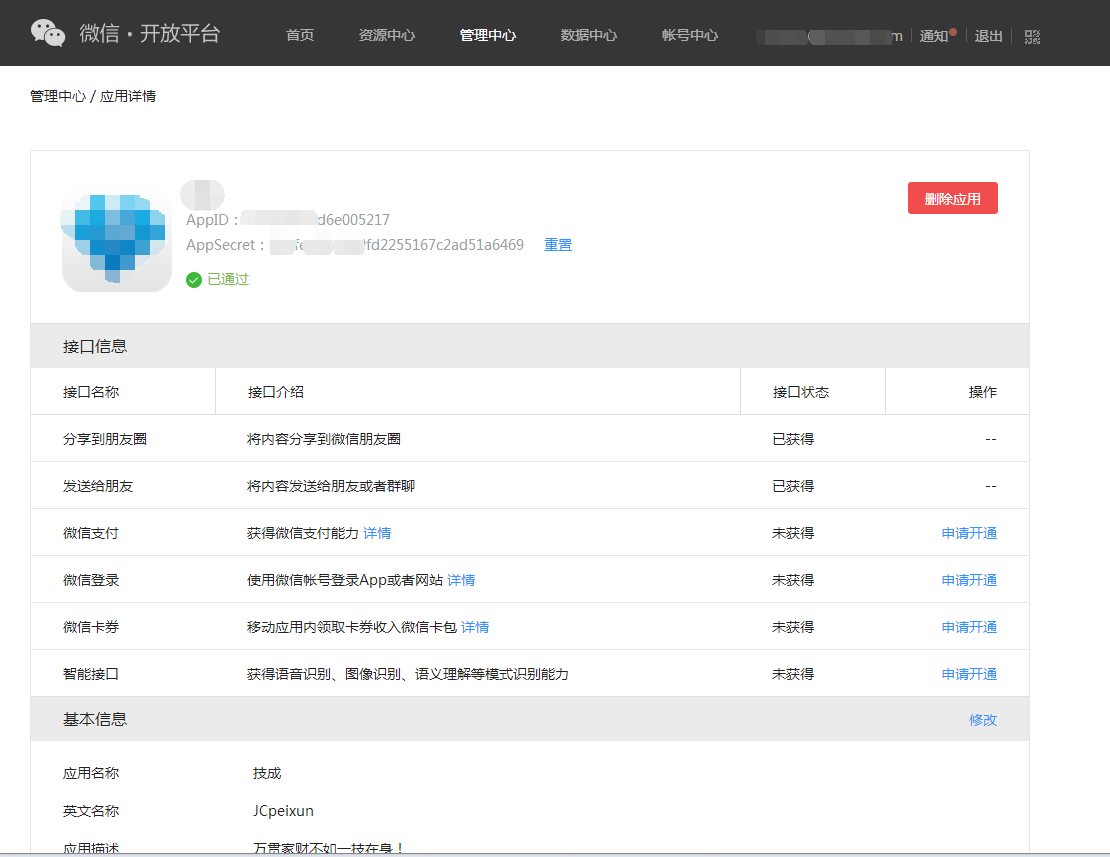
2:创建应用填写相关信息:
特别注意:**应用签名**是你的apk签名发布后通过“微信签名生成工具”获得的,
签名工具下载地址:(输入你的应用程序包名即可获得该签名)https://res.wx.qq.com/open/zh_CN/htmledition/res/dev/download/sdk/Gen_Signature_Android221cbf.apk

3:如果你以上步骤没有出错且顺利通过了平台审核就可以得到一个appID.
4:导入libammsdk.jar微信sdk,填写相关权限:
<!--微信分享-->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
5:开始实现功能:
5.1:activity_main布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.plstudio.jichengandroid.MainActivity">
<Button
android:onClick="presh"
android:text="微信分享"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
5.2:activity:
/**
* 特别注意
* 1:微信平台的签名是已经打包发布好的apk签名
* 2:需要显示的图片不能过大,经过多次测试,log图片大于30KB就会分享失败
*/
public class MainActivity extends AppCompatActivity {
public static final String APP_ID = "wx3cd6ea3d6e005217";
private IWXAPI api;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
api = WXAPIFactory.createWXAPI(MainActivity.this, APP_ID, true);
api.registerApp(APP_ID);
}
public void presh(View v) {
showShare();
}
/** 分享到朋友圈 */
private void showShare() {
WXWebpageObject webpage = new WXWebpageObject();
webpage.webpageUrl = "http://news.cnr.cn/native/gd/20151217/t20151217_520830837.shtml";
String test = "教室里,有几名女子分成两人一组,一人负责收钱,一人负责登记。不时有家长过去交钱。记者瞥见其中一张A4白纸上已经登记了十余位学生的名字。据其他家长证实,这些收钱的也是家长。";
WXMediaMessage msg = new WXMediaMessage(webpage);
msg.title = "家长 交千元慰问老师!";
msg.description=test;
Bitmap thumb = BitmapFactory.decodeResource(getResources(),
R.drawable.picture);
msg.setThumbImage(thumb);
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("text");
req.message = msg;
req.scene = SendMessageToWX.Req.WXSceneSession;
boolean b = api.sendReq(req);
if (!b) {
Toast.makeText(this, "分享功能需安装微信,否则无法分享", Toast.LENGTH_LONG).show();
}
}
private String buildTransaction(final String type) {
return (type == null) ? String.valueOf(System.currentTimeMillis())
: type + System.currentTimeMillis();
}
}
6:效果图:

























 7965
7965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








